「WordPressで学ぶPHP(1)変数・制御構造編」が発売されました。
「WordPressで学ぶPHP」シリーズの第1巻で、WordPressを通してPHPを学んでいく本です。
この本では、PHPの基本となる変数と制御構造について解説します。
Kindle本で、定価500円です。
CMSでFacebookページを管理する・その4(Movable Type 5編第2回)
昨日の続きで、Movable Type 5でFacebookページを管理する手順を解説します。
今日はその第2回として、Movable Type 5でのテンプレートの組み方を解説します。
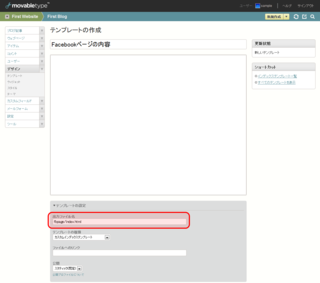
1.インデックステンプレートの作成
ブログの情報をFacebookページに表示できるようにするには、ブログにインデックステンプレートを1つ追加して、必要な情報を出力するようにテンプレートを作ります。
そして、出力先のアドレスを、Facebookアプリの設定に合わせるようにします。
昨日の記事に挙げた前提だと、ブログのアドレスが「http://www.hogehoge.com/blog/」に設定されているものとしています。
また、Facebookページに対応するコンテンツは、「http://www.hogehoge.com/blog/fbpage/index.html」のアドレスのWebページから得られるようにしたいです。
この状況だと、インデックステンプレートの出力ファイル名を「fbpage/index.html」にすれば、そのページには「http://www.hogehoge.com/blog/fbpage/index.html」のアドレスでアクセスできるようになります。
2.テンプレートの組み方
テンプレートの組み方は、通常のインデックステンプレートと基本的に同じです。
MTEntries等の各種のテンプレートタグを組み合わせて、Webページ内にブログの各種の情報を出力するようにします。
ただし、Facebookページはiframe内に表示されますので、a要素で単純にリンクを入れた場合、リンク先のページもiframe内に表示されます。
必要に応じて、a要素にtarget属性を追加して、リンク先の表示方法を指定するようにします。
例えば、個々のブログ記事にリンクし、ウィンドウ全面に表示するようにしたければ、MTEntryPermalinkタグを以下のように組んで、「target="_top"」のtarget属性を出力するようにします。
<a href="<$mt:EntryPermalink$>" target="_top"><$mt:EntryTitle$></a>
3.ページの幅を調節する
Facebookページ(のiframe部分)は、幅が520ピクセルになっています。
そのため、コンテンツの幅が520ピクセルを超えると、iframeに横スクロールバーが表示されてしまいます。
そこで、コンテンツが幅520ピクセルに収まるように、スタイルシートに適切に記述を加えます。
ただし、HTMLの構造によって、スタイルシートの組み方も違ってきます。
一概に「こう書けばよい」とは言えません。
例えば、クラシックブログテーマに、「Minimalist Red」のスタイルシートを当てているとします。
そのメインページのテンプレートをベースに、カスタマイズしてFacebookページ用にするとします。
また、コンテンツの後にサイドバーを2カラム出力したいとします。
この場合だと、Facebookページ用のテンプレートのヘッダー部分(<head>と</head>の間)に、以下のようなstyle属性を追加します。
<style type="text/css">
#container {
width : 520px;
}
#header-inner, #content-inner, #footer-inner {
margin-left : 0;
margin-right : 0;
width: 520px;
}
#footer-inner {
padding-left : 0;
padding-right : 0;
}
#header-content {
margin: 30px 20px 40px 20px;
width: 480px;
}
.layout-wtt #alpha {
width: 520px;
}
.layout-wtt #beta {
left: 260px;
width: 260px;
}
.layout-wtt #gamma {
right: 260px;
width: 260px;
}
#alpha-inner, #beta-inner, #gamma-inner {
padding-left : 0;
padding-right : 0;
}
#gamma-inner .widget-header, #gamma-inner .widget-content {
margin-left: 0px;
margin-right: 10px;
}
#beta-inner .widget-header, #beta-inner .widget-content {
margin-left: 10px;
margin-right: 0px;
}
</style>
4.ページの高さを調節する
ページが縦に長いと、iframeに縦スクロールバーが表示されます。
iframeの高さをその内部のコンテンツの高さに合わせて、縦スクロールバーを消すには、FacebookのJavaScript SDKにある「FB.Canvas.setAutoResize」という関数を使えば良いことになっています。
ただ、この関数だと、Firefoxで不具合がありました。
iframeの高さは調節されますが、スクロールバーが消えないという現象が起こりました。
iframeの高さと、その中のコンテンツの高さがぴったり同じだと、スクロールバーが消えないようです。
iframeの高さを、その中のコンテンツの高さに1ピクセルだけ足した高さに変えるようにすると、Firefoxでも正しく表示できるようになりました。
上記の処理を行うには、テンプレートの最後の方(</body>タグの直前あたり)に以下のコードを追加します。
ただし、2行目にjQueryを組み込む行がありますが、テンプレート内でこの行より前の段階でjQueryを組み込み済みなら、この行は削除します。
<div id="fb-root"></div>
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.4.2/jquery.min.js"></script>
<script type="text/javascript">
(function() {
var e = document.createElement('script'); e.async = true;
e.src = document.location.protocol +
'//connect.facebook.net/ja_JP/all.js';
document.getElementById('fb-root').appendChild(e);
}());
window.fbAsyncInit = function() {
jQuery(document).ready(function() {
function resize() {
var size = FB.Canvas._computeContentSize()
FB.Canvas.setSize({ width : 520, height : size.height + 1 });
}
resize();
setInterval(resize, 2000);
});
}
</script>
なお、iframeの高さをその中のコンテンツの高さに合わせることについては、後日に再度解説します。
5.サンプルテンプレート
クラシックブログテーマ/Minimalist Redスタイルシート用のメインページをベースに、上記の作業を行ったサンプルテンプレートをご用意しました。
以下からダウンロードすることができます。