「WordPressで学ぶPHP(2)データ構造(配列・オブジェクト)編」を発売しました。
本書は「WordPressで学ぶPHP(1)変数・制御構造編」の続編にあたり、PHPの「データ構造」(配列とオブジェクト)について解説します。
配列やオブジェクトは、頭の中で考えるだけでは、イメージがつかみにくいです。本書では図を多用して、配列やオブジェクトをなるべく分かりやすく解説することを心がけました。
Kindle本で、定価250円です。
Movable Type 5β1レビュー(各種の新機能)
Movable Type 5では、今回までにあげた新機能のほかにも、細かな改善がいくつか見られます。
1.管理画面の見直し
Movable Type 5では、管理画面も新しくなっています。
1-1.縦並びのメニュー
Movable Type 3.xの頃は、管理画面のメニューは左端にあり、縦に並んでいました。
一方、Movable Type 4.xでは、メニューが上端に移動し、プルダウンメニューになりました。
ただ、このMovable Type 4.xのメニューは、あまり評判が良くなかったそうです。
そこで、Movable Type 5では、縦並びのメニューに戻りました。
それとともに、メニューのまとめ方も変わりました。
Movable Type 4では、トップレベルのメニューに「新規作成」や「一覧」などの操作があり、そのサブメニューに「ブログ記事」や「ウェブページ」などの操作対象がありました。
一方、Movable Type 5では、トップレベルは「ブログ記事」や「ウェブページ」などの操作対象で、サブメニューに「一覧」や「新規」などの操作があります。
1-2.ダッシュボードの改良
Movable Type 4では、管理画面にログインした時点では、ブログのダッシュボードか、あるいはシステムのダッシュボードが表示されました。
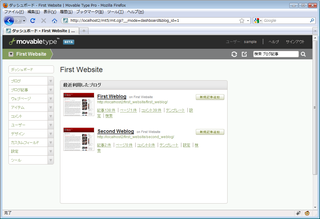
一方、Movable Typeでは、管理画面にログインした時点では、ユーザーごとのダッシュボードが表示されるようになります。
ユーザーごとのダッシュボードには、そのユーザーに権限が与えられているウェブサイトとブログが一覧表示されます。
ここでウェブサイトやブログを選ぶと、ウェブサイト/ブログのダッシュボードに移動するようになります。
1-3.可変幅レイアウト
Movable Type 4.xの管理画面は、コンテンツ/サイドバーの各部分が固定幅でデザインされていました。
一方、Movable Type 5では、ウィンドウの幅に合わせて、コンテンツ部分の幅が変化するようになっています(ただし、最小幅/最大幅は決まっています)。
2.画像にformタグがつかない
Movable Type 4で、画像等をアイテムとして管理する機能がつきました。
ただ、アイテムをブログ記事に挿入すると、アイテムがformタグで囲まれるという仕様になっていました。
このformタグは、ブログ記事とアイテムの関連付けの情報を保存するために使われています。
しかし、「何でformタグ?」という印象が強く、評判が良くありませんでした。
英語版のMovable Typeでは、バージョン4.3がリリースされています。
このバージョンで、アイテムにformタグをつけるのではなく、ブログ記事とアイテムと関連付けを別途行えるようになりました(Entry Asset Manager)。
Movable Type 5にもこの機能が取り入れられます。
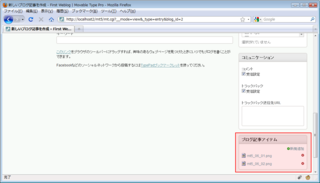
ブログ記事の編集画面のサイドバーに、「ブログ記事アイテム」というブロックが追加されます。
ブログ記事の本文にアイテムを貼り付ければ、関連付けは自動的に行われます。
また、アイテムを貼り付けずに、「ブログ記事アイテム」のブロックで、ブログ記事とアイテムの関連付けだけを行うこともできます。
さらに、ブログ記事の本文にアイテムを貼り付けた後で、「ブログ記事アイテム」のブロックで、ブログ記事とアイテムの関連付けだけを削除することもできます。
3.管理画面のHTML/JavaScriptの変更
Movable Type 4.xでは、管理画面ではシックスアパート独自のJavaScriptライブラリが使われていました。
一方、Movable Type 5では、jQueryをベースにしたJavaScriptが使われています。
また、管理画面のHTMLの構造も、幾分変更されています。
ただし、Movable Type 3から4の時の大きな変化に比べると、今回は変更は少なめなようです。