拙著「株はタイミングで儲けなさい」が発売されました。
過去20年間の株価データを元にバックテストを行い、どのようなタイミングで株を買うのが良いかを解説しています。
自由国民社刊で、定価1,512円(消費税込み)です。
Windowsストアアプリに挑戦(その3・テキストボックスとボタンを付ける)
Windowsストアアプリ作りの第3回として、テキストボックスとボタンを追加して、ボタンがクリックされたときに、テキストボックスに入力された名前を使って、「Hello, ○○」と表示する例を作ってみます。
1.テキストボックスとボタンをHTMLに追加
まず、アプリのdefault.htmlファイルを編集して、テキストボックスとボタンを追加します。
これは、一般のHTMLの場合と同じで、input要素などのフォーム関係の要素で行います。
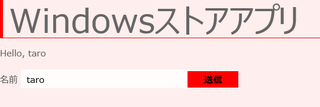
冒頭に挙げた画面のようにする場合だと、default.htmlのbody要素の部分を以下のようにします。
<body>
<h1>Windowsストアアプリ</h1>
<p id="msg">Hello, world.</p>
<p>名前 <input type="text" name="user" id="user" /><button id="send">送信</button></p>
</body>
また、必要に応じて、default.cssをカスタマイズして、ボタン等のデザインを変えます。
今回の例では、default.cssに以下を追加しました。
button {
color: black;
background-color: red;
}
button:hover {
background-color: #ff8888;
}
2.ボタンにイベントハンドラを割り当てる
次に、ボタンがクリックされたときの動作を、JavaScriptで作っていきます。
ボタンがクリックされたときに何か処理をするには、まずボタンに対してイベントハンドラの関数を割り当てます。
これは、addEventListenerメソッドで行うことができます。
プロジェクトを作成した時点で、「default.js」というJavaScriptのファイルが自動的に作成されています。
ソリューションエクスプローラーのツリーで、「js」の下の階層にdefault.jsがあります。
default.jsを開くと、以下のような部分があります。
この部分は、アプリがアクティブになる際に実行されます。
app.onactivated = function (args) {
if (args.detail.kind === activation.ActivationKind.launch) {
...
args.setPromise(WinJS.UI.processAll());
}
};
イベントハンドラの割り当ては、上記のsetPromiseメソッドの後に行います。
たとえば、イベントハンドラの関数に「clickHandler」という名前を付ける場合だと、以下のようにします。
app.onactivated = function (args) {
if (args.detail.kind === activation.ActivationKind.launch) {
...
args.setPromise(WinJS.UI.processAll());
var btn = document.getElementById('send');
btn.addEventListener('click', clickHandler, false);
}
};
3.イベントハンドラの中身を作る
次に、イベントハンドラの中身を作ります。
今回の例では、ボタンがクリックされたときに、テキストボックスに入力された名前を使って、p要素の中身を「Hello, ○○」のように置き換えます。
この処理は、一般的なJavaScriptでのDOM操作と同じように行うことができます。
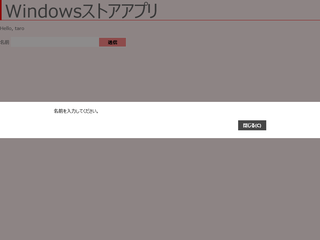
ただし、名前が入力されていないときには、「名前を入力してください。」というメッセージを表示するようにします。
一般的なJavaScriptだとalert関数でメッセージを表示することができますが、Windowsストアアプリではalert関数ではなく、「Windows.UI.Popups.MessageDialog」というクラスのオブジェクトを作成し、その「showAsync」というメソッドでメッセージを表示します。
ここまでの話にそって、clickHandler関数を作ると、以下のようになります。
function clickHandler(e) {
var u = document.getElementById('user').value;
if (u) {
var msg = 'Hello, ' + u;
document.getElementById('msg').innerHTML = msg;
}
else {
var alt = new Windows.UI.Popups.MessageDialog('名前を入力してください。');
alt.showAsync();
}
}
2行目で、IDが「user」のテキストボックスに入力された値を読み込み、変数uに代入します。
3行目のif文で、uに値がある(=入力されている)かどうかで処理を分けます。
入力されていれば、4行目と5行目が実行され、IDが「msg」のp要素の中身が「Hello, ○○」のように変わります。
一方、入力されていなければ8行目と9行目が実行され、「名前を入力してください。」のメッセージが表示されます。
なお、イベントハンドラの関数も、default.jsに入れます。
default.jsの最後の方に「app.start();」という行がありますが、その前に関数を追加します。
4.「Windowsストアアプリに挑戦」の記事の一覧
「Windowsストアアプリに挑戦」のその他の記事は、以下のリンクから参照できます。
- Windowsストアアプリに挑戦(その1・何もしないアプリケーション)
- Windowsストアアプリに挑戦(その2・HTMLとCSSの変更)
- Windowsストアアプリに挑戦(その3・テキストボックスとボタンを付ける)
- Windowsストアアプリに挑戦(その4・アプリデータの保存)