「WordPressで学ぶPHP(3)関数編」を発売しました。
本書は「WordPressで学ぶPHP(1)変数・制御構造編」「WordPressで学ぶPHP(2)データ構造(配列・オブジェクト)編」の続編にあたり、PHP組み込みの関数や、独自の関数を作る方法などを解説します。
Kindle本で、定価400円です。
Personal Computer, Financial Planning, etc...
2024年2月1日 拙作プラグインの譲渡について
拙作のMovable Typeのプラグインを、株式会社ワールドイズマインに譲渡いたしました。
長きにわたり拙作のプラグインをご愛顧いただき、ありがとうございました。
 およそ2年前に、「ホームページやBlogが生まれ変わる お手軽Ajaxパーツ集」という本を出版しました。
およそ2年前に、「ホームページやBlogが生まれ変わる お手軽Ajaxパーツ集」という本を出版しました。
その中で、Amazonの商品の情報を表示するAjaxパーツを取り上げています。
ただ、AmazonのAPIが変わったために、これまでのプログラムでは動作しなくなりました。
そこで、AmazonのAjaxパーツのプログラムを更新しました。
JavaScriptは、現在のWebページではなくてはならない存在です。
「Webブラウザに依存する点がある」という難しさがありますが、その点を解決するためのライブラリがいろいろ出回るようになって、以前よりもかなり便利になりました。
そのようなライブラリの中で「jQuery」は人気があるものの1つです。
遅ればせながら、私もjQueryを調べ始めました。
Ajaxでファイルを読み込むプラグインでは、読み込むファイルにscriptタグが含まれていると、そのJavaScriptは動作しません。
ただし、一部のJavaScriptは、動作させることができる場合があります。
その方法を解説します。
 当方の新刊の「JavaScript中級講座」が発売されました。
当方の新刊の「JavaScript中級講座」が発売されました。
Amazonで注文することもできます。
 当方の新刊の「ホームページやBlogが生まれ変わる お手軽Ajaxパーツ集」が、まもなく発売になります。
当方の新刊の「ホームページやBlogが生まれ変わる お手軽Ajaxパーツ集」が、まもなく発売になります。
技術評論社刊で、定価2,604円(税込)です。
一般のWebページに組み込んで使えるほか、Movable Type/WordPress/SereneBachの各Blogツールで使う方法も解説しています。
現在、「Ajaxパーツ本」の校正を行っています。
「Ajaxパーツ」とは、Ajaxを利用して、さまざまな情報をご自分のサイトに表示できるようにする部品です。
Ajaxパーツは汎用的な作りになっていて、一般のWebページをはじめとして、各種のBlogツール(Movable TypeやWordPressなど)に組み込むことができます。
Ajaxでは本来ならJavaScript等のプログラミングが必要になりますが、本書ではプログラムはすべて用意してあります。
プログラミングすることなしに、ご自分のサイトにパーツを組み込むだけで、Ajaxを手軽に取り入れることができます。
また、各パーツの表示はテンプレートでカスタマイズすることができるようにしてありますので、ご自分のサイトのデザインに合った表示を行うことができます。
昨日、Movable Type用のTwitterの情報を表示するプラグインを公開しました。
例も掲載していましたが、その例ではテンプレートを再構築した時点のTimelineが表示されます。
ページにアクセスした時点で、リアルタイムのTimelineを表示するものではありませんでした。
そこで今日は、拙作のリアルタイム再構築プラグインと組み合わせて、AjaxでリアルタイムでTimeline等を表示できるようにする方法を解説します。
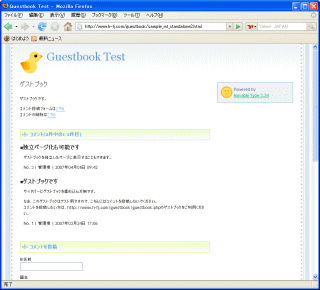
PHP+Ajaxゲストブックの独立ページ版の第2弾として、Movable Typeの小粋空間様のテンプレートと同じデザインのものを紹介します。
なお、このサンプルでは、小粋空間様のテンプレートとタグの構造が同じになるようにしていますので、小粋空間様のスタイルシートをカスタマイズしていれば、そのカスタマイズに沿った表示になります。
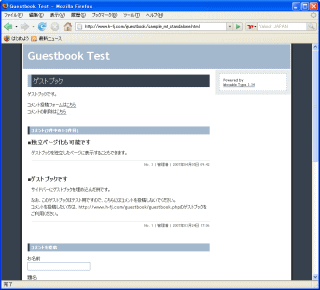
PHP+Ajaxゲストブックは、サイドバーに組み込むだけでなく、独立したページとして表示することもできます。
そのサンプルとして、Movable Type標準テンプレートと同じデザインのものを紹介します。
なお、このサンプルでは、Movable Type標準テンプレートとタグの構造が同じになるようにしていますので、Movable Typeのスタイルシート(styles-site.css)をカスタマイズしていれば、そのカスタマイズに沿った表示になります。
また、StyleCatcherでスタイルシートを変えれば、そのスタイルシートに沿った表示になります。
PHP+Ajaxゲストブックを各Blogのサイドバーに組み込む手順を紹介してきましたが、スタイルシートをカスタマイズすることで、さまざまなテンプレートのデザインに合わせることができます。