「WordPressで学ぶPHP(4)通信編」を発売しました。
本書は、「WordPressで学ぶPHP(1)変数・制御構造編」「WordPressで学ぶPHP(2)データ構造編」「WordPressで学ぶPHP(3)関数編」の続編にあたり、Webブラウザとサーバー(PHP)との通信と、PHPから他のサーバーに通信することについて解説します。
Sidebar Widget Changerのコードをブログに貼り付ける(1)・FC2ブログの場合
Sidebar Widget Changerで作成したコードは、ブログのサイドバーに貼り付けることができます。
ただ、ブログのシステムによって、貼り付けの手順が異なります。
今日は、FC2ブログでの貼り付け手順を解説します。
↓FC2ブログのサイドバーにSidebar Widget Changerを貼り付けた例(左サイドバーの先頭)

Sidebar Widget Changer関連のまとめページもありますので、そちらもご覧ください。
1.コードをコピーする
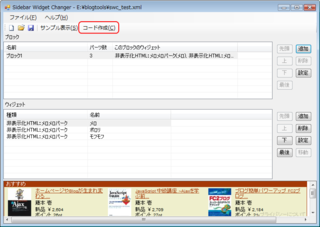
まず、ブログパーツ等の設定をすべて行ってから、Sidebar Widget Changerのツールバーにある「コード作成」のボタンをクリックします。
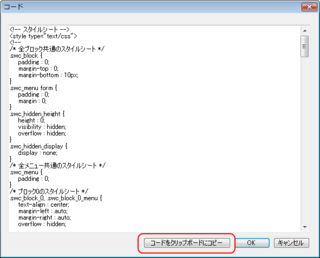
すると、別ウィンドウが開き、JavaScript等のコードが表示されます。
そのウィンドウの下端にある「コードをクリップボードにコピー」ボタンをクリックして、コードをコピーします。
2.フリーエリアプラグインの追加
FC2ブログでは、サイドバーに自由なHTML等を貼り付ける際には、「フリーエリアプラグイン」を使います。
そこで、フリーエリアプラグインを追加します。
なお、プラグインを使うには、テンプレートがプラグインに対応していることが必要です。
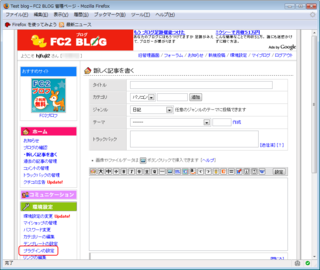
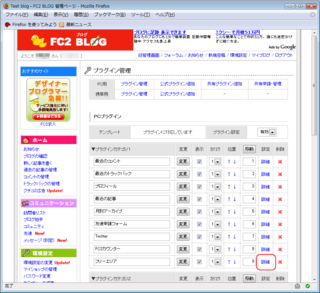
まず、FC2ブログの管理画面にログインして、「環境設定」のメニューにある「プラグインの設定」をクリックします。
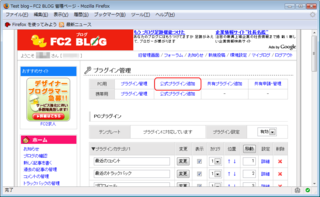
「プラグイン管理」の画面が開き、現在インストールされているプラグインが一覧表示されます。
ここで、「PC用」の中の「公式プラグイン追加」のリンクをクリックします。
追加できるプラグインが一覧表示されますので、「拡張プラグイン」の中の「フリーエリア」の行で、「追加」のリンクをクリックします。
また、必要に応じて、「挿入先」の欄でプラグインの追加先カテゴリーを指定することもできます。
ここまでで、フリーエリアプラグインの追加は終わりです。
3.Sidebar Widget Changerのコードを貼り付ける
次に、フリーエリアプラグインに、Sidebar Widget Changerのコードを貼り付けます。
まず、「環境設定」メニューの「プラグインの設定」をクリックして、インストール済みプラグイン一覧の画面を再度開きます。
すると、「プラグインカテゴリ1」の最後に、「フリーエリア」が追加されています(プラグインの追加時にカテゴリーを選んだ場合は、そのカテゴリーの最後に追加)。
この行の「詳細」のリンクをクリックします。
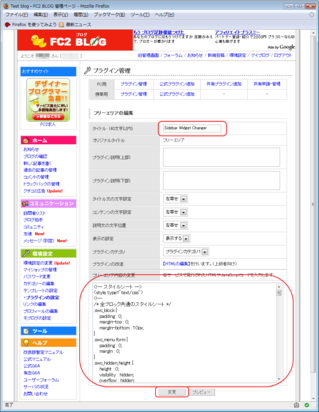
これで、フリーエリアの設定を行う画面が表示されます。
「タイトル」の欄に、サイドバーに表示したいタイトルを入力します。
次に、「フリーエリア内容の変更」の欄に、手順1でコピーしたコードを貼り付けます。
そして、「変更」ボタンをクリックして、変更を保存します。
↓Sidebar Widget Changerのコードを貼り付ける

また、必要に応じて、インストール済みプラグイン一覧の画面でサイドバー内でのSidebar Widget Changerの表示順序を変えることもできます。
4.表示の確認
ここまでで作業は終わりです。
ご自分のブログを表示してみて、Sidebar Widget Changerが正しく動作していることを確認します。