「WordPressで学ぶPHP(1)変数・制御構造編」が発売されました。
「WordPressで学ぶPHP」シリーズの第1巻で、WordPressを通してPHPを学んでいく本です。
この本では、PHPの基本となる変数と制御構造について解説します。
Kindle本で、定価500円です。
Movable Type用ShortCodeプラグイン・その4(template / templatewショートコード)
ShortCodeプラグインの解説の第4回です。
今回は、templateとtemplatewの2つのショートコードを紹介します。
1.template/templatewショートコードの概要
template/templatewショートコードは、ブログ記事/ウェブページの文章に、テンプレートタグを入れられるようにするショートコードです。
これらのショートコードのブロックの中にMovable Typeのテンプレートタグを書くと、再構築の際にタグが実際の値に置き換えられます。
templateショートコードは、記事のフォーマットとして「リッチテキスト」以外を選んでいるときに使います。
一方、templatewショートコードは、記事のフォーマットとして、「リッチテキスト」を選んでいるときに使います。
例えば、記事のフォーマットとして「リッチテキスト」を選んでいる場合、記事内に以下のようにショートコードを書くと、その部分がブログの名前に置き換わります。
[templatew]<$mt:BlogName$>[/templatew]
また、template/templatewタグのブロックの中に、一般の文字や、HTMLのタグを入れることもできます。
例えば、ブログ記事の中に以下のようなコードを入れると、ブログの最新記事を5件出力することができます。
[template] <ul> <mt:Entries lastn="5"> <li><a href="<$mt:EntryPermalink$>"><$mt:EntryTitle$></a></li> </mt:Entries> </ul> [/template]
2.利用できるテンプレートタグ
ショートコードのブロックの中では、ブログ記事アーカイブテンプレート内で使えるテンプレートタグなら、何でも使えるはずです。
また、MTEntryTitleなど、MTEntry系のタグを使うと、ショートコードを含む記事の情報が出力されます。
なお、templateショートコードのブロックの中には、空の改行だけの行は入れないでください。
入れてしまうと、再構築後の出力に、余計な<p>および</p>タグが含まれてしまうことがあります。
3.改行と段落の処理
template/templatewショートコードを使う場合、ブロック内の改行や、ブロック全体を囲む段落について、注意する必要があります。
3-1.自動整形の無効化
デフォルトの動作では、templateショートコードのブロックに対して、MTの自動整形を無効化するような処理を行います。
具体的な手順は、以下の通りです。
- ブロック内のbrタグをすべて削除します。
- [template]~[/template]が1つの段落になっている場合、自動整形によって、再構築結果の前後に<p>と</p>タグが付加されますが、それらのタグを除去します。
また、記事のフォーマットを「リッチテキスト」にした場合、改行は自動的にbrタグに変換され、また段落はp要素になります(ただし、段落と改行を正しく扱えないリッチテキストエディタは除く)。
この状況で、記事の中にtemplatewショートコードを入れた場合も、改行や段落を適切に取り除く処理を行います。
例えば、ブログ記事のフォーマットを「リッチテキスト」にした状態で、以下のようにtemplatewショートコードのブロックを入れたとします。
最近の記事 [template] <ul> <mt:Entries lastn="5"> <li><a href="<$mt:EntryPermalink$>"><$mt:EntryTitle$></a></li> </mt:Entries> </ul> [/template]
改行と段落を正しく扱えるリッチテキストエディタでは、上のブロックは内部的には以下のような形になります。
<p>最近の記事</p> <p>[template]<br /> <ul><br /> <mt:Entries lastn="5"><br /> <li><a href="<$mt:EntryPermalink$>"><$mt:EntryTitle$></a></li><br /> </mt:Entries><br /> </ul><br /> [/template]</p>
しかし、このままだと、ul要素の部分に余分なbrタグが入ってしまいます。
さらに、ul要素がp要素で囲まれる形になります。
これでは正しいHTMLになりません。
そこで、ブロック内の改行を削除し、またショートコードを囲むp要素も取り除いてから、ブロック内を処理します。
3-2.自動整形を生かす
ただ、場合によっては、自動整形を生かした形で、template/templatewショートコードを使いたい場合もあります。
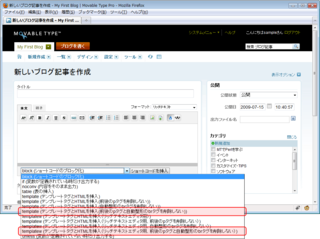
その時は、ショートコードを挿入する際に、ショートコードの選択欄で、「前後のpタグと自動成型のbrタグを削除しない」という機能がついたtemplate/templatewを選びます。
なお、記事の自動整形とショートコードとの関係については、後日に再度詳しく解説します。