拙著「WordPress Web開発逆引きレシピ」が発売されました。
WordPressの様々なカスタマイズについて、逆引きの形式で取り上げています。
PHP 7.0での動作確認も行っています。
ObjectTree&ObjectRelationプラグインβ1(その2・ツリーの作成)
ObjectTreeプラグインおよびObjectRelationプラグインで、ツリーを作成する方法を解説します。
1.ObjectTreeプラグインでのツリーの作成
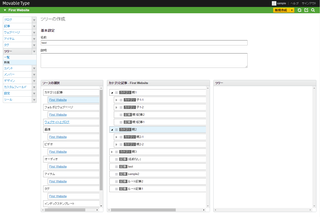
「ツリー」→「新規」メニューを選ぶと、ツリーを作成するページが開きます。
まず、「名前」の欄に、ツリーにつける名前を入力します。
「ソースの選択」の部分で、ツリーの元になるオブジェクトの種類をクリックして選びます。
すると、その右の部分に、対象のオブジェクトが表示されます。
「カテゴリと記事」「フォルダとウェブページ」「ウェブサイトとブログ」のソースでは、オブジェクトはツリー形式で表示されます。
左端に三角のアイコンが表示されているオブジェクトは、子があることを意味します。
その三角をクリックすると、直下の子オブジェクトが読み込まれます。
一方、「画像」「ビデオ」「オーディオ」「アイテム」「タグ」「インデックステンプレート」の各ソースは、50件ずつ区切って読み込まれます。
前後のページへのリンクをクリックして、続きのオブジェクトを読み込むことができます。
各オブジェクトの左端の方にある三本線が、ドラッグハンドルです。
この三本線を「ツリー」の部分にドラッグして、ツリーにオブジェクトを追加します。
また、ソースのオブジェクトは、ドラッグで複数選択することもできます。
複数選択した後で、その中のどれかのオブジェクトの三本線をドラッグして、それらのオブジェクトをまとめてツリーに追加することもできます。
ただし、「カテゴリと記事」などのツリー形式のソースで複数選択して、「ツリー」の部分にドラッグした場合、その時点で読み込み済みになっているオブジェクトのみ追加されます。
例えば、カテゴリと記事が以下のような構造になっているとします。
この状態で、親カテゴリの直下の階層のみ読み込んだ状態で、親カテゴリとその直下のオブジェクトを選択して、ツリーにドラッグしたとします。
この場合、まだ読み込まれていない「子1カテゴリ記事1」と「子1カテゴリ記事2」は、ツリーには追加されません。
- 親カテゴリ
- 子1カテゴリ
- 子1カテゴリ記事1(読み込み前)
- 子1カテゴリ記事2(読み込み前)
- 子2カテゴリ
- 親カテゴリ記事
- 子1カテゴリ
ツリーを作成し終わったら、ページ末尾の「変更を保存」ボタンをクリックして、ツリーを保存します。
2.ObjectRelationプラグインでのツリーの作成
ObjectRelationプラグインをインストールすると、「ツリー」という型のカスタムフィールドを作ることができるようになります。
この型のカスタムフィールドを記事等に追加した後、記事等の編集画面を開き、対象のカスタムフィールドで「ツリーの編集」のリンクをクリックすると、ツリーを編集するダイアログボックスが開きます。
ダイアログボックス上でのツリーの操作方法は、ObjectTreeプラグインの場合と同じです。
ツリーの編集が終わったら、「変更を保存」のボタンをクリックして、ツリーを保存します。
3.フリーテキストの追加
ツリーには、「フリーテキスト」を追加することもできます。
フリーテキストには、Movable Typeのオブジェクトではない文字列を入れることができます。
また、フリーテキストにリンク先のアドレスを付けることもできます。
外部サイトへのリンクなど、Movable Typeの管理外のデータをツリーに入れたい時に、フリーテキストを使います。
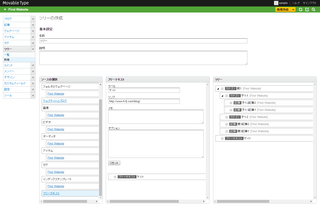
「ソースの選択」の部分で「フリーテキスト」を選ぶと、ラベル/リンク等を入力する状態になります。
「ラベル」の欄には、ツリーを出力する際に表示したい文字列を入力します。
また、「リンク」の欄には、リンク先のアドレスを入力します。
「メモ」と「オプション」の使い方は明日解説します。
ラベル等を入力したら、他のオブジェクトと同様に、三本線のドラッグハンドルを「ツリー」の部分までドラッグします。