拙著「FXはチャートで勝つ!」が発売されました。
FX(外国為替証拠金取引)でのチャートの読み方を解説しています。
自由国民社刊で、定価1,728円(消費税込み)です。
CSS Nite LP6「CMSリベンジ編」レポート
 昨日(6月27日(土))、東京のベルサール西新宿にて、CSS Nite LP6「CMSリベンジ編」が開催されました。
昨日(6月27日(土))、東京のベルサール西新宿にて、CSS Nite LP6「CMSリベンジ編」が開催されました。
日本国産CMS(純国産ではないものも一部ありましたが)8製品が一同に会し、それぞれの開発元が特徴や使い方を紹介するというイベントでした。
私も参加しましたので、レポートをお送りしたいと思います。
1.Soy CMS
トップバッターは、日本情報化農業研究所が開発している「Soy CMS」でした。
Dakinyさんの記事によって、8製品の中では、比較的名が知られている方ではないかと思います。
Soy CMSの特徴の1つは、テンプレートタグ自体がデータに置き換わるのではなく、HTMLの要素に属性を追加すると、その要素のテキストがデータに置き換わるという点です。
テンプレートそのものをWebブラウザやDreamWeaver等で開いても、ページの表示が崩れないため、DreamWeaver等でもテンプレートを編集しやすいのがメリットです。
また、オープンソースで提供されていて、その気になればユーザーがプラグイン等を自由に開発できる点も良いところです。
8製品の中では、比較的無難な作りで、小~中規模のサイトを製作するには適しているのではないかという印象を受けました。
2.Web Release 2
フレームワークスソフトウェアのWeb Release 2は、国産CMSの中では草分け的な存在の製品で、これまでにも名前を耳にしたことが何度かありました。
しかし、値段が高価で、体験版等もないため、こういう機会でもないとなかなかお目にかかることができません。
ただ、セッションの内容がWeb Release 2の概要と事例の紹介で、具体的なサイト製作手順の話がほとんどなかったので、正直なところ期待はずれのセッションでした。
私だけでなく、会場の全体的な感じでも、反応がいまいち良くなかったです。
3.CMS Designer
アル・デザインワークスのCMS Designerは、Webページ内の特定箇所のみをCMS化することに特化した製品です。
「新着情報だけ自分で更新したい」といったニーズに適しています。
サイト全体を管理するのには適していませんが、「特定箇所更新専用CMS」という割り切り方は、それはそれで良い選択だと思います。
実際、すでにサイトを製作済みで「新着情報だけ自分で更新したい」といったニーズは、かなりあると思います。
このようなニーズに対応できて、かつ手ごろなCMSというと、意外に見当たらないので、CMS Designerは面白いポジションにいると言えるでしょう。
4.RCMS
ディバータのRCMSは、データ同士の「関連」(Relation)を重視したCMSです。
データの関連付けによって、さまざまな切り口でデータをとらえてページを出力することができる、という特徴があります。
また、ページはモジュールを組み合わせて作っていくという仕組みを取っています。
すでに100種類ほどのモジュールがあり、たいていのサイトをRCMSで作ることができます。
ただ、モジュールを出力する際のマークアップは、プログラム内で固定されているような感じでした。
マークアップに細かくこだわりたいWebデザイナーの方には、あまり面白くないかも知れません。
Web製作者向けというよりは、エンドユーザーが直接に使うCMSという印象を受けました。
5.a-blog cms
アップルップルのa-blog cmsは、すでにこのブログでレポートしていますので、そちらをご覧ください。
6.bingo!CMS
残り3つのCMSは5分ずつの短いセッションで、あまり詳しいところまでは分かりませんので、見た目の印象をレポートします。
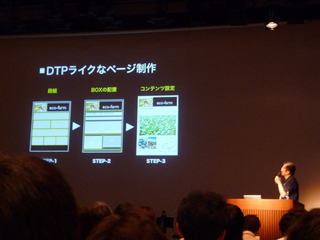
アイ・ディー・ティーのbingo!CMSは、DTPのような考え方をベースにしたCMSです。
ページのレイアウトや、表示する内容などをドラッグアンドドロップで決めるようになっていて、ユーザーインターフェースの良さが印象的でした。
無料体験ライセンスのプレゼントがあったので、ためしに使ってみたいと思います。
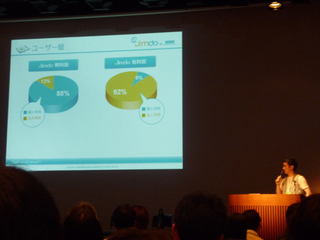
7.Jimdo
KDDIウェブコミュニケーションズのJimdoは、実際のWebページ上で、直接に内容を修正できるCMSです。
「ホームページを作ってみたいが、まったく知識がない」というレベルのユーザーには、非常に直感的で分かりやすいと思います。
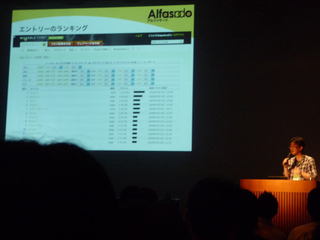
8.PowerCMS for MT
アルファサードのPowerCMS for MTは、Movable Typeをベースに、企業サイトを作る上で必要な機能をプラグインで追加した製品です。
Movable Typeで企業向けサイトを使っていて、機能が足りないと思う点がある方には、良い製品だと思います。
9.MVPはa-blog cmsに
最後に、来場者の挙手で、8製品の中からa-blog cmsがMVPに選ばれました。
来場者の多くはWebデザイナーなどの製作の現場にいる人々であり、またa-blog cmsはWeb製作者を強く意識した製品なので、来場者にもっとも共感を得られたのだと思います。
10.全体的な感想
現在では、Webサイト製作にCMSはなくてはならない存在です。
ただ、慣れなどの関係で、1つのCMSに偏りがちになることが多いのではないかと思います。
しかし、サイトによって適したCMSは異なります。
いろいろなCMSを知っておくことは、Web製作を行う上で重要なポイントだと言えるでしょう。
今回のCSS Nite LP6では、1日で8つものCMSを見ることができ、非常に有益でした。
また、CMSは世界中に多数ありますので、LP6の海外CMS編もやっていただけると良いと思います。