「WordPressで学ぶPHP(2)データ構造(配列・オブジェクト)編」を発売しました。
本書は「WordPressで学ぶPHP(1)変数・制御構造編」の続編にあたり、PHPの「データ構造」(配列とオブジェクト)について解説します。
配列やオブジェクトは、頭の中で考えるだけでは、イメージがつかみにくいです。本書では図を多用して、配列やオブジェクトをなるべく分かりやすく解説することを心がけました。
Kindle本で、定価250円です。
Sidebar Widget Changerの基本操作(2)・iframeでブログパーツ等を切り替える
Sidebar Widget Changerの2種類目の切り替え方法である、「iframe」の使い方を解説します。
Sidebar Widget Changer関連のまとめページもありますので、そちらもご覧ください。
1.iframeの仕組み
iframeは、HTMLのiframeタグを使ってブログパーツ等を切り替える方法です。
ブログパーツ等の部分を外部のHTMLファイルにして、それをiframeで表示します。
iframeには以下のようなメリットがあります。
- 大半のブログパーツ等に対応することができます。
- ブログパーツ等を切り替える時点で読み込みが行われますので、ページ全体の読み込みや表示を軽くすることができます。
一方、以下のようなデメリットがあります。
- HTMLファイルをアップロードすることが必要なので、アップロード可能な場所が必要です。
- アクセス解析やアクセスカウンタの機能があるブログパーツ等では、それらの機能が正しく動作しなくなります。
- サイズが固定されているブログパーツ等にのみ対応します。
2.iframeの追加手順
iframeでブログパーツ等を切り替えられるようにするには、以下の手順でそのブログパーツ等を追加します。
2-1.追加を始める
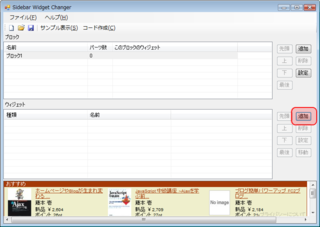
まず、Sidebar Widget Changerを起動します。
そして、「ウィジェット」部分の右端にある「追加」ボタンをクリックします。
2-2.ウィジェットの種類の選択
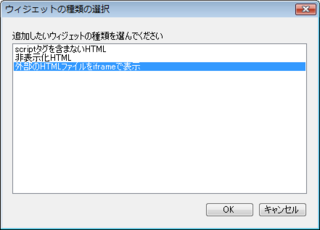
次に、「ウィジェットの種類の選択」という画面が開きます。
ここでは、「外部のHTMLファイルをiframeで表示」を選択して、「OK」ボタンをクリックします。
2-3.表示用HTMLの作成
次に、iframeの設定を行う画面が開きます。
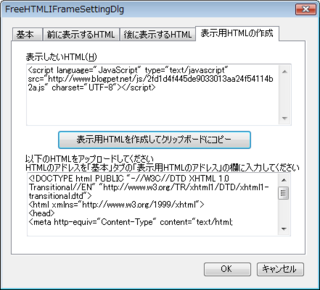
まず、「表示用HTMLの作成」のタブに切り替えて、ブログパーツ等を表示するためのHTMLファイルを作成します。
「表示したいHTML」の欄に、ブログパーツ等を表示するためのコードを貼り付けます。
そして、「表示用HTMLを作成してクリップボードにコピー」のボタンをクリックします。
これで、HTMLファイルのソースコードが表示され、またクリップボードにもコピーされます。
以下の画面は、BlogPetの表示用HTMLを作成した例です。
「表示したいHTML」の欄には、BlogPetのコードをそのまま貼り付けています。
作成されたコードをHTMLファイルに保存した後、そのファイルをサーバーにアップロードします。
そして、アップロードしたHTMLにWebブラウザでアクセスしてみて、ブログパーツが正しく表示されることを確認します。
また、HTMLのアドレスもひかえておきます。
2-4.「基本」タブの設定
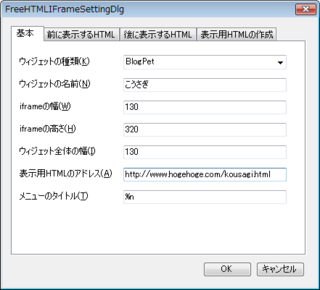
表示用HTMLを作り終わったら、「基本」のタブに切り替えて、以下の各設定を行います。
| 設定項目 | 設定内容 |
|---|---|
| ウィジェットの種類 | ウィジェット(ブログパーツ等)の種類を入力します。 一部のブログパーツでは、欄の右端の▼ボタンをクリックして、種類を選ぶこともできます。 |
| ウィジェットの名前 | メロメロパークやBlogPetなど、パーツに名前をつけられる場合は、その名前を入力します。 特に名前がない場合は、「ウィジェットの種類」と同じ値を入力しておきます。 |
| iframeの幅 | iframeを表示するのに必要な横幅を、ピクセル単位で入力します。 「ウィジェットの種類」の欄で▼ボタンを押してブログパーツの種類を選んだ場合は、適切な幅が自動設定されます。 |
| iframeの高さ | iframeを表示するのに必要な高さを、ピクセル単位で入力します。 「ウィジェットの種類」の欄で▼ボタンを押してブログパーツの種類を選んだ場合は、適切な高さが自動設定されます。 |
| ウィジェット全体の幅 | 通常は、iframeの幅と同じ値を入力しておきます。 この欄の使い方の詳細は、後日解説します。 |
| 表示用HTMLのアドレス | 2-3で作ったHTMLのアドレス(URL)を入力します。 |
| メニューのタイトル | ウィジェットを切り替える部分に、ここで表示したタイトルが表示されます。 タイトルの中に「%n」と入力すると、「ウィジェットの名前」欄に入力した名前に置き換えられます。 また「%k」と入力すると、「ウィジェットの種類」欄に入力した種類名に置き換えられます。 |
| 隠しHTMLを直接出力 | 通常はチェックをオンのままにしておきます。 |
以下の画面は、BlogPetを表示する場合の設定の例です。
3.サンプルの表示とコードの作成
各ブログパーツの設定が終わったら、サンプルを表示してみて、正しく表示されることを確認します。
そして、コードを作成して、そのコードをご自分のブログのサイドバーに貼り付けます。
サンプルの表示およびコードの作成の手順は、昨日の記事を参照してください。