拙著「個人投資家は低位株で儲けなさい」が発売されました。
株価が安い「低位株」に投資する方法を解説しています。
自由国民社刊で、定価1,512円(消費税込み)です。
ブログ記事にFacebook関連の機能を追加
当ブログの個々のブログ記事に、Facebookの「いいね!」「送信」ボタンの機能を追加しました。
個々のブログ記事の本文の後の「Facebook連携」という部分に、これらのボタンがあります。
ぜひご利用ください。
「いいね!」と「送信」のボタンは、Facebookの「Like Button」のSocial Pluginsで追加することができます。
Movable Typeのブログ記事に、これらのボタンを追加する手順は、以下の通りです。
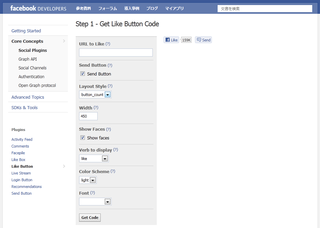
- 1.Like Buttonのページで、ボタンのデザインを設定します。「URL to Like」の欄は空欄で構いません(後でテンプレートタグで補います)。

- 2.「Get Code」のボタンをクリックします。
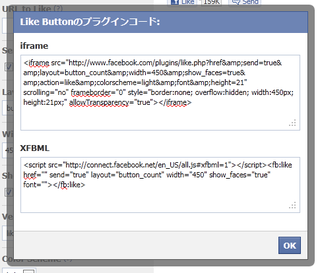
- 3.サンプルコードのダイアログが開きますので、「XFBML」のコードをコピーします。

- 4.XFBMLのコードのうち、scriptタグのsrc属性に含まれる「en_US」を「ja_JP」に書き換えます。
- 5.XFBMLのコードのうち、aタグのhref属性を「href="<$mt:EntryPermalink$>"」に書き換えます。
- 6.ブログ記事テンプレートの中で、「いいね!」「送信」のボタンを表示したい位置に、書き換え後のXFBMLのコードを貼りつけます。
- 7.すべてのブログ記事を再構築します。
また、「いいね!」ボタンとは別に、「この記事についてウォールに投稿」というボタンも追加しました。
「いいね!」ボタンにも、記事についてウォールに投稿する機能がありますので、通常はそちらをお使いください。
「この記事についてウォールに投稿」ボタンを使うと、「いいね!」を付けずに、投稿だけを行うことができます。
こちらは、「この記事についてウォールに投稿」ボタンの機能を追加するには、アプリケーションの登録や、JavaScriptでのプログラミングが必要です。
「Facebookアプリ開発に挑戦(その7・ウォールへの投稿)」の記事で紹介した方法で、プログラムを作ることができます。

