拙著「上手に稼ぐカラ売りテクニック」が発売されました。
株価が下がる局面で利益を得ることができる「空売り」について、詳しく解説した本です。
自由国民社刊で、定価1,512円(税込)です。
AnotherCustomFields+MTAppjQuery+SplitToHashによるマルチチェックボックス(その1)
MTOS5.1でカスタムフィールド風の機能を実現するAnotherCustomFieldsプラグインで、マルチチェックボックス(複数のチェックボックスを1つのフィールドにまとめたもの)を使いたい場合があります。
AnotherCustomFieldsプラグインの標準機能にはマルチチェックボックスはありませんが、奥脇氏が作られたMTAppjQueryプラグインと,、昨日公開したSplitToHashプラグイン組み合わせることで、マルチチェックボックスを実現することができます。
今日は、ブログ記事の編集画面に、マルチチェックボックスを表示する手順を解説します。
1.取り上げる事例
事例として、ブログ記事に「color」というフィールドを追加して、青/赤/黄/緑/紫の5色を選択できるようにすることを取り上げます。
また、テンプレートタグ名は「MTEntryColor」にすることにします。
2.config.yamlファイルの作成
MTAppjQueryのマルチチェックボックスは、チェックされた項目を、コンマ区切りのテキストにして保存する仕組みになっています。
したがって、AnotherCustomFieldsプラグインでマルチチェックボックスの値を扱えるようにするためには、テキスト型のフィールドを1つ追加します。
今取り上げている例だと、config.yamlファイル(のフィールド定義の部分)を以下のように書きます。
object_types:
entry:
color:
type: string
size: 255
revisioned: 1
acf:
type: text
label: 色
tag: EntryColor
hint: 色を選んでください
3.選択肢のテンプレートモジュール化
マルチチェックボックスの選択肢は、管理画面側とブログ側の両方のテンプレートで使います。
そこで、ブログにテンプレートモジュールを追加して選択肢の情報を定義し、それを管理画面とブログのそれぞれに組み込む形を取ります。
ブログにテンプレートモジュールを1つ新規作成、その名前を「マルチチェックボックス選択肢」にします。
そして、テンプレートモジュールの内容として、以下のように入力します。
「配列名」には、フィールド名の複数形など、フィールドとの関連が分かるような名前を付けます。
<$mt:SetVar name="配列名" function="push" value="選択肢1"$> <$mt:SetVar name="配列名" function="push" value="選択肢2"$> ・・・ <$mt:SetVar name="配列名" function="push" value="選択肢n"$>
今取り上げている例だと、フィールド名は「color」で、選択肢は青/赤/黄/緑/紫です。
配列名を「colors」にするとすれば、テンプレートモジュールに以下のように入力します。
<$mt:SetVar name="colors" function="push" value="青"$> <$mt:SetVar name="colors" function="push" value="赤"$> <$mt:SetVar name="colors" function="push" value="黄"$> <$mt:SetVar name="colors" function="push" value="緑"$> <$mt:SetVar name="colors" function="push" value="紫"$>
なお、マルチチェックボックスのフィールドを複数使いたい場合は、各フィールドの選択肢を、「マルチチェックボックス選択肢」のテンプレートモジュールで定義します。
例えば、色の他に「size」というフィールドも追加していて、選択肢として大/中/小を選べるようにしたいとします。
この場合、選択肢を「sizes」という配列に保存するなら、「マルチチェックボックス選択肢」のテンプレートモジュールの内容は以下のようにします。
<$mt:SetVar name="colors" function="push" value="青"$> <$mt:SetVar name="colors" function="push" value="赤"$> <$mt:SetVar name="colors" function="push" value="黄"$> <$mt:SetVar name="colors" function="push" value="緑"$> <$mt:SetVar name="colors" function="push" value="紫"$> <$mt:SetVar name="sizes" function="push" value="大"$> <$mt:SetVar name="sizes" function="push" value="中"$> <$mt:SetVar name="sizes" function="push" value="小"$>
4.マルチチェックボックス表示用JavaScriptの作成
次に、MTAppjQueryに、マルチチェックボックスを表示するためのJavaScriptを追加します。
ブログの管理画面で「ツール」→「プラグイン」メニューを選び、プラグイン一覧のページを開きます。
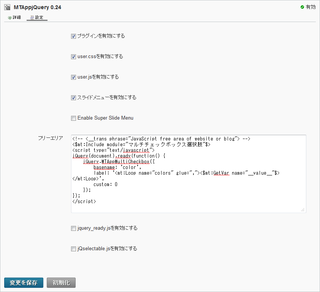
その中で、MTAppjQueryプラグインの「設定」のタブを開き、「フリーエリア」の欄に以下のように入力します。
「フィールド名」は、AnotherCustomFieldsに定義したフィールドの名前を指定します。
また、「配列名」には、選択肢の配列の名前を指定します。
<$mt:Include module="マルチチェックボックス選択肢"$>
<script type="text/javascript">
jQuery(document).ready(function() {
jQuery.MTAppMultiCheckbox({
basename: 'フィールド名',
label: '<mt:Loop name="配列名" glue=","><$mt:GetVar name="__value__"$></mt:Loop>',
custom: 0
});
});
</script>
今取り上げている例だと、フィールド名は「color」です。
また、選択肢の配列には「colors」という名前を付けました。
したがって、フリーエリアの欄に以下のように入力します。
<$mt:Include module="マルチチェックボックス選択肢"$>
<script type="text/javascript">
jQuery(document).ready(function() {
jQuery.MTAppMultiCheckbox({
basename: 'color',
label: '<mt:Loop name="colors" glue=","><$mt:GetVar name="__value__"$></mt:Loop>',
custom: 0
});
});
</script>
なお、複数のフィールドでマルチチェックボックスを使う場合は、各フィールドのjQuery.MTAppMultiCheckboxの処理を入れます。
例えば、色とサイズのフィールドがあって、それぞれのフィールド名がcolor/sizeだとします。
また、それぞれのフィールドの選択肢を、colors/sizesという配列に定義したとします。
この場合、フリーエリアに以下のように入力します。
<$mt:Include module="マルチチェックボックス選択肢"$>
<script type="text/javascript">
jQuery(document).ready(function() {
jQuery.MTAppMultiCheckbox({
basename: 'color',
label: '<mt:Loop name="colors" glue=","><$mt:GetVar name="__value__"$></mt:Loop>',
custom: 0
});
jQuery.MTAppMultiCheckbox({
basename: 'size',
label: '<mt:Loop name="sizes" glue=","><$mt:GetVar name="__value__"$></mt:Loop>',
custom: 0
});
});
</script>