「WordPressで学ぶPHP(1)変数・制御構造編」が発売されました。
「WordPressで学ぶPHP」シリーズの第1巻で、WordPressを通してPHPを学んでいく本です。
この本では、PHPの基本となる変数と制御構造について解説します。
Kindle本で、定価500円です。
記事編集画面に色選択ボタンを追加するプラグイン
Movable Typeの記事編集画面には、文字サイズ等の書式を設定するボタンがいくつかあります。
しかし、文字色や背景色を設定するボタンがありません。
そこで、これらのボタンを追加するプラグインを作りました。
Movable Type 4.12と、MTOS4.2の最新リビジョンで動作を確認しました。
ただし、「とりあえず動く」というレベルで、ブラウザによって制限があります。
本格的にさまざまな書式設定を行いたい方は、FCKEditorなどの他のプラグインを使われることをお勧めします。
1.インストール
このプラグインは以下からダウンロードすることができます。
ダウンロードしたファイルを解凍すると、「plugins」と「mt-static」の2つのフォルダができます。
これらのフォルダを、Movable Typeのインストール先ディレクトリにアップロードすると、インストール完了です。
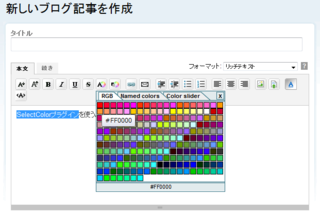
このプラグインをインストールすると、記事編集画面に文字色と背景色の2つのボタンが追加されます。
文字色/背景色を設定したい範囲を選択して、これらのボタンをクリックし、色を選んで設定します。
2.ブラウザごとの制限
ブラウザごとに、以下のような制限があります。
| ブラウザ | 制限 |
|---|---|
| Internet Explorer 6.0/7.0 | スライダーで色を選択するタブが正しく表示されません(動作はします) |
| Firefox 2.0/3.0 | 背景色を設定することができません。 |
| Safari 3.0 | 特に制限はありません。 |
| Opera 9.5 | リッチテキストエディタを使っている場合、背景色を正しく設定することができません(背景色を設定すると、テキストエディタ部分全体の背景に色がつきます)。 |
3.出力されるHTML
リッチテキストエディタをオンにして色を設定した場合、ブラウザごとに出力されるHTMLが異なります。
| ブラウザ | HTML |
|---|---|
| Internet Explorer 6.0/7.0 |
|
| Firefox 2.0/3.0 |
|
| Safari 3.0 |
|
| Opera 9.5 |
|
一方、リッチテキストエディタをオフにした場合、どのブラウザでも、色を設定した部分は以下のタグで囲まれます。
| 設定対象 | HTML |
|---|---|
| 文字色 | <span style="color : #xxxxxx;">~<span> |
| 背景色 | <span style="background-color : #xxxxxx;">~<span> |