「WordPressで学ぶPHP(2)データ構造(配列・オブジェクト)編」を発売しました。
本書は「WordPressで学ぶPHP(1)変数・制御構造編」の続編にあたり、PHPの「データ構造」(配列とオブジェクト)について解説します。
配列やオブジェクトは、頭の中で考えるだけでは、イメージがつかみにくいです。本書では図を多用して、配列やオブジェクトをなるべく分かりやすく解説することを心がけました。
Kindle本で、定価250円です。
MT用横型Flashカレンダー(V3.0)をWordPress2.7以降で使う
2年ほど前に、「MT用横型Flashカレンダー(V3.0)をWordPressで使う」という記事を書きました。
Kinarie & May様で配布されている「MT用横型Flashカレンダー」を、WordPressで使えるようにする方法を紹介した記事です。
しかし、その当時に作ったプラグインに不具合があって、現在のWordPressで正しく動作していませんでした。
プラグインを作り直したものを公開します。
1.動作環境
このプラグインを動作させるには、お使いのサーバーで、.htaccessが使えることが必要です。
PHPのバージョンは、WordPressが動作するバージョンならどれでも良いはずです。
動作確認は、WordPress 2.7.1とWordPress 2.8で行いました。
また、WordPress 2.6でも動作すると思います(動作確認はしていません)。
なお、表示されるカレンダーは、ページによって以下のようになります。
この動作は旧版と変わっていますので、ご注意ください。
| ページの種類 | 出力されるカレンダー |
|---|---|
| 個々の投稿のページ | その投稿を書いた月のカレンダー |
| 月別/日別のアーカイブのページ | その月のカレンダー |
| 上記以外 | 今月のカレンダー |
2.プラグインのインストール
まず、以下からプラグインをダウンロードします。
ダウンロードしたZipファイルを解凍すると、「FlashCalendar」というフォルダができます。
このフォルダを、WordPressの「wp-content」→「plugins」ディレクトリにアップロードします。
そして、WordPressにログインして、他のプラグインと同様の手順で、このプラグインを有効化します。
なお、PHPを実行可能にするためにパーミッション等の設定が必要なサーバーでは、「wp-content」→「plugins」→「FlashCalendar」→「calxml」ディレクトリの「redirect.php」と「calxml.php」のファイルに、実行可能にするための設定を行います。
3.横型Flashカレンダーのインストール
次に、横型Flashカレンダーをインストールします。
横型Flashカレンダーは以下のページからダウンロードすることができます。
「MT用横型flashカレンダー3.00」をダウンロードしてください。
ダウンロードしたZipファイルを解凍すると、「w_calendar」というフォルダができます。
その中の「w_calendar300.swf」ファイルを、WordPressの「wp-content」→「plugins」→「FlashCalendar」ディレクトリにアップロードします。
4.Flash出力用ソースの作成
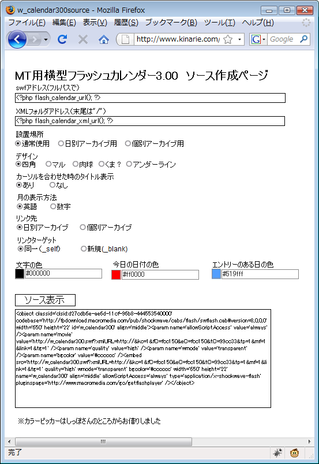
次に、「MT用横型フラッシュカレンダー3.00 ソース作成ページ」で、横型カレンダーを出力するためのFlashのソースを作成します。
各設定項目は、以下のように設定します。
| 設定項目 | 設定内容 |
|---|---|
| swfアドレス | 「<?php flash_calendar_url(); ?>」と入力します。 |
| XMLフォルダアドレス | 「<?php flash_calendar_xml_url(); ?>」と入力します。 |
| 設置場所 | 「通常使用」をオンにします。 |
| その他の設定項目 | お好みに応じて設定します。 |
設定が終わったら、「ソース表示」のボタンをクリックします。
すると、その下の欄に、横型Flashカレンダーを表示するためのソースが出力されます。
このソースをコピーしておきます。
5.テンプレートにFlash出力用ソースを貼り付ける
最後に、WordPressのテンプレートに、Flash出力用のソースを貼り付けます。
一般的には、ページのヘッダーのすぐ下に、Flash出力用ソースを入れるとよいでしょう。
テーマの「ヘッダー」のテンプレートで、ヘッダーを出力する部分を探して、その直後にFlash出力用のソースを貼り付けます。
たとえば、WordPress 2.8のデフォルトテーマの場合、「ヘッダー」のテンプレートの最後に、以下のようにFlash出力用ソースを入れます。
<div style="text-align : center;"> <object ・・・>・・・(Flash出力用ソース)・・・</object> </div>
ここまでで作業は終了です。
ブログを表示して、カレンダーの動作を確認します。