「WordPressで学ぶPHP(2)データ構造(配列・オブジェクト)編」を発売しました。
本書は「WordPressで学ぶPHP(1)変数・制御構造編」の続編にあたり、PHPの「データ構造」(配列とオブジェクト)について解説します。
配列やオブジェクトは、頭の中で考えるだけでは、イメージがつかみにくいです。本書では図を多用して、配列やオブジェクトをなるべく分かりやすく解説することを心がけました。
Kindle本で、定価250円です。
Movable TypeのTinyMCEでルビ/傍点/縦中横を入力するプラグイン(その3)
昨日の続きで、ルビ/傍点/縦中横を入力するプラグインの使い方を紹介します。
今日は、縦書きメインの文書で、部分的に横書きのブロックを入れる方法を取り上げます。
「文章は縦書きだが、写真のキャプションは写真の下に横書きで入れたい」といったときに使います。
1.横書きブロックの入力方法
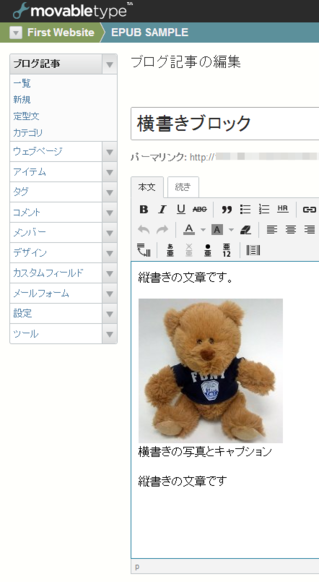
まず、通常通りに文章や写真などを入力します。
写真の下にキャプションを付ける場合だと、写真を挿入した後、Shiftキー+Enterキーで改行を挿入し、その後にキャプションを入力します。
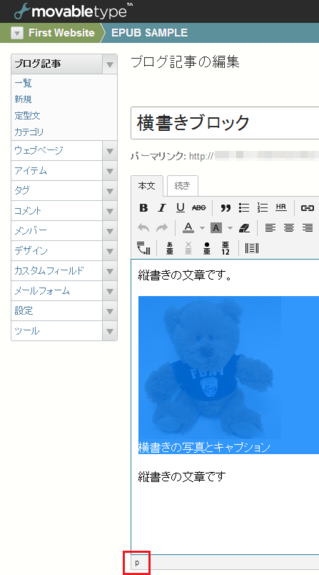
次に、横書きにしたい部分にカーソルを入れます。
この状態でTinyMCEのウィンドウの左下を見ると、現在カーソルがある位置の要素名が表示されます。
その左端にある「p」をクリックして、p要素全体を選択します。
最後に、ツールバーの![]() ボタンをクリックします。
ボタンをクリックします。
この操作を行った後でも、横書き表示では画面上での変化はありません。
しかし、縦書き表示に切り替えると、横書きに設定したブロックのみ横書きで表示されます。
2.横書きブロックの解除
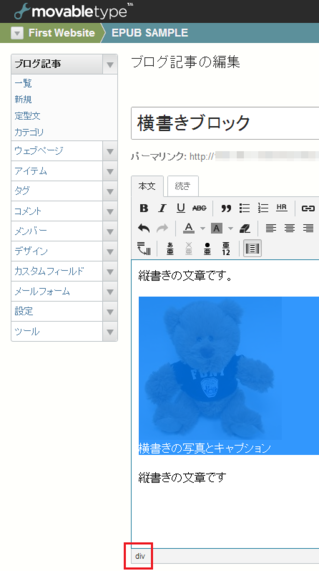
横書きブロックを解除するには、まず対象のブロックの中にカーソルを入れて、TinyMCEのウィンドウの左下で「div」の要素を選択します。
この状態で、ツールバーの![]() ボタンをクリックすると、横書きブロックが解除されます。
ボタンをクリックすると、横書きブロックが解除されます。