「WordPressで学ぶPHP(3)関数編」を発売しました。
本書は「WordPressで学ぶPHP(1)変数・制御構造編」「WordPressで学ぶPHP(2)データ構造(配列・オブジェクト)編」の続編にあたり、PHP組み込みの関数や、独自の関数を作る方法などを解説します。
Kindle本で、定価400円です。
GeoSpatial Simpleプラグイン
MOVABLETYPE.ORGで、「GeoSpatial Simple」というプラグインが紹介されています。
このプラグインは、Googleマップの地図をブログ記事に挿入しやすくするものです。
ブログ記事の編集ページ上に地図が表示され、場所を検索して地図を挿入することができます。
このプラグインの使い方を紹介します。
1.プラグインのインストール
まず、こちらのページから、GeoSpatial Simpleプラグインをダウンロードします。
そして、ダウンロードしたファイルを解凍し、「plugins」と「mt-static」のフォルダを、Movable Typeのインストール先ディレクトリにアップロードします。
この後、Movable Typeにログインすると、アップグレードのメッセージが表示されます。
画面の指示に従って、アップグレードの操作を行います。
2.初期設定
プラグインをインストールしたら、初期設定を行います。
システムメニューの「設定」→「プラグイン」を選び、プラグイン一覧のページを開きます。
その中にGeoSpatial Simpleプラグインがありますので、設定のタブを開きます。
「GeoSpatial blog」の右のチェックボックスでは、チェックをオンにします。
また、「Google Maps API Key」の欄には、ご自分のサイトのAPI Keyを入力します。
API Keyはこちらのページで取得することができます。
3.テンプレートの書き換え
次に、テンプレートを書き換えます。
3-1.「ヘッダー」テンプレートモジュールの書き換え
「ヘッダー」のテンプレートモジュールを開き、</head>タグの直前に、以下のタグを追加します。
<MTGSHeader/>
3-2.MTEntryGSMapタグの挿入
次に、MTEntriesタグのコンテナの中か、もしくはブログ記事テンプレートの中で、地図を表示する位置に「MTEntryGSMap」のタグを挿入します。
このタグは「<$MTEntryGSMap width="○○px" height="□□px"$>」のように書きます。
「○○」と「□□」で、地図の縦横のサイズを指定します。
また、「<$MTEntryGSMap style="・・・"$>」のように書いて、スタイルを指定することもできます。
さらに、地図の部分には「map_canvas」というクラスも割り当てられますので、スタイルシートのファイルにそのクラスを定義して、地図の書式を指定することもできます。
例えば、個々のブログ記事のページで、記事の後にGoogleマップを横400×縦300ピクセルで表示するようにしたいとします。
その場合、Movable Type 4.1の標準テンプレートだと、「ブログ記事の詳細」テンプレートモジュールで、以下の赤字の部分を追加します。
・
・(以前略)
・
<div id="more" class="asset-more">
<$MTEntryMore$>
</div>
</MTIfNonEmpty>
</div>
<div>
<$MTEntryGSMap width="400px" height="300px"$>
</div>
<div class="asset-footer">
<MTIf name="entry_template">
<$MTInclude module="カテゴリ"$>
・
・(以後略)
・
3.地図の情報の入力
次に、個々のブログ記事に地図の情報を入力します。
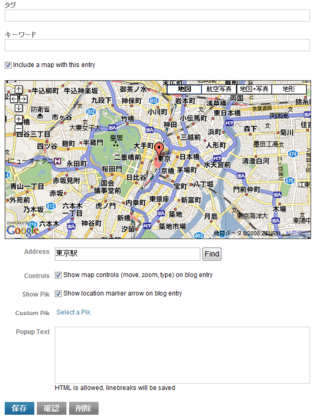
ここまでの設定を行うと、ブログ記事の編集ページに、「Include a map with this entry」というチェックボックスが追加されます。
そのチェックをオンにすると、地図の設定を行う部分が表示されます。
まず、「Address」の欄に住所を入力し、「Find」のボタンをクリックして、その位置の地図を表示します。
地図の左上にズームや位置移動のボタンがありますので、それで地図の表示を調節します。
「Show map controls (move, zoom, type) on blog entry」のチェックをオンにすると、ブログ記事に地図を表示する際に、移動/ズーム/タイプ変更のコントロールが表示されるようになります。
また、「Show location marker arrow on blog entry」のチェックをオンにすると、地図の中心にマーカーが表示されるようになります。
さらに、「Select a Pik」のリンクをクリックすると、マーカーを選ぶこともできます。
なお、「Popup Text」の欄には、マーカー上にポップアップ表示する文章を入力することができます。
ただ、これを表示するためには、JavaScriptを自分でカスタマイズする必要があります。
情報を入力し終わったら、ブログ記事を保存します。
4.問題点
こちらでテストした限りでは、以下の問題がありました。
4-1.ウェブページでは使用できない
ブログ記事に地図を入れることができますが、ウェブページに地図を入れることができませんでした。
ウェブページの編集の際にも、「Include a map with this entry」のチェックボックスが表示され、それをオンにすると、地図の情報を入力することはできます。
しかし、ウェブページを保存すると、「Include a map with this entry」のチェックボックスがオフに戻ってしまいます。
4-2.MT4.15での問題
このプラグインは、Movable Type 4.15(β)でも動作します。
ただ、ブログ記事の編集ページのレイアウトが崩れます。