「WordPressで学ぶPHP(2)データ構造(配列・オブジェクト)編」を発売しました。
本書は「WordPressで学ぶPHP(1)変数・制御構造編」の続編にあたり、PHPの「データ構造」(配列とオブジェクト)について解説します。
配列やオブジェクトは、頭の中で考えるだけでは、イメージがつかみにくいです。本書では図を多用して、配列やオブジェクトをなるべく分かりやすく解説することを心がけました。
Kindle本で、定価250円です。
Movable Type 5β1レビュー(テーマ)
Movable Type 5の新機能の1つに、「テーマ」があります。
テンプレートなどのサイトの構造を「テーマ」としてエクスポートし、一般向けに配布したりできる機能です。
1.スタイルキャッチャー/テンプレートセットからテーマへ
これまでのMovable Typeの弱点として、テンプレートの切り替えの機能が不十分であることがありました。
Movable Type 3.3で、「スタイルキャッチャー」が標準装備になりました。
スタイルキャッチャーは、スタイルシートを切り替えて、ブログの見た目を変えられる機能です。
ただ、スタイルシートが変わるだけで、テンプレートをごっそり入れ替える機能ではありませんでした。
その後、Movable Type 4.1で、「テンプレートセット」の機能が追加されました。
ブログに対して、テンプレートセットを適用することで、テンプレートを一気に変更できる機能です。
ただ、適用前のテンプレートセットに戻す機能がありませんでした。
「テンプレートセットを試しにインストールしてみたものの、やっぱり元に戻したい」という時には、手作業でテンプレートを一つずつ元に戻すことが必要でした。
また、テンプレートセットをエクスポートする(書き出す)機能もありませんでした。
テンプレートセットを配布するには、プラグインを作ることが必要で、誰にでも作れるというものではありませんでした。
一方、Movable Type 5では「テーマ」の機能が追加されます。
既存のテーマをインストールして、ウェブサイトやブログに適用することができます。
自分で作ったテンプレート群をテーマとしてエクスポートし、一般向けに配布することもできます。
また、テーマは簡単に入れ替えられますので、テーマをとっかえひっかえすることもできるようになります。
さらに、テーマには、テンプレートだけでなく、カテゴリの構造や、カスタムフィールドの定義など、サイトの構造の情報も入れることができます。
2.テーマの適用
既存のウェブサイトやブログにテーマを適用するには、「デザイン」→「テーマ」のメニューを選びます。
インストール済みのテーマが一覧表示されますので、適用したいテーマの右端にある「適用」ボタンをクリックします。
ただし、テーマを適用する際には、現在使っているテンプレート群はバックアップされません。
「テーマを試して、駄目だったら元のテンプレートに戻したい」という場合は、現在使っているテンプレート群を、あらかじめテーマとしてエクスポートしておきます。
こうすれば、試したいテーマを適用した後で、エクスポートしておいた元のテンプレート群のテーマに戻すことができます。
3.テーマのインストール
テーマは、Movable Typeのインストール先にある「themes」ディレクトリの中に保存されます。
このディレクトリの中に、テーマごとのディレクトリを作るようになっています。
配布されているテーマをダウンロードして入手し、Movable Typeにインストールすることもできます。
テーマのフォルダを、上で述べた「themes」ディレクトリの中に丸ごとアップロードすれば、テーマとして認識されます。
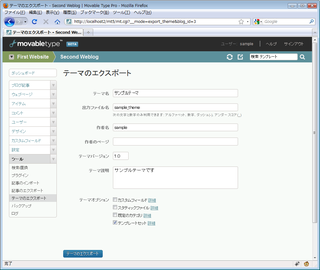
4.テーマのエクスポート
テーマをエクスポートするには、「ツール」→「テーマのエクスポート」メニューを選びます。
テーマ名等を設定して、「テーマのエクスポート」のボタンをクリックすると、テーマ関係のファイルが出力されます。
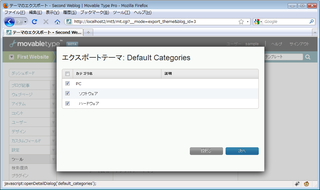
テーマをエクスポートする際には、カテゴリの構造や、カスタムフィールドの定義も、エクスポートすることができます。
すべてのカテゴリやカスタムフィールドをエクスポートするだけでなく、一部のカテゴリやカスタムフィールドを選んでエクスポートすることもできます。
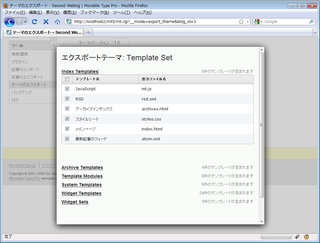
テンプレートも、エクスポートする/しないを個別に選ぶことができます。
テーマの出力先のディレクトリは、Movable Type 5のインストール先ディレクトリ→「themes」ディレクトリ→エクスポートの設定の「出力ファイル名」のディレクトリになります。
例えば、エクスポートの設定で、「出力ファイル名」に「sample_theme」と入力すると、Movable Type 5のインストール先ディレクトリの中の「themes」→「sample_theme」ディレクトリにテーマ関連のファイルがエクスポートされます。
エクスポートでできたディレクトリは、テーマとして一般に配布できる形の構成になっています。
ディレクトリを丸ごとダウンロードし、Zipファイル等に圧縮して、配布することがでできます。