「WordPressで学ぶPHP(4)通信編」を発売しました。
本書は、「WordPressで学ぶPHP(1)変数・制御構造編」「WordPressで学ぶPHP(2)データ構造編」「WordPressで学ぶPHP(3)関数編」の続編にあたり、Webブラウザとサーバー(PHP)との通信と、PHPから他のサーバーに通信することについて解説します。
iPhoneテンプレート for MTのメインページを分割する
crema(黒野明子)さんが公開された「iPhoneテンプレート for MT」をカスタマイズして、メインページを分割して過去のブログ記事へさかのぼれるようにする方法を紹介します。
先日、リアルタイム再構築プラグインとページ分割プラグインを使って、ページ分割を行う方法を紹介しました。
その方法を応用して、iPhoneテンプレート for MTでもページ分割を行います。
なお、動作確認はMovable Type 4.2で行いました。
1.動作の要件
このカスタマイズを行うには、サーバーがPHPに対応していることが必要です。
なお、ブログの各ページをPHP化する必要はありません。
2.プラグインのダウンロードとインストール
前述したように、このカスタマイズでは、リアルタイム再構築/RebuildHelper/ページ分割のプラグインを利用します。
リアルタイム再構築プラグインとRebuildHelperプラグインのインストール方法は、こちらのページを参照してください。
また、ページ分割プラグインは、以下のリンクをクリックするとダウンロードすることができます。
プラグインの継続的な開発やサポートのために、プラグインをご利用された方は、ドネーション(寄付)を行っていただけると幸いです。
ドネーションの方法は、こちらのページをご参照ください。
また、このプラグインの他にも、いくつかのプラグインを配布しています。
配布中のプラグインは、Movable Type Plugin Directoryのページをご参照ください。
Movable Typeのプラグイン開発等のドキュメント「Movable Type Developer's Guide Volume 1」も販売しています。
ご自分でプラグインを作ってみたい方に、ぜひお勧めしたい一冊です。
詳細は特設ページをご覧ください。
ダウンロードしたファイルを解凍すると、「DivPages」というフォルダができます。
このフォルダを、Movable Typeの「plugins」ディレクトリの中にアップロードします。
なお、旧版のDivPagesプラグインを使っていた方の場合、「plugins」ディレクトリの中に「DivPages.pl」というファイルがありますので、それを削除しておいてください。
3.「最新のブログ記事20件」の部分の書き換え
次に、トップページ用のテンプレートの中で、「最新のブログ記事20件」の部分を以下のように書き換えます。
<li class="group">最新のブログ記事20件</li>
<MTEntries lastn="20">
<li><a href="<$MTBlogArchiveURL$>i/<MTParentCategories glue="/"><$MTCategoryBasename$></MTParentCategories>/<$MTEntryBasename$>.html" target="_self"><$MTEntryTitle$>[<$MTEntryDate$>]</a></li>
</MTEntries>
<MTDivPagesInit per_page="20">
<li class="group"><MTBlogEntryCount>件中<MTDivPagesCurPageFirstEntryNumber> - <MTDivPagesCurPageLastEntryNumber>件目</li>
<MTEntriesDivPages>
<li><a href="<$MTBlogArchiveURL$>i/<MTParentCategories glue="/"><$MTCategoryBasename$></MTParentCategories>/<$MTEntryBasename$>.html" target="_self"><$MTEntryTitle$>[<$MTEntryDate$>]</a></li>
</MTEntriesDivPages>
4.過去記事へのリンクの変更
cremaさんが作られたテンプレートでは、過去記事へのリンクは、最近6ヶ月間のアーカイブから選択するようになっています。
この部分を変えて、分割後の各ページへのリンクを出力するようにします。
「<!-- ▲最新のブログ記事20件ここまで▲ -->」のコメントから「<!-- ▲月別アーカイブ個別記事ここまで▲ -->」のコメントまでの部分を、以下のように書き換えます。
<MTDivPagesIfMulti>
<MTSetVarBlock name="page_link"><$MTBlogURL$>i/index.html</MTSetVarBlock>
<MTSetVar name="tmpl_name" value="iPhone用トップページ">
<MTSetVar name="tmpl_type" value="index">
<li class="group">ページ選択</li>
<li>
<form id="page_sel" name="page_sel" action="get">
<div>
<MTDivPagesIfPrevPage><a href="<$MTVar name="page_link"$>" target="_self">先頭ページ</a>|<a href="<MTIf tag="DivPagesPrevPageNumber" eq="1"><$MTVar name="page_link"$><MTElse><$MTRealtimeRebuildPHPLink tmpl_name="$tmpl_name" tmpl_type="$tmpl_type" context="$context" expire_modified="1"$>&page=<$MTDivPagesPrevPageNumber$></MTIf>" target="_self">前のページ</a><br /></MTDivPagesIfPrevPage>
<select name="page_num" onchange="if (this.value == 1) { location.href = '<$MTVar name="page_link"$>'; } else { location.href = '<$MTRealtimeRebuildPHPLink tmpl_name="$tmpl_name" tmpl_type="$tmpl_type" context="$context" expire_modified="1"$>&page=' + this.value; } return false;">
<MTDivPagesLoop all="1">
<option value="<$MTDivPagesNumber$>"<MTDivPagesIfCurPage> selected="selected"</MTDivPagesIfCurPage>><$MTDivPagesNumber$></option>
</MTDivPagesLoop>
</select>ページ/<$MTDivPagesCount$>ページ
<MTDivPagesIfNextPage><br /><a href="<$MTRealtimeRebuildPHPLink tmpl_name="$tmpl_name" tmpl_type="$tmpl_type" context="$context" expire_modified="1"$>&page=<$MTDivPagesNextPageNumber$>" target="_self">次のページ</a>|<a href="<$MTRealtimeRebuildPHPLink tmpl_name="$tmpl_name" tmpl_type="$tmpl_type" context="$context" expire_modified="1"$>&page=<$MTDivPagesLastPageNumber$>" target="_self">最終ページ</a></MTDivPagesIfNextPage>
</div>
</form>
</li>
</MTDivPagesIfMulti>
</ul>
5.「iPhone用トップページ」テンプレートのリアルタイム再構築を許可
最後に、「iPhone用トップページ」テンプレートのリアルタイム再構築を許可します。
ブログのメニューからプラグイン一覧を表示し、RealtimeRebuildプラグインの設定を開きます。
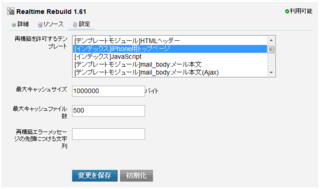
そして、「再構築を許可するテンプレート」の箇所で「iPhone用トップページ」を選択します。
↓「iPhone用トップページ」テンプレートのリアルタイム再構築を許可

なお、すでに他のテンプレートのリアルタイム再構築を許可している場合、「iPhone用トップページ」を選択する際に、Ctrlキーを押しながら選択して、既存の選択が外れないようにします。
