「WordPressで学ぶPHP(2)データ構造(配列・オブジェクト)編」を発売しました。
本書は「WordPressで学ぶPHP(1)変数・制御構造編」の続編にあたり、PHPの「データ構造」(配列とオブジェクト)について解説します。
配列やオブジェクトは、頭の中で考えるだけでは、イメージがつかみにくいです。本書では図を多用して、配列やオブジェクトをなるべく分かりやすく解説することを心がけました。
Kindle本で、定価250円です。
改行自動変換処理を改良するプラグイン for Serene Bach
Serene Bachでは、記事内の改行をすべて<br />タグに変換するか、まったく変換しないかのどちらかを選ぶことができます。
ただ、改行をすべて変換すると、scriptタグやtableタグなどの中の改行まで<br />タグに変換されてしまい、正しいHTMLになりません。
一方、改行を変換しない場合、改行したい位置に手動で<br />タグを入力しなければならないので面倒です。
そこで、Serene Bachの自動改行変換処理を改良するプラグインを作りました。
Movable Typeの改行処理を改良するプラグインを公開していますが、それをSerene Bachに移植し、一部の動作を変更しました。
1.プラグインのダウンロードとインストール
プラグインは以下からダウンロードすることができます。
プラグインの継続的な開発やサポートのために、プラグインをご利用された方は、ドネーション(寄付)を行っていただけると幸いです。
ドネーションの方法は、こちらのページをご参照ください。
また、このプラグインの他にも、いくつかのプラグインを配布しています。
配布中のプラグインは、Movable Type Plugin Directoryのページをご参照ください。
Movable Typeのプラグイン開発等のドキュメント「Movable Type Developer's Guide Volume 1」も販売しています。
ご自分でプラグインを作ってみたい方に、ぜひお勧めしたい一冊です。
詳細は特設ページをご覧ください。
ダウンロードしたファイルを解凍すると、「plugin」というフォルダができます。
このフォルダを、Serene Bachのインストール先ディレクトリに丸ごとアップロードします。
そして、Serene Bachにログインし、プラグインを有効化します。
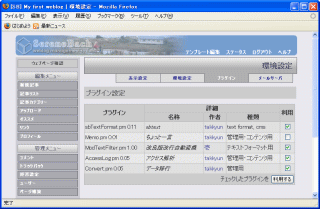
「設定メニュー」の「環境設定」をクリックして環境設定のページを開き、「プラグイン」のタブをクリックします。
これでプラグインの一覧が表示されますので、「ModTextFilter.pm」の行の「利用」のチェックをオンにし、「利用する」のボタンをクリックします。
2.プラグインを使う
このプラグインをインストールすると、記事の編集画面の「フォーマット」の欄に「ModTextFilter」という選択肢が追加されます。
↓「フォーマット」の欄に「ModTextFilter」という選択肢が追加される

それを選んで記事を保存すると、このプラグインを使って、記事の本文と追記を変換するようになります。
3.フィルターの動作
このフィルターは、以下のように動作します。
(a)実体参照への変換
文章の中に<enchtml>~</enchtml>で囲まれる部分がある場合は、その部分は実体参照に変換されます(「<」を「<」に変換するなど)。
また、「<enchtml>」と「</enchtml>」自体はHTMLファイルには出力されません。
記事でHTMLのソースを公開したいときなどに、この機能を使います。
(b)改行をそのまま残す要素
以下の要素では、内部の改行はそのまま出力されるようになります。
pre script div textarea table ol dl ul menu dir
なお、要素の中に空行があっても、そこでは要素は分割されません。
(c)改行をbrタグに変換する要素
以下の要素では、内部の改行はbrタグに変換されます
blockquote p h1 h2 h3 h4 h5 h6 form address
ただし、開始タグ直後の改行と、終了タグ直前の改行は、brタグに変換せず、そのまま出力します。
なお、要素の中に空行があっても、そこでは要素は分割されません。
(d)その他の部分
上記以外の部分は、空行ごとに分割され、内部の改行はbrタグに変換されます。
そして、部分の前後はpタグで囲まれます。
(e)要素の入れ子
(b)および(c)は、要素が入れ子になっているときは正しく動作しません。
例えば、div要素の中にp要素を入れると、p要素の部分でも改行はbrタグに置換されません。
このような場合は、「<noconv>~</noconv>」および「<convbr>~</convbr>」という書き方を使って、改行の変換方法を部分的に明示することができます。
「<noconv>」と「</noconv>」で囲んだ部分は、改行がそのまま出力されます。また、「<noconv>」と「</noconv>」自体はHTMLファイルには出力されません。
一方、「<convbr>」と「</convbr>」で囲んだ部分は、改行がそのまま出力されます(ただし、<convbr>の直後と</convbr>の直前の改行は除く)。
また、「<noconv>」と「</noconv>」自体はHTMLファイルには出力されません。
例えば、記事に以下のように入力したとします。
<noconv> <div> <div class="float_left"> <p> </noconv> <convbr> left1 left2 </convbr> <noconv> </p> </div> <div id="float_right"> <p> </noconv> <convbr> right1 right2 </convbr> <noconv> </p> </div> <div style="clear : both;"></div> </div> </noconv>
これは以下のように変換されます。
<div> <div class="float_left"> <p> left1<br /> left2 </p> </div> <div id="float_right"> <p> right1<br /> right2 </p> </div> <div style="clear : both;"></div> </div>