拙著「個人投資家は低位株で儲けなさい」が発売されました。
株価が安い「低位株」に投資する方法を解説しています。
自由国民社刊で、定価1,512円(消費税込み)です。
GoogleMapsCustomFieldプラグイン(MT7用・その2)
GoogleMapsCustomFIeldプラグインを使うと、コンテンツフィールドとしてGoogleマップを扱うことができます。
その方法を解説します。
1.Googleマップ型コンテンツフィールドの作成
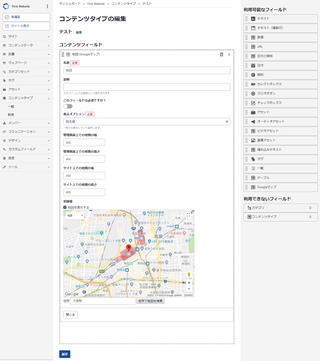
当プラグインをインストールすると、コンテンツタイプの編集のページで、右サイドバーの「利用可能なフィールド」に「Googleマップ」が追加されます。
それを、「コンテンツフィールド」の部分にドラッグして、Googleマップ型のフィールドを追加します。
2.Googleマップ型コンテンツフィールドの設定
他の型のコンテンツフィールドと同様に、名前/説明/必須かどうか/表示オプションを設定します。
さらに、以下の各項目を設定します。
2-1.管理画面上での地図の幅/高さ
コンテンツデータ入力画面でのGoogleマップの幅と高さを、ピクセル単位で指定します。
2-2.サイト上での地図の幅/高さ
テンプレートタグで公開サイトに地図を出力する際のデフォルトの幅と高さを、ピクセル単位で指定します。
2-3.初期値
コンテンツデータ入力画面での、地図の初期値を指定します。
デフォルトで地図を表示するようにしたい場合は、「地図を表示する」のチェックをオンにします。
そして、地図上のマーカーをドラッグして地図の中心点の初期値を決めます。
さらに、地図の右下の「+」と「-」でズームの初期値を決めます。
地図の下の「住所」の欄に住所を入力して「住所で地図を検索」をクリックすると、その位置を地図の中心にすることもできます。
3.テンプレートタグでの地図の出力
Googleマップ型コンテンツフィールドの地図をテンプレートタグで出力するには、以下のようにテンプレートを組みます。
<mt:ContentField content_field="コンテントフィールド名"> HTMLのタグや、当プラグインで追加されるテンプレートタグなど </mt:ContentField>
「コンテンツフィールド名」の部分には、Googleマップ型コンテンツフィールドの名前/ID/ユニークIDのいずれかを指定します。
そして、このタグのブロックの中で、当プラグインで追加されたテンプレートタグを使って、地図を出力します。
テンプレートタグの詳細は、こちらのページをご参照ください。
例えば、コンテンツフィールドに「地図」という名前を付けたとします。
そして、その地図を埋め込み型のGoogleマップで表示したいとします。
その場合、以下のようにテンプレートを組みます。
<mt:ContentField content_field="地図"> <$mt:GMapCFEmbed$> </mt:ContentField>