拙著「個人投資家は低位株で儲けなさい」が発売されました。
株価が安い「低位株」に投資する方法を解説しています。
自由国民社刊で、定価1,512円(消費税込み)です。
Movable Type用ShortCodeプラグイン・その1(概要とインストール)
WordPressの機能の1つに、「ショートコード」(ShortCode)があります。
ショートコードは、記事の中に「[hogehoge]」のような形でコードを書くと、その部分がマクロ的にHTMLなどに変換される仕組みです。
以前から、「Movable Typeにもショートコードがぜひ欲しい」と思っていました。
そこで、MT用のShortCodeプラグインを作りました。
多機能なプラグインなので、全部で12回に分けて解説します。
今日は、プラグインの概要と、インストールの手順を解説します。
1.ShortCodeプラグインの概要
ShortCodeプラグインは、前述したように、ブログ記事やウェブページの中に「[hogehoge]」のようにショートコードを書くと、そのコードをマクロ的にHTMLに変換します。
また、「[hogehoge]fugafuga[/hogehoge]」のように、ショートコードで囲んだブロックに対して、マクロ的な変換を行うこともできます。
さらに、「[hogehoge foo="1" bar="2"]」のように、ショートコードにパラメータを渡して、動作を設定することもできます。
現時点では、標準で以下のショートコードを使うことができます。
- block(ブロック内をまとめて処理)
- table(table要素を出力)
- if(変数が定義されているときだけブロック内を出力)
- unless(変数が定義されていないときだけブロック内を出力)
- template(テンプレートタグを処理、リッチテキストエディタを使わない場合)
- templatew(テンプレートタグを処理、リッチテキストエディタを使う場合)
- noconv(ブロック内にショートコードを適用しない)
例えば、tableショートコードを使って、記事の中に以下のような部分を入れるとします。
[table] 1,2,3 4,5,6 a,b,c [/table]
すると、このショートコードの部分は、記事を再構築すると、以下のようなtable要素に変換されます。
<table> <tr><td>1</td><td>2</td><td>3</td></tr> <tr><td>4</td><td>5</td><td>6</td></tr> <tr><td>a</td><td>b</td><td>c</td></tr> </table>
また、ShortCodeプラグインは、別途プラグインをインストールすれば、ショートコードの種類を増やすことができるように作ってあります。
特に、Movable Typeのテンプレートタグだけで処理できるようなショートコードであれば、yamlファイルを作るだけで良いようになっています。
2.動作環境
動作環境は以下の通りです。
2-1.Movable Typeのバージョン
ShortCodeプラグインは、Movable Type 4.2以降で動作するはずです。
こちらでは、4.25と4.261で動作を確認しました。
2-2.Webブラウザ
リッチテキストエディタを使わないのであれば、MTに対応しているWebブラウザならば、何でもかまいません。
一方、リッチテキストエディタを使う場合は、段落(p要素)と改行(br要素)を正しく区別してHTMLを出力できるリッチテキストエディタ(とWebブラウザの組み合わせ)が必要です。
そうでないリッチテキストエディタの場合、このプラグインを使いこなすのは難しくなります(手作業でHTMLを修正して、段落と改行を区別する必要が生じます)。
具体的には、以下のリッチテキストエディタおよびWebブラウザを推奨します。
| リッチテキストエディタ | 推奨するWebブラウザ |
|---|---|
| Movable Type標準のリッチテキストエディタ | Internet Explorer 6.0以降 |
| TinyMCE-MT Plugin(TOI Planning作) | Internet Explorer 6.0以降 Firefox 3.0以降 Safari 3.0以降 Google Chrome 2.0以降 Opera 9.6以降 |
| FCKeditor(David Davis氏作) | Internet Explorer 6.0以降 Firefox 3.0以降 Safari 3.0以降 Google Chrome 2.0以降 Opera 9.6以降 |
3.ShortCodeプラグインのインストール
プラグインは以下からダウンロードします。
ダウンロードしたファイルを解凍すると、「plugins」と「mt-static」のフォルダができます。
これらのフォルダを、Movable Typeのインストール先ディレクトリにアップロードします。
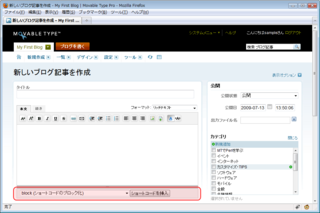
プラグインのインストール後は、ブログ記事の入力欄の下に、ショートコードを選ぶための欄が表示されるようになります。
この欄でショートコードを選び、「ショートコードを挿入」のボタンをクリックすると、編集中の記事のカーソル位置に、ショートコードのひな型が挿入されます。
4.テンプレートの書き換え
プラグインをインストールしたら、次にテンプレートを書き換えます。
メインページ/各種アーカイブページ/検索結果など、フィード系以外のテンプレートでは、MTEntryBody/MTEntryMore/MTEntryExcerptタグをそれぞれ以下のように書き換えます。
| 書き換え前 | 書き換え後 |
|---|---|
| <$mt:EntryBody$> | <mt:EntryBodyShortCode><$mt:EntryBody$></mt:EntryBodyShortCode> |
| <$mt:EntryMore$> | <mt:EntryMoreShortCode><$mt:EntryMore$></mt:EntryMoreShortCode> |
| <$mt:EntryExcerpt$> | <$mt:EntryExcerptShortCode$> |
また、「最新記事のフィード」など、フィードを出力するテンプレートでは、MTEntryBody/MTEntryMore/MTEntryExcerptタグをそれぞれ以下のように書き換えます。
| 書き換え前 | 書き換え後 |
|---|---|
| <$mt:EntryBody encode_xml="1"$> | <mt:EntryBodyShortCode encode_xml="1"><$mt:EntryBody$></mt:EntryBodyShortCode> |
| <$mt:EntryMore encode_xml="1"$> | <mt:EntryMoreShortCode encode_xml="1"><$mt:EntryMore$></mt:EntryMoreShortCode> |
| <$mt:EntryExcerpt remove_html="1" encode_xml="1"$> | <$mt:EntryExcerptShortCode remove_html="1" encode_xml="1"$> |
5.ライセンス
ShortCodeプラグインは、以下のライセンスでご提供します。
5-1.商用ライセンスのMovabel Typeと組み合わせる場合
商用ライセンスのMovable Typeと組み合わせて、商用サイトでご利用の場合は、当プラグインのインストール先Movable Type1件につき、ライセンス料として500円をいただきたく思います。
ライセンス料のお支払い方法は、お手数ですがメールフォームからお問い合わせください。
5-2.個人無償ライセンス/アカデミックライセンスのMovable Typeと組み合わせる場合
個人無償ライセンスまたはアカデミックライセンスのMovable Typeと組み合わせる場合は、無償でご利用いただくことができます。
ただし、以下に従ってご利用いただきますようお願いします。
- 改変・再配布は自由に行っていただいてかまいません。
ただし、ソースコード中のクレジットは残しておいてください。 - 無料でご利用いただくことができます。
ただし、プラグインの開発やサポートのご支援のために、ドネーションをご検討いただければ幸いです。 - 当プラグインは無保証で提供します。
5-3.MTOSと組み合わせる場合
MTOSと組み合わせる場合は、ライセンスはGPL v2に従います。
ただし、プラグインの開発やサポートのご支援のために、ドネーションをご検討いただければ幸いです。
6.Movable Type 5への対応
Movable Type 5が出たら、当プラグインもMovable Type 5に対応させる予定です。