「WordPressで学ぶPHP(1)変数・制御構造編」が発売されました。
「WordPressで学ぶPHP」シリーズの第1巻で、WordPressを通してPHPを学んでいく本です。
この本では、PHPの基本となる変数と制御構造について解説します。
Kindle本で、定価500円です。
Twitterの情報を表示するプラグイン(その2)
昨日、Movable Type用のTwitterの情報を表示するプラグインを公開しました。
例も掲載していましたが、その例ではテンプレートを再構築した時点のTimelineが表示されます。
ページにアクセスした時点で、リアルタイムのTimelineを表示するものではありませんでした。
そこで今日は、拙作のリアルタイム再構築プラグインと組み合わせて、AjaxでリアルタイムでTimeline等を表示できるようにする方法を解説します。
1.リアルタイム再構築プラグインのインストール
リアルタイム再構築プラグインをまだインストールしていない方は、まずそのインストールを行います。
リアルタイム再構築プラグインは、以下からダウンロードすることができます。
ダウンロードしたファイルを解凍すると、「RealtimeRebuild」というフォルダができます。
このフォルダを、Movable Typeの「plugins」ディレクトリに丸ごとアップロードします。
2.prototype.jsのインストール
リアルタイムの表示を行う際には、Ajaxを利用します。
そこで、prototype.jsを入手して、サーバーにアップロードしておきます。
prototype.jsは以下のサイトで入手することができます。
Prototype JavaScript Framework
このページにある「Download」のリンクをクリックし、次のページで「Download the latest stable version」のリンクをクリックすると、prototype.jsをダウンロードすることができます。
ダウンロードしたprototype.jsは、Blogの出力先ディレクトリにアップロードしておきます。
3.prototype.jsの組み込み
次に、Movable Typeにログインし、Twitterの情報を表示するページのテンプレート(メインページや各アーカイブページ)のヘッダー部分(<head>~</head>)に、以下のタグを追加します。
<script type="text/javascript" src="<$MTBlogURL$>prototype.js"></script>
4.Twitterの情報を表示するためのテンプレート・モジュールを作成
次に、Twitterの情報を表示するためのテンプレート・モジュールを作成します。
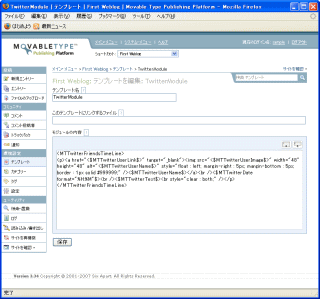
テンプレート・モジュールを新規作成し、「テンプレート名」の欄に「TwitterModule」と入力します。
そして、「モジュールの内容」の欄に、以下を入力します。
<MTTwitterFriendsTimeLine> <p><a href="<$MTTwitterUserLink$>" target="_blank"><img src="<$MTTwitterUserImage$>" width="48" height="48" alt="<$MTTwitterUserName$>" style="float : left; margin-right : 5px; margin-bottom : 5px; border : 1px solid #999999;" /><$MTTwitterUserName$></a><br /><$MTTwitterDate format="%H:%M"$><br /><$MTTwitterText$><br style="clear : both;" /></p> </MTTwitterFriendsTimeLine>
↓Twitterの情報を表示するためのテンプレート・モジュールを作成

5.テンプレート・モジュールのリアルタイム再構築を許可する
次に、4.で作ったテンプレート・モジュールを、リアルタイム再構築できるように設定します。
Blogの設定のページを開き、「プラグイン」のタブで、「RealtimeRebuild」のところの「設定を表示」のリンクをクリックします。
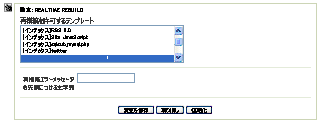
すると、プラグインの設定を行う状態になりますので、「再構築を許可するテンプレート」の欄で、「[テンプレート・モジュール]TwitterModule」を選び、「変更を保存」ボタンをクリックします。
6.Twitterの情報の表示先を作成する
次に、メインページ等のテンプレートを開き、サイドバー内でTwitterの情報を表示したい位置にタグを追加します。
Movable Typeの標準テンプレートの場合は、以下のようなタグを追加します。
<div class="module-twitter module">
<h2 class="module-header">Twitter</h2>
<div id="twitter" class="module-content">
<p>Now loading...</p>
</div>
</div>
また、小粋空間様のテンプレートの場合、以下のようなタグを追加します。
<div class="sidetitle"> Twitter </div> <div id="twitter" class="side"> <p>Now loading</p> </div>
7.Ajaxの処理を行うJavaScriptを追加
次に、6.で追加したタグの後に、Ajaxの処理を行うために以下のJavaScriptを追加します。
<script type="text/javascript">
//<![CDATA[
var ajax_obj = new Ajax.Request(
'<$MTRealtimeRebuildCGIPath$>',
{ method : 'get',
parameters : '<$MTRealtimeRebuildQueryParam tmpl_name="TwitterModule" ajax="1"$>',
onSuccess : twitter_success,
onFailure : twitter_failure,
requestHeaders: ['If-Modified-Since','Wed, 15 Nov 1995 00:00:00 GMT']
}
);
function twitter_success(obj)
{
$("twitter").innerHTML = obj.responseText;
}
function twitter_failure(obj)
{
$("twitter").innerHTML = '読み込みに失敗しました';
}
//]]>
</script>
8.動作の確認
ここまでで作業は終わりです。
ページを表示して見て、TwitterのTimelineがリアルタイムで表示されることを確認します。
ただし、本エントリーを投稿した時点では、Twitterのサーバーがやや不安定なようで、情報がしばらく更新されないこともあります。