拙著「WordPress Web開発逆引きレシピ」が発売されました。
WordPressの様々なカスタマイズについて、逆引きの形式で取り上げています。
PHP 7.0での動作確認も行っています。
Internet Explore 8の英語版β1がリリース
3月5日(米国時間)、Internet Explorerの次期バージョンである「Internet Explorer 8」の英語版βが公開されました。
名目上は、「Web製作者や開発者が、Internet Explorer 8に向けた開発を行うため」に公開されたものです。
ただ、ダウンロードは誰でも行うことができます。
↓Internet Explorer 8で当ブログを表示した例

1.Internet Explorer 8の概要
Internet Explorerは、Windowsに標準で付属しており、当然のごとくシェアも高いです。
ただ、Web標準に正しく準拠していない点が結構あります。
この点は、Web関連の開発を行っている人にとって、頭痛の種になっています。
Internet Explorer 7である程度の改善が見られましたが、まだ十分とは言えません。
そこで、Internet Explorer 8では、Web標準への対応がさらに進められました。
また、新機能ももちろん追加されています。
こちらでも早速インストールしてみました。
ただ、メインの環境にインストールするのはリスクがありますので、Virtual PCで動作させているWindows XP上にインストールしました。
2.改良点
Internet Explorer 8の改良点として、以下のようなことがあげられています。
- HTMLパーサーやスタイルシートの処理を改良し、表示を高速化
- CSS 2.1に準拠
- 他のWebブラウザと動作が異なる点の改良
- レイアウトエンジンの選択が可能(IE5モード/IE7モード/IE8モード)
3.新機能
以下の新機能が追加されています。
3-1.Activities
Activitiesは、Webページ上で選択した部分について、それに関連する情報を自動的に検索して表示するような機能です。
たとえば、住所を選択して地図のActivitiesを起動すると、その住所の地図が表示されます。
また、英文を選択して翻訳のActivitiesを起動すると、その英文を他の言語に訳した文章が表示されます。
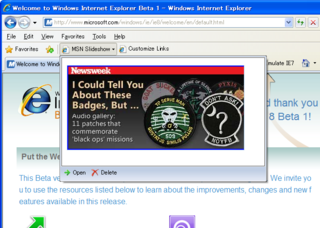
3-2.WebSlice
WebSliceは、Webページ内の一部の情報を取り出して、IEのウィンドウの上に表示するものです。
hAtomから情報を取り出す仕組みになっている模様です。
現状では、Newsweekのニュースや、eBayのオークションの情報を得るためのWebSliceが提供されています。
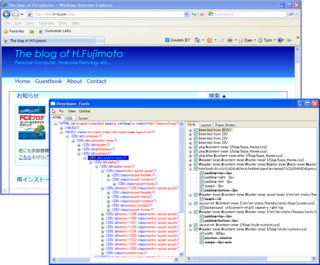
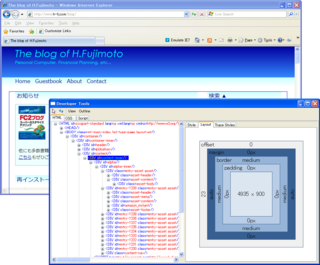
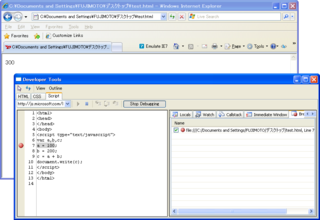
3-3.デバッグツール
開発者向けの新機能として、デバッグツールが搭載されました。
スタイルシートの状況の表示や、ボックスのレイアウトの表示、またJavaScriptのデバッグ等を行うことができます。