「WordPressで学ぶPHP(1)変数・制御構造編」が発売されました。
「WordPressで学ぶPHP」シリーズの第1巻で、WordPressを通してPHPを学んでいく本です。
この本では、PHPの基本となる変数と制御構造について解説します。
Kindle本で、定価500円です。
ブログ記事詳細検索プラグイン(その28・検索フォーム/検索結果表示の事例・ドロップダウン/ラジオボタンのカスタムフィールドの検索)
検索フォームを使ってカスタムフィールドの値を検索する際に、ドロップダウンまたはラジオボタンのカスタムフィールドを検索対象にしたいこともあります。
その場合、ドロップダウン/ラジオボタンの選択肢を、検索フォームに出力することが必要になります。
今日はその方法を解説します。

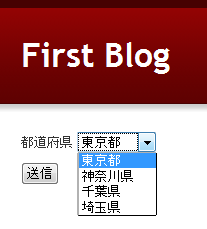
以下のような事例を基に解説します。
- 都道府県の情報を、「pref」というベースネームのドロップダウンのカスタムフィールドに保存しています。
- ドロップダウンのカスタムフィールドの選択肢を読み込んで、それらを検索フォームに表示します。
- 検索結果表示用のテンプレートモジュールには、「詳細検索結果」という名前を付けるものとします。
1.検索フォームの作成
まず、検索フォームを作成します。
ドロップダウン(またはラジオボタン)の選択肢を読み込むことが、検索フォーム作成のポイントです。
1-1.SupplementalCFTagsプラグイン
Movable Typeの標準のテンプレートタグでは、ドロップダウン(ラジオボタン)のカスタムフィールドの選択肢だけを読み込むタグがありません。
そこで、拙作の「SupplementalCFTags」というプラグインを使って、選択肢を読み込むようにします。
SupplementalCFTagsプラグインは、以下からダウンロードすることができます。
ダウンロードしたファイルを解凍すると、「plugins」というフォルダができます。
このフォルダを、Movable Typeのインストール先ディレクトリにアップロードします。
1-2.MTLoadCustomFieldInfoタグ/MTCustomFieldOptionsタグ/MTCustomFieldOptionValueタグ
SupplementalCFTagsプラグインを使うと、ドロップダウン(ラジオボタン)の選択肢を、MTLoadCustomFieldInfoタグ/MTCustomFieldOptionsタグの2つのテンプレートタグで順に読み込めるようになります。
また、個々の選択肢の値は、「MTCustomFieldOptionValue」というテンプレートタグで出力します。
タグの書き方は以下の通りです。
「ベースネーム」の部分には、カスタムフィールドのベースネームを指定します。
<mt:LoadCustomFieldInfo basename="ベースネーム">
<mt:CustomFieldOptions>
個々の選択肢を出力する処理(MTCustomFieldOptionValueタグを使用)
</mt:CustomFieldOptions>
</mt:LoadCustomFieldInfo>
1-3.検索フォームの作成
ここまでの話に基づいて、検索フォームを作ります。
最初に述べたように、ドロップダウンに「pref」というベースネームを付けているとします。
検索フォームにselect要素を表示し、このドロップダウンの選択肢を選べるようにするには、以下のように検索フォームを組みます。
<form method="get" action="<$mt:RealtimeRebuildCGIPath$>">
<input type="hidden" name="blog_id" value="<$mt:BlogID$>" />
<input type="hidden" name="tmpl_id" value="<$mt:GetTemplateID tmpl_name="ドロップダウン検索結果"$>" />
<p>
<label for="pref">都道府県</label>
<select name="pref" id="pref">
<mt:LoadCustomFieldInfo basename="pref">
<mt:CustomFieldOptions>
<option value="<$mt:CustomFieldOptionValue$>"><$mt:CustomFieldOptionValue$></option>
</mt:CustomFieldOptions>
</mt:LoadCustomFieldInfo>
</select>
</p>
<p>
<input type="submit" value="送信" />
</p>
</form>
7~11行目の部分で、ベースネームが「pref」のドロップダウンから選択肢を読み込み、select内のoption要素に順次出力しています。
なお、このフォームを含むテンプレートの例は、以下のリンクからダウンロードすることができます。
ドロップダウンのカスタムフィールドを検索する場合の検索フォームテンプレートの例
2.検索結果テンプレートの作り方
次に、検索結果テンプレートを作ります。
検索フォームからは、選択肢の文字列が送信されてきます。
その値を、MTSearchConditionCFValuesタグで条件に指定すれば、検索を行うことができます。
1.の手順で作ったフォームだと、selectのname属性が「pref」です。
したがって、MTGetQueryParamsToVarsタグによって、選択された値は変数qp_prefに代入されます。
この値を、MTSearchConditionCFValuesタグで条件に指定します。
ここまでの話に沿って、検索結果テンプレートの主要部分を組むと、以下のようになります。
3/5行目のMTSearchConditionCFSectionタグで、ベースネームが「pref」のカスタムフィールドを検索対象にしています。
そして、4行目のMTSearchConditionCFValuesタグで、フォームで選択された値を検索の条件にしています。
<$mt:GetQueryParamsToVars$>
<mt:SearchConditions>
<mt:SearchConditionCFSection field="pref">
<$mt:SearchConditionCFValues values="$qp_pref"$>
</mt:SearchConditionCFSection>
</mt:SearchConditions>
<mt:IfNonZero tag="SearchLoadedEntryCount">
<p><$mt:SearchLoadedEntryCount$>件</p>
<mt:Entries>
<$mt:Include module="ブログ記事の概要"$>
</mt:Entries>
<mt:Else>
<p>条件に合う記事がありませんでした。</p>
</mt:IfNonZero>
なお、上記の部分を含むテンプレートの例は、以下のリンクからダウンロードすることができます。
ドロップダウンのカスタムフィールドを検索する場合の検索結果表示テンプレートの例
3.SearchEntriesプラグイン関係の記事の一覧
SearchEntriesプラグイン関係のその他の記事は、以下のリンクから参照できます。
- ブログ記事詳細検索プラグイン(その1・概要/インストール/ライセンス)
- ブログ記事詳細検索プラグイン(その2・「ブログ記事のフィールドの値が○○に等しい」場合の検索)
- ブログ記事詳細検索プラグイン(その3・「ブログ記事のフィールドの値に○○を含む」場合の検索)
- ブログ記事詳細検索プラグイン(その4・「ブログ記事のフィールドの値が○○以上」等の場合の検索)
- ブログ記事詳細検索プラグイン(その5・ブログ記事のフィールドどうしでのOR検索)
- ブログ記事詳細検索プラグイン(その6・カテゴリのOR検索)
- ブログ記事詳細検索プラグイン(その7・カテゴリのAND検索)
- ブログ記事詳細検索プラグイン(その8・タグの検索)
- ブログ記事詳細検索プラグイン(その9・カスタムフィールドでの検索の基本)
- ブログ記事詳細検索プラグイン(その10・カスタムフィールドでの検索の応用)
- ブログ記事詳細検索プラグイン(その11・各種の検索条件の指定)
- ブログ記事詳細検索プラグイン(その12・ブログ記事の並べ替え)
- ブログ記事詳細検索プラグイン(その13・検索結果の一部を読み込む)
- ブログ記事詳細検索プラグイン(その14・複雑なOR検索)
- ブログ記事詳細検索プラグイン(その15・検索結果の件数の出力)
- ブログ記事詳細検索プラグイン(その16・検索フォーム作成の基本)
- ブログ記事詳細検索プラグイン(その17・検索結果表示テンプレート作成の基本)
- ブログ記事詳細検索プラグイン(その18・検索を動作させるための設定)
- ブログ記事詳細検索プラグイン(その19・検索フォーム/検索結果表示の事例・1つの数値で検索)
- ブログ記事詳細検索プラグイン(その20・検索フォーム/検索結果表示の事例・数値の範囲で検索)
- ブログ記事詳細検索プラグイン(その21・検索フォーム/検索結果表示の事例・数値の範囲をselectで選択)
- ブログ記事詳細検索プラグイン(その22・検索フォーム/検索結果表示の事例・日付で検索)
- ブログ記事詳細検索プラグイン(その23・検索フォーム/検索結果表示の事例・期間で検索)
- ブログ記事詳細検索プラグイン(その24・検索フォーム/検索結果表示の事例・カテゴリのOR検索)
- ブログ記事詳細検索プラグイン(その25・検索フォーム/検索結果表示の事例・カテゴリのAND検索)
- ブログ記事詳細検索プラグイン(その26・検索フォーム/検索結果表示の事例・タグのOR検索)
- ブログ記事詳細検索プラグイン(その27・検索フォーム/検索結果表示の事例・タグのAND検索)
- ブログ記事詳細検索プラグイン(その28・検索フォーム/検索結果表示の事例・ドロップダウン/ラジオボタンのカスタムフィールドの検索)
- ブログ記事詳細検索プラグイン(その29・検索結果のページ分割/静的な検索の場合)
- ブログ記事詳細検索プラグイン(その30・検索結果のページ分割/動的な検索の場合)
- ブログ記事詳細検索プラグイン(その31・検索結果のページ分割/PHPによるキャッシュ)
- SearchEntriesプラグインでMore Custom FieldsプラグインのCheckbox Groupを検索する(静的編)
- SearchEntries プラグインでMore Custom FieldsプラグインのCheckbox Groupを検索する(動的編)
- SearchEntriesプラグイン不具合修正
