「WordPressで学ぶPHP(3)関数編」を発売しました。
本書は「WordPressで学ぶPHP(1)変数・制御構造編」「WordPressで学ぶPHP(2)データ構造(配列・オブジェクト)編」の続編にあたり、PHP組み込みの関数や、独自の関数を作る方法などを解説します。
Kindle本で、定価400円です。
カスタムフィールドのHTMLを記事に挿入するプラグイン
2009年2月10日
WordPress 2.5以降では、ショートコード版のプラグインを使うこともできます。
ただし、この記事のプラグインとは、ブログ記事内での記法が異なり、互換性はありません。
WordPressでは、記事の文章は自動的に整形されるようになっています。
それによって、記事内の改行が<br />タグに変換されるなどの処理が行われます。
ただ、この機能が邪魔になることもあります。
たとえば、記事内にJavaScriptを入れた場合、JavaScript内の改行が<br />タグに変換されたり、「'」が数値実体参照に変換されたりしてしまい、JavaScriptが動作しません。
検索してみたところ、自動整形を止めるプラグインはいくつかありましたが、いまいち私の希望する動作ではありませんでした。
そこで、自分でプラグインを作ってみました。
1.プラグインの概要
WordPressには「カスタムフィールド」という機能があり、記事に任意のフィールドを追加することができます。
このプラグインでは、カスタムフィールドに任意のHTMLを入れ、そのHTMLを記事に流し込むという仕組みをとります。
記事内の通常の文章は、従来どおり自動整形が行われます。
一方、カスタムフィールドを流し込む部分は、自動整形を行いません。
必要な箇所だけ自動整形を止められることになります。
2.プラグインのインストール
まず、以下のリンクをクリックして、プラグインをダウンロードします。
プラグインの継続的な開発やサポートのために、プラグインをご利用された方は、ドネーション(寄付)を行っていただけると幸いです。
ドネーションの方法は、こちらのページをご参照ください。
また、このプラグインの他にも、いくつかのプラグインを配布しています。
配布中のプラグインは、Movable Type Plugin Directoryのページをご参照ください。
Movable Typeのプラグイン開発等のドキュメント「Movable Type Developer's Guide Volume 1」も販売しています。
ご自分でプラグインを作ってみたい方に、ぜひお勧めしたい一冊です。
詳細は特設ページをご覧ください。
ファイルを解凍すると、「contents_ex.php」というファイルができます。
このファイルを、WordPressの「wp_content」→「plugins」ディレクトリにアップロードします。
そして、WordPressにログインし、「プラグイン」のページで「ContentEx」プラグインを有効化します。
3.テンプレートの書き換え
次に、テンプレート内の「the_content」タグを、「the_content_ex」に置き換えます。
単純に置換すればOKです。
4.記事のカスタムフィールドにHTMLを入れる
次に、自動整形を部分的に止めたい記事で、その部分(JavaScriptなど)を記事のカスタムフィールドに入力します。
まず、カスタムフィールドの名前を自分で決めて、「キー」の欄に入力します。
そして、「値」の欄にHTMLを入力します。
また、HTMLの中にJavaScriptを含む場合は、「キー」に「js」、「値」に「1」を入力したカスタムフィールドも追加します。
以下の例は、拙作のGoogle Maps導入支援ページのコードを、カスタムフィールドに貼り付けた例です。
5.記事にカスタムフィールドのHTMLを流し込む
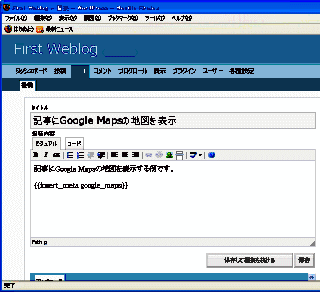
次に、その記事の本文中に、カスタムフィールドの値を流し込むために、以下のような記述を入れます。
なお、この記述の前後には空の改行を入れます。
{{insert_meta カスタムフィールド名}}
たとえば、カスタムフィールドに「google_maps」という名前をつけた場合、以下のような記述を入れます。
{{insert_meta google_maps}}