拙著「個人投資家は低位株で儲けなさい」が発売されました。
株価が安い「低位株」に投資する方法を解説しています。
自由国民社刊で、定価1,512円(消費税込み)です。
メールフォームプラグインV1.20(その4・送信前確認等のテンプレート)
2007年1月27日
メールフォームプラグインにクロスサイトスクリプティングの脆弱性等の不具合が見つかりました。申し訳ありません。
こちらのエントリーをご参照の上、最新版にアップデートしてください。
メールフォームプラグインでは、送信前確認ページ/送信エラーページ/送信完了ページもテンプレートで作ることができます。
これらのページの作り方を解説します。
1.テンプレート・モジュールの作成
送信前確認ページ等のテンプレートは、テンプレート・モジュールとして作ります。
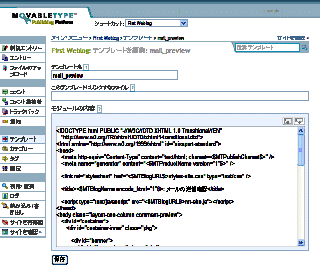
Blogのメニューで「テンプレート」を選び、テンプレート一覧の画面で「モジュール」のタブをクリックして、テンプレート・モジュール一覧のページを開きます。
ここで、「モジュールを新規作成」のリンクをクリックすると、テンプレート・モジュールを作成することができます。
テンプレート・モジュールの名前は、以下のように指定します。
| テンプレートの種類 | テンプレート・モジュールの名前 |
|---|---|
| 送信前確認ページ | mail_preview |
| 送信エラーページ | mail_error |
| 送信完了ページ | mail_post |
そして、「モジュールの内容」の欄には、各ページを表示するためのHTMLやテンプレート・タグを入力します。
2.テンプレート内で利用できるタグ
送信前確認等のテンプレートでは、以下のテンプレートタグを使うことができます。
| テンプレートタグ | 内容 |
|---|---|
| MTMailPreviewAuthor | メールの送信者の名前 |
| MTMailPreviewEMail | メールの送信者のメールアドレス |
| MTMailPreviewSubject | メールの件名 |
| MTMailPreviewBody | メールの本文 |
例えば、テンプレートの中に「<$MTMailPreviewAuthor$>さん、メールをありがとうございます。」と入れると、MTMailPreviewAuthorタグの部分が、メールを送信してくれた人の名前に置き換わって表示されます。
送信前確認ページや送信エラーページには、コメントプレビューのページと同じように、メールフォームで入力された内容を再表示すると良いでしょう。
また、送信完了ページでは、「メールをお送りいただき、ありがとうございました。」のようなメッセージを表示するようにすると良いでしょう。
MTMailPreview系のタグを組み合わせて、送信前確認ページ等に表示する部分を作っていきます。
また、送信前確認ページや送信エラーページでは、メールの内容をその場で修正できるように、メールフォームも再表示するようにすると良いと思います。
送信フォームの基本的な作り方は、メール送信フォームのテンプレートと同じですが、入力済みの名前等を、フォームの各欄の初期値として指定するようにします。
inputタグのvalue属性や、textareaタグの開始タグと終了タグの間などに、MTMailPreview系のタグを入れれば、各欄の初期値を設定することができます。
例えば、以下のようにすると、「名前」の欄の初期値に、メールフォームで入力された名前を表示することができます。
<input type="text" name="mail_author" value="<$MTMailPreviewAuthor$>" />
なお、MTMailPreviewBodyタグでメールの本文を表示する場合、そのままでは改行がbrタグには変換されません。
改行をbrタグに変換するには、MTMailPreviewBodyタグに「convert_breaks="1"」のアトリビュートを付加します。
このようにした場合、エントリーの本文と同様に、メール本文の前後がpタグで囲まれます。
3.メール内容を再表示する例
メール内容を再表示するには、以下のようにタグを組み合わせると良いでしょう。
<p>以下の通りメールを送信します。</p> <p>・お名前</p> <p><$MTMailPreviewAuthor$></p> <p>・メールアドレス</p> <p><$MTMailPreviewEMail$></p> <p>・件名</p> <p><$MTMailPreviewSubject$></p> <p>・本文</p> <$MTMailPreviewBody convert_breaks="1"$>
4.メール送信フォームを再表示する例
メール送信フォームを再表示するには、以下のようにタグを組み合わせると良いでしょう。
MTMailPreviewAuthorなどのタグを使って、inputタグのvalue属性や、textareaタグの開始タグと終了タグの間の値を指定するようにします。
<form action="<$MTCGIPath$>plugins/MailForm/mt-mail-form.cgi" method="post"> <p>お名前<br /><input type="text" size="30" name="mail_author" value="<$MTMailPreviewAuthor$>" /></p> <p>メールアドレス<br /><input type="text" size="30" name="mail_email" value="<$MTMailPreviewEMail$>" /></p> <p>タイトル<br /><input type="text" size="30" name="mail_subject" value="<$MTMailPreviewSubject$>" /></p> <p>本文<br /><textarea rows="10" cols="50" name="mail_text"><$MTMailPreviewBody$></textarea></p> <input type="submit" name="mail_preview" value="確認" /> <input type="submit" name="mail_post" value="送信" /> <input type="hidden" name="mail_blog_id" value="<$MTBlogID$>" /> </form>
5.前後のエントリー
メールフォームプラグインは解説が長いので、エントリーを複数に分けています。
前後のエントリーは以下のリンクで参照することができます。
前のエントリー(その3・基本的なメールフォームのテンプレート)
次のエントリー(その5・テキストの入力欄の追加)
また、サイドバーの「関連するエントリー」の箇所に、メールフォーム関連のエントリーの一覧が表示されていますので、そちらもご利用ください。