「WordPressで学ぶPHP(4)通信編」を発売しました。
本書は、「WordPressで学ぶPHP(1)変数・制御構造編」「WordPressで学ぶPHP(2)データ構造編」「WordPressで学ぶPHP(3)関数編」の続編にあたり、Webブラウザとサーバー(PHP)との通信と、PHPから他のサーバーに通信することについて解説します。
Movable Type用ShortCodeプラグイン・その3(if/unlessショートコード)
ShortCodeプラグインの解説の第3回です。
今回は、ifとunlessの2つのショートコードを紹介します。
1.if/unlessショートコードの概要
1つのブログ記事から、PC用と携帯用のページを出力することを考えてみてください。
その場合、PC用と携帯用とで、部分的に出力内容を変えたいことが出てくると思います。
例えば、記事の中に他のWebページへのリンクを入れる場合、PC用と携帯用でリンク先のアドレスが違う、といったことはよくあると思います。
このように、条件によって、1つの記事から複数の出力を得たいときに、ifやunlessのショートコードが便利です。
2.if/unlessショートコードの書き方
ifショートコードは、テンプレート内でMTSetVarタグで変数が定義されている時に、ショートコード内のブロックを出力する働きをします。
nameオプションで、変数の名前を指定します。
[if name="変数名"] 変数が定義されているときに出力する内容 [/if]
一方、unlessショートコードは、ifショートコードとは逆に、テンプレート内で変数が定義されていない時に、ショートコード内のブロックを出力する働きをします。
[unless name="変数名"] 変数が定義されていないときに出力する内容 [/unless]
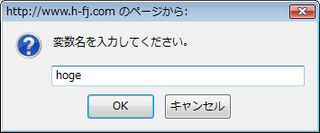
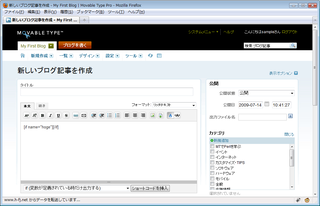
なお、記事の編集の画面で、ショートコードの選択欄でifかunlessを選び、「ショートコードを挿入」のボタンをクリックすると、変数名を入力するダイアログボックスが開きます。
変数名を入力して「OK」ボタンをクリックすると、「[if name="変数名"][/if]」などのショートコードが、記事に自動的に入力されます。

3.if/unlessショートコードの例
例えば、PC用のページを出力するテンプレートでは、以下のようにして「pc」という変数を定義しているとします。
<$mt:SetVar name="pc" value="1"$>
一方、携帯用ページを出力するテンプレートでは、以下のようにして「mobile」という変数を定義しているとします。
<$mt:SetVar name="mobile" value="1"$>
そして、ブログ記事の中に、以下のような部分を入れるとします。
この部分は、PC用/携帯用どちらのページにも出力されます。 [if name="pc"]この部分は、PC用ページにのみ出力されます。[/if] [if name="mobile"]この部分は、携帯用ページにのみ出力されます。[/if]
この状況で、PC用のテンプレートを再構築すると、出力されたページには、以下のように出力されます。
この部分は、PC用/携帯用どちらのページにも出力されます。 この部分は、PC用ページにのみ出力されます。
一方、携帯用のテンプレートを再構築すると、出力されたページには、以下のように出力されます。
この部分は、PC用/携帯用どちらのページにも出力されます。 この部分は、携帯用ページにのみ出力されます。