「WordPressで学ぶPHP(2)データ構造(配列・オブジェクト)編」を発売しました。
本書は「WordPressで学ぶPHP(1)変数・制御構造編」の続編にあたり、PHPの「データ構造」(配列とオブジェクト)について解説します。
配列やオブジェクトは、頭の中で考えるだけでは、イメージがつかみにくいです。本書では図を多用して、配列やオブジェクトをなるべく分かりやすく解説することを心がけました。
Kindle本で、定価250円です。
カスタムフィールド追加用のテーマを作る
Movblae Type 5のテーマ機能を利用すると、カスタムフィールドを追加するだけのテーマを作ることができます。
この方法を紹介します。
1.カスタムフィールド追加用のテーマ
Movable Type 5では、新たに「テーマ」の機能が追加されました。
主にテンプレートを入れ替えるのに使いますが、テーマにカスタムフィールドの情報も入れることができます。
また、テンプレートを含まず、カスタムフィールドの情報だけのテーマを作ることもできます。
カスタムフィールドの情報だけのテーマをウェブサイト/ブログに適用した場合、ウェブサイト/ブログのテンプレートは削除されず、カスタムフィールドだけが追加された状態になりました。
また、カスタムフィールドの情報だけのテーマを適用した後で、さらに他のテーマを適用しても、一度追加したカスタムフィールドは削除されませんでした。
この仕組みを利用すれば、「カスタムフィールドを追加するだけ」という動作をするテーマを作ることができます。
多数のカスタムフィールドを追加する場合、管理画面で1つひとつ追加していくのは結構面倒です。
カスタムフィールドを定義するだけのテーマを作り、その設定ファイル(config.yaml)をテキストエディタで編集したり、プログラムで作り出したりするようにすれば、多数のカスタムフィールドを効率よく登録することができます。
2.カスタムフィールドだけのテーマを作る
カスタムフィールドだけのテーマを作るには、以下の手順をとります。
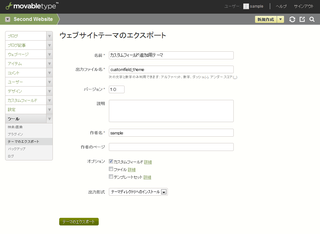
- ウェブサイトまたはブログの管理画面で、「ツール」→「テーマのエクスポート」メニューを選びます。
- エクスポートの設定のページが開きます。
- テーマの名前等を決めます。
- 「オプション」の箇所で「カスタムフィールド」のチェックをオンにします。
- 一部のカスタムフィールドだけをエクスポートしたい場合は、「カスタムフィールド」の右にある「詳細」のリンクをクリックして、ダイアログボックスでエクスポートするフィールドを選びます。
- 「ファイル」「テンプレートセット」のチェックをオフにします。
- 「テーマのエクスポート」のボタンをクリックします。
3.config.yamlファイルを自力で作る
エクスポートしたテーマを基にして、カスタムフィールド追加用のテーマを自力で作ることもできます。
カスタムフィールドの情報のみが入っているテーマは、以下のような構造になっています。
「data:」以降の行に、個々のカスタムフィールドの情報があります。
config.yamlファイルを手作業で作ったり、あるいはプログラムで出力したりするようにすれば、自力でカスタムフィールド追加用のテーマを作ることができます。
id: テーマのID
label: テーマのラベル
name: テーマの名前
version: テーマのバージョン番号
author_link: 'テーマ作者のURL'
author_name: テーマ作者の名前
class: websiteまたはblog
description: 'テーマの概要の文章'
elements:
custom_fields:
component: commercial
importer: custom_fields
data:
カスタムフィールドのベースネーム:
設定横目: 設定値
設定横目: 設定値
・・・
カスタムフィールドのベースネーム:
設定横目: 設定値
設定横目: 設定値
・・・
なお、config.yamlファイルの具体的な書き方は、Movable Type 5のエクスポート機能でできるテーマを参考にされると良いでしょう。