「WordPressで学ぶPHP(3)関数編」を発売しました。
本書は「WordPressで学ぶPHP(1)変数・制御構造編」「WordPressで学ぶPHP(2)データ構造(配列・オブジェクト)編」の続編にあたり、PHP組み込みの関数や、独自の関数を作る方法などを解説します。
Kindle本で、定価400円です。
CMSでFacebookページを管理する・その3(Movable Type 5編第1回)
CMSでFacebookページを管理する実際の手順として、Movable Type 5を使った手順を3回に分けて解説します。
今日はその第1回として、Facebook側の設定手順を解説します。
1.前提
今回の記事では、以下のような状況を想定して、FacebookページをMovable Type 5で管理する方法を取り上げます。
- Movable Type 5のウェブサイトのURLは「http://www.hogehoge.com/」
- ウェブサイトの配下にブログがあり、そのアドレスは「http://www.hogehoge.com/blog/」
- ブログの各種コンテンツ(ブログ記事等)をFacebookページに表示する
- Facebookページ(のiframe内)に表示するコンテンツは、「http://www.hogehoge.com/blog/fbpage/index.html」から得る
- Movable Typeのウェブサイトとブログの設定はすでに終わっている
2.Facebookアプリの登録と設定
まず、Facebookアプリを登録し、「http://www.hogehoge.com/blog/fbpage.html」のアドレスのWebページを、Facebookページ(のiframe)に表示できるように設定します。
Facebookアプリの登録と設定の手順は、「iframe版Facebookページの作成方法」の記事に書いのと、ほぼ同じ手順になります。
ただし、キャンバスページURLのアドレスは、iframeに表示するコンテンツのディレクトリのアドレスに合わせます。
また、タブのURLは、コンテンツのファイル名に合わせます。
今取り上げている例だと、iframeに表示するコンテンツのディレクトリのアドレスは、「http://www.hogehoge.com/blog/fbpage/」です。
また、コンテンツのファイル名は「index.html」です。
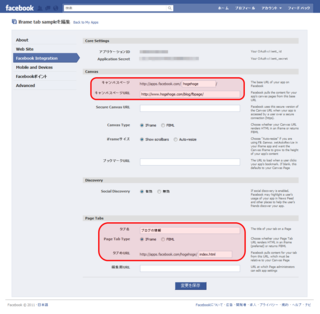
したがって、「Facebook Integration」のページで以下のように設定します。
| 設定項目 | 設定値 |
|---|---|
| 「Canvas」の部分の「キャンバスページ」 | キャンバスページのアドレスを自分で決めて入力します。 ただし、他のアプリケーションですでに使われているアドレスは、指定することができません。 |
| 「Canvas」の部分の「キャンバスページURL」 | 「http://www.hogehoge.com/blog/fbpage/」を指定します。 |
| 「Page Tabs」の部分の「タブ名」 | タブ名として表示したい名前を、自分で決めて入力します。 |
| 「Page Tabs」の部分の「Page Tab Type」 | 「iframe」をオンにします。 |
| 「Page Tabs」の部分の「タブのURL」 | 「index.html」を入力します。 |