「WordPressで学ぶPHP(1)変数・制御構造編」が発売されました。
「WordPressで学ぶPHP」シリーズの第1巻で、WordPressを通してPHPを学んでいく本です。
この本では、PHPの基本となる変数と制御構造について解説します。
Kindle本で、定価500円です。
Movable Type 5β1レビュー(ウェブサイト)
Movable Type 5で大きく変わるとして、「ウェブサイト」があります。
今日は、ウェブサイトの機能について紹介します。
1.CMS化のキーとなる「ウェブサイト」
Movable Typeは、元々はブログを管理するためのシステムでした。
しかし、その気になればCMS的に使えることから、Web製作のためのCMSとして使われることも多くなりました。
そのような「CMS化」のニーズが多くなったことから、バージョンアップに沿ってCMS寄りの機能が増えてきました。
そして、今回のMovable Type 5では、よりCMSらしくすることを意識して、「ウェブサイト」という新しい概念が導入されました。
Movable Type 4は、CMS的になったとはいえ、ブログがベースのソフトであり、ブログを中心にサイトを管理するシステムでした。
一方、Movable Type 5では、まず「ウェブサイト」を作成し、必要に応じてウェブサイトの中にブログを作る、という仕組みになりました。
2.ウェブサイトの使い方
Movable Typeの「ウェブサイト」の機能は、Webページをフォルダに分類して管理するという考え方で、サイトを作っていきます。
従来からある一般的なサイト制作の考え方を、そのまま持ち込んだような形になっています。
Movable Type 5を新規にインストールすると、初期状態でウェブサイトが1つ作られます。
ウェブサイトには、上で述べたように、「フォルダ」と「ウェブページ」を作ることができます。
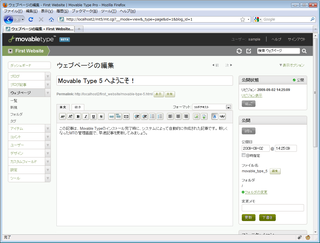
ウェブサイト内の各ウェブページは、Movable Type 4のウェブページと同様に、標準のテーマでは「ウェブページ」のテンプレートに沿って出力されます。
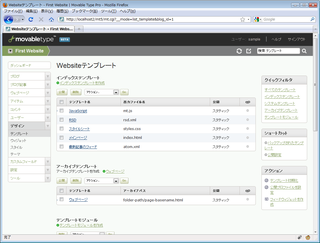
ウェブサイトにはインデックステンプレートも作ることができ、スタイルシートやJavaScriptなどの独立したファイルを管理することもできます。
また、テンプレートモジュールやウィジェットも使うことができます。
3.ウェブサイトとブログ
前述したように、Movable Type 5では、ブログは「ウェブサイトを構成する1つの要素」という扱いになりました。
従来のMovable Typeはブログが主体のソフトであったので、これは大きな転換と言えるでしょう。
Movable Type 5を新規インストールした時点では、ウェブサイトは作成されますが、ブログは作成されません。
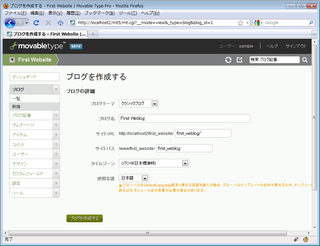
ブログを作りたい場合は、ウェブサイトのメニューで「ブログ」→「新規」を選んで、ブログを新規に作るという手順になります。
ブログでは、Movable Type 4と同様に、ブログ記事/カテゴリと、フォルダ/ウェブページを作ることができます。
なお、ブログは作らなくてもかまいません。
ウェブサイトの機能だけ完結するようなシンプルなサイトであれば、ブログを使わないことも可能です。
4.Movable Type 5が想定しているWebサイト
ここまでの話をまとめると、以下のようになります。
- Movable Typeでは、「ウェブサイト」でサイトを管理します。
- ウェブサイトにはフォルダとウェブページを作ることができます。
- ブログはウェブサイトに属します。
- ブログの機能は従来と特に変化はありません。
これらのことから、Movable Type 5は、基本的には以下の図のようなサイト構造に適していると考えられます。
なお、この図ではブログが1つになっていますが、1つのウェブサイトに複数のブログを入れることもできます。
Movable Type 5に適したサイト構造(クリックで図を大きく表示)
Movable TypeをCMS的に使う場合、サイトの中にブログを包含する形で作成することが多かったと思います。
Movable Type 4でも、複数のブログを組み合わせて、1つのウェブサイトを作ることは可能でした。
ただ、原則としてブログどうしは並列の関係で、ブログをグループ化するような考え方はありませんでした。
Movable Type 5のウェブサイトの機能は、このような問題に対する回答だと考えられるでしょう。