拙著「上手に稼ぐカラ売りテクニック」が発売されました。
株価が下がる局面で利益を得ることができる「空売り」について、詳しく解説した本です。
自由国民社刊で、定価1,512円(税込)です。
変数の名前と値の一覧を出力するプラグイン
2008年7月22日
Movable Type 4.1以降をお使いの方は、新バージョンをお使いください。
Movable Type 4では、テンプレートをモジュールに分けるために、テンプレートの中で変数が多用されるようになりました。
ただ、変数がどのように使われているかを把握するのが難しく、モジュールの依存関係が分かりにくいです。
先日のHack-a-thonでも、一部の方から、「変数がどのように定義されているかを見られれば便利」という声がありました。
そこで、定義されている変数の一覧を、再構築後のページに出力するプラグインを作ってみました。
なお、このプラグインはMT4専用です。
1.ダウンロードとインストール
プラグインは以下からダウンロードすることができます。
プラグインの継続的な開発やサポートのために、プラグインをご利用された方は、ドネーション(寄付)を行っていただけると幸いです。
ドネーションの方法は、こちらのページをご参照ください。
また、このプラグインの他にも、いくつかのプラグインを配布しています。
配布中のプラグインは、Movable Type Plugin Directoryのページをご参照ください。
Movable Typeのプラグイン開発等のドキュメント「Movable Type Developer's Guide Volume 1」も販売しています。
ご自分でプラグインを作ってみたい方に、ぜひお勧めしたい一冊です。
詳細は特設ページをご覧ください。
ダウンロードしたファイルを解凍すると、「MiniDebug」というフォルダができます。
このフォルダを、Movable Typeの「plugins」ディレクトリにアップロードします。
2.追加されるテンプレートタグ
このプラグインをインストールすると、以下のテンプレートタグが追加されます。
| タグ | 内容 |
|---|---|
| MTVarList | 変数の一覧を出力するブロックタグです。 「glue="○"」のアトリビュートで、変数間の区切りの文字を指定することもできます。 |
| MTVarName | MTVarListタグのブロックの中で使い、変数の名前を出力するファンクションタグです。 |
| MTVarValue | MTVarListタグのブロックの中で使い、変数の値を出力するファンクションタグです。 |
| MTLogBlock | ブロックタグで、そのブロックで囲まれた部分の再構築結果を、Movable Typeのログに保存します。 |
3.Firebugと組み合わせる例
Firefoxのエクステンションの1つに、デバッグに便利な「Firebug」があります。
Firebugのコンソール機能と組み合わせて、変数の一覧を出力する例を紹介します。
変数の一覧を出力したいテンプレートで、出力したい位置に、以下のようなタグを入れます。
<script type="text/javascript">
<MTVarList>
console.log('<MTVarName>', '=', '<MTVarValue>');
</MTVarList>
</script>
たとえば、MT4の標準テンプレートで、「フッター」のテンプレートの最後(</html>タグの前)に上のタグを追加し、メインページを再構築したとします。
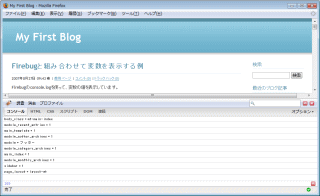
そのメインページをFirefoxで開いて、Firebugのコンソールを表示すると、以下の画面のように変数の一覧が表示されます。
↓FirefoxのFirebugを使って変数の一覧を表示した例

また、Firebug Liteを使えば、Internet Explorerでも動作しました。
4.Movable Typeのログに記録する例
変数の一覧を、Movable Typeのログに出力することもできます。
それには、変数の一覧を出力したいテンプレートで、出力したい位置に、以下のようなタグを入れます。
<MTVarList> <MTLogBlock> <MTVarName> = <MTVarValue> </MTLogBlock> </MTVarList>
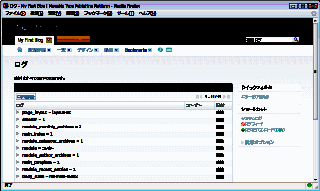
たとえば、MT4の標準テンプレートで、メインページのテンプレートの最後に上のタグを追加して再構築した後にログを開くと、以下の画面のようになります。