「WordPressで学ぶPHP(1)変数・制御構造編」が発売されました。
「WordPressで学ぶPHP」シリーズの第1巻で、WordPressを通してPHPを学んでいく本です。
この本では、PHPの基本となる変数と制御構造について解説します。
Kindle本で、定価500円です。
Movable TypeのTinyMCEでルビ/傍点/縦中横を入力するプラグイン(その2)
昨日の続きで、ルビ/傍点/縦中横を入力するプラグインの使い方を紹介します。
今日は傍点と縦中横の入力と、縦書き表示を確認する方法を取り上げます。
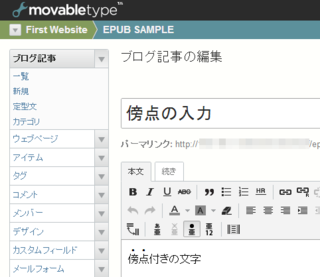
1.傍点の入力
文字に傍点を付けるには、その文字を選択した状態で、![]() ボタンをクリックします。
ボタンをクリックします。
すると、「傍点」のダイアログボックスが開きますので、傍点の形と塗りつぶし方法を選んで、「挿入」ボタンをクリックします。
追加した傍点は、TinyMCE上でも表示されます。
なお、傍点を削除するには、対象の文字を選択して、ツールバーに標準である![]() ボタンをクリックします。
ボタンをクリックします。
2.縦中横の入力
縦中横(縦書きの中で、半角英数字を部分的に横書きにすること)を行うには、対象の文字を選択して、![]() ボタンをクリックします。
ボタンをクリックします。
標準では、縦中横にした文字は、TinyMCE上では他の文字と区別が付きません。
ただし、スタイルシートを適用して、縦中横の部分に背景色を付けるなどして、他の文字と区別することは可能です。
これについては後日解説します。
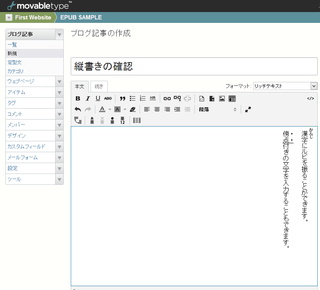
3.縦書きの確認
通常は横書きで文章を入力しますが、![]() ボタンをクリックして、縦書きでの表示を確認することもできます。
ボタンをクリックして、縦書きでの表示を確認することもできます。
もう一度![]() ボタンをクリックすると、横書きに戻ります。
ボタンをクリックすると、横書きに戻ります。
ただし、縦書きにすると、ルビの位置がずれます。
また、縦書き状態で文字を入力することもできますが、テキストエディタの左端を超えて入力を続けても、入力欄が右にスクロールしません。
これらはWebKitの不具合のようですので、WebKit側で修正されるのを待ちたいと思います。