拙著「上手に稼ぐカラ売りテクニック」が発売されました。
株価が下がる局面で利益を得ることができる「空売り」について、詳しく解説した本です。
自由国民社刊で、定価1,512円(税込)です。
Movable Type 5 β1リリース
Movable Type 5のβ1が、本日(9月2日)リリースされました。
これから数日かけて、Movable Type 5のレビューを行いたいと思います。
今日は、主な管理画面を紹介します。
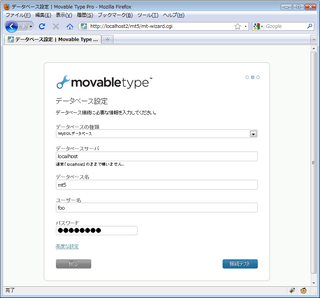
1.インストール
インストールの手順は、Movable Type 4.xとほぼ同じです。
データベースの設定、メールアドレスの設定、テーマの選択と順に進めます。
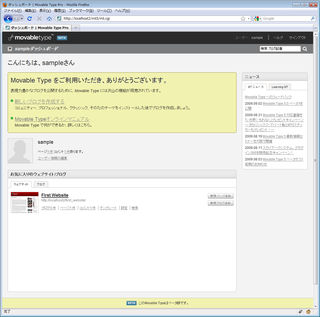
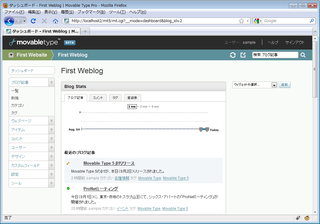
2.ダッシュボードとメニュー
Movable Type 4.xでは、管理画面にログインすると、システムまたはブログのダッシュボードが表示されました。
一方、Movable Type 5では、ユーザーごとのダッシュボードが表示され、操作可能なウェブサイト等などが表示されます。
また、Movable Typeではメニューが横並びでしたが、ユーザーからの要望で、Movable Type 5では縦並びに変わりました。
上位/下位の2階層のメニューになっています。
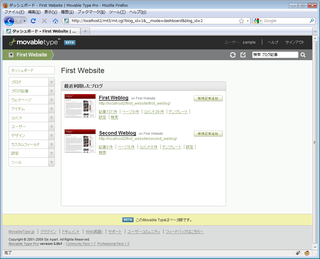
3.ウェブサイト
Movable Type 5の大きな変更点として、「ウェブサイト」という概念が追加されたことがあります。
「1つのウェブサイトの中に、複数のブログを配置して、サイトを構築していく」というコンセプトになっています。
ブログは必ずウェブサイトの配下となり、ブログ主体という考え方ではなくなりました。
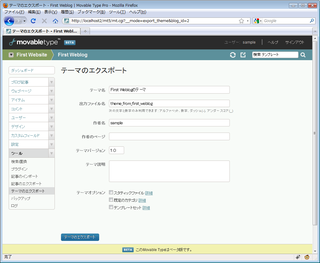
4.テーマ
もう1つの大きな変更点として、「テーマ」があります。
これまでのテンプレートセットの機能を発展させ、テーマには、テンプレートだけでなく、カテゴリの構造や、カスタムフィールドの定義も含めることができます。
単なるデザインの配布ではなく、サイトの構造までまとめて配布できる仕組みになっています。
また、Movable Type 4にはテンプレートセットの機能がありましたが、作成したテンプレートセットを配布するにはプラグインを作ることが必要で、あまり活用されていませんでした。
一方、Movable Type 5では、管理画面でテーマを簡単に書き出すことができ、テーマの配布が簡単になりました。
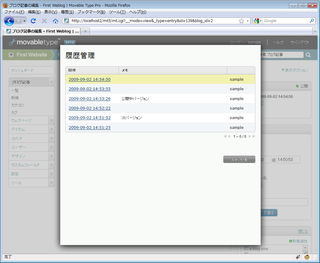
5.履歴管理
ブログ記事/ウェブページ/テンプレートの履歴を管理する機能が搭載されました。
ブログ記事等を保存した後で、過去のバージョンに戻すことができます。
6.カテゴリ毎のカスタムフィールド
ブログ記事にカスタムフィールドを追加する場合、特定のカテゴリだけで使うカスタムフィールドを定義することができるようになりました。
例えば、「『商品』カテゴリの記事には価格入力用のカスタムフィールドを追加し、『新着情報』カテゴリの記事にはファイルアップロード用のカスタムフィールドを追加する」といったことができます。