「WordPressで学ぶPHP(2)データ構造(配列・オブジェクト)編」を発売しました。
本書は「WordPressで学ぶPHP(1)変数・制御構造編」の続編にあたり、PHPの「データ構造」(配列とオブジェクト)について解説します。
配列やオブジェクトは、頭の中で考えるだけでは、イメージがつかみにくいです。本書では図を多用して、配列やオブジェクトをなるべく分かりやすく解説することを心がけました。
Kindle本で、定価250円です。
Sidebar Widget Changerの基本操作(1)・非表示化HTMLでブログパーツ等を切り替える
現状のSidebar Widget Changerでは、3種類の方法でブログパーツ等を切り替えて表示することができます。
今日は、その中で設定が簡単な「非表示化HTML」の使い方を解説します。
Sidebar Widget Changer関連のまとめページもありますので、そちらもご覧ください。
1.非表示化HTMLの仕組み
「非表示化HTML」は、ブログパーツ等をサイドバーにあらかじめ読み込んで、非表示にしておく方法です。
切り替えの操作が行われた時点で、そのブログパーツ等を非表示から表示に変えて、切り替わったように見せます。
非表示化HTMLには、以下のようなメリットがあります。
- 設定が比較的簡単です。
- ブログパーツ等をあらかじめ全部読み込んでおくので、切り替え時の表示が速いです。
- 一般的なレンタルブログサービスに適しています。
一方、以下のようなデメリットがあります。
- ブログパーツ等の種類によっては、表示がうまくいかない場合があります。
- ブログパーツ等をあらかじめ読み込んでおく方式なので、大量のブログパーツを切り替えられるようにしようとすると、ページの読み込みに時間がかかります。
2.非表示化HTMLの追加手順
非表示化HTMLでブログパーツ等を切り替えられるようにするには、以下の手順でそのブログパーツ等を追加します。
2-1.追加を始める
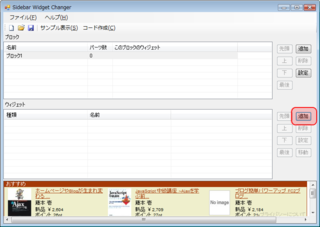
まず、Sidebar Widget Changerを起動します。
そして、「ウィジェット」部分の右端にある「追加」ボタンをクリックします。
2-2.ウィジェットの種類の選択
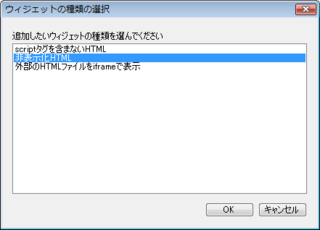
次に、「ウィジェットの種類の選択」という画面が開きます。
ここでは、「非表示化HTML」を選択して、「OK」ボタンをクリックします。
2-3.基本設定
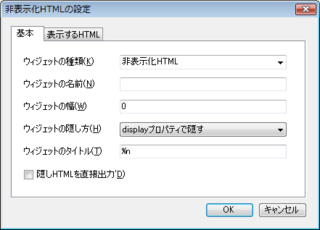
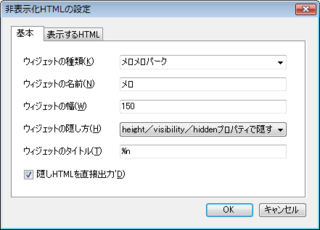
次に、「非表示化HTMLの設定」という画面が開きます。
この画面には「基本」と「表示するHTML」の2つのタブがあります。
「基本」のタブでは、以下の各項目を設定します。
| 設定項目 | 設定内容 |
|---|---|
| ウィジェットの種類 | ウィジェット(ブログパーツ等)の種類を入力します。 一部のブログパーツでは、欄の右端の▼ボタンをクリックして、種類を選ぶこともできます。 |
| ウィジェットの名前 | メロメロパークやBlogPetなど、パーツに名前をつけられる場合は、その名前を入力します。 特に名前がない場合は、「ウィジェットの種類」と同じ値を入力しておきます。 |
| ウィジェットの幅 | ウィジェットを表示するのに必要な横幅を、ピクセル単位で入力します。 「ウィジェットの種類」の欄で▼ボタンを押してブログパーツの種類を選んだ場合は、適切な幅が自動設定されます。 |
| ウィジェットの隠し方 | 通常は「displayプロパティで隠す」を選びます。 ただ、一部のブログパーツではJavaScriptがエラーを起こす場合がありますので、そのときは「height/visiblity/hiddenプロパティで隠す」を選びます。 |
| ウィジェットのタイトル | ウィジェットを切り替える部分に、ここで表示したタイトルが表示されます。 タイトルの中に「%n」と入力すると、「ウィジェットの名前」欄に入力した名前に置き換えられます。 また「%k」と入力すると、「ウィジェットの種類」欄に入力した種類名に置き換えられます。 |
| 隠しHTMLを直接出力 | 通常はチェックをオンのままにしておきます。 |
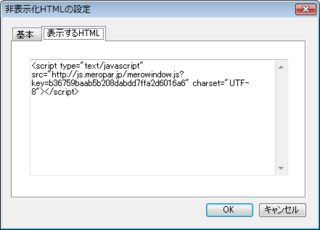
2-4.表示するHTMLの設定
「非表示化HTMLの設定」の「表示するHTML」のタブでは、切り替えて表示したいHTMLを入力します。
それぞれのブログパーツ等でJavaScript等の貼り付けコードがありますが、そのコードをそのままこの欄に入力します。
入力が終わったら、「OK」ボタンをクリックして、「非表示化HTMLの設定」の画面を閉じます。
↓「非表示化HTMLの設定」画面の「表示するHTML」のタブ

2-5.複数のブログパーツ等を切り替えられるようにする
2-1から2-4の手順を繰り返すことで、複数のブログパーツ等を追加して、切り替えられるようになります。
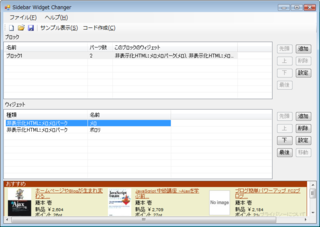
ブログパーツ等を追加すると、Sidebar Widget Changerの「ウィジェット」の部分に、それが一覧表示されます。
3.設定の例
設定の例として、メロメロパークを非表示化HTMLで切り替える場合の設定を紹介します。
3-1.「基本」タブ
「基本」タブは、以下のように設定します。
| 設定項目 | 設定内容 |
|---|---|
| ウィジェットの種類 | 選択肢の中から「メロメロパーク」を選びます。 |
| ウィジェットの名前 | メロにつけた名前を入力します。 |
| ウィジェットの幅 | 「ウィジェットの種類」で「メロメロパーク」を選ぶと、この欄には「150」が自動的に入力されます。 |
| ウィジェットの隠し方 | メロメロパークでは、「height/visiblity/hiddenプロパティで隠す」を選びます。 |
| ウィジェットのタイトル | メロの名前を表示すれば良い場合は、「%n」のままにしておきます。 |
| 隠しHTMLを直接出力 | チェックをオンのままにしておきます。 |
3-2.「表示するHTML」のタブ
「表示するHTML」のタブでは、メロコード(メロを表示するためのJavaScriptのコード)をそのまま貼り付けます。
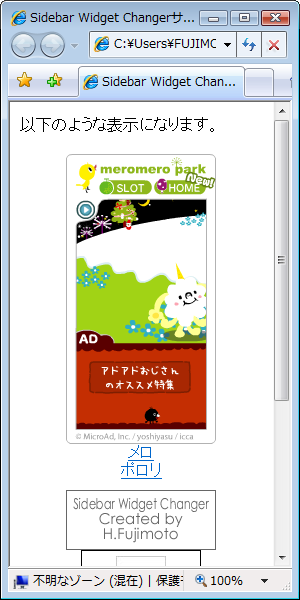
4.サンプルの表示
個々のブログパーツ等の追加が終わったら、ツールバーの「サンプル表示」のボタンをクリックして、切り替えのサンプルを表示してみます。
なお、サンプルの表示の際に、「セキュリティ保護のため・・・」というメッセージが表示されたら、その部分をクリックして、「ブロックされているコンテンツを許可」を選びます。
↓サンプルの表示

5.コードの作成
ツールバーの「コード作成」のボタンをクリックすると、切り替え表示を行うためのHTMLやJavaScriptのコードが作成されます。
「コードをクリップボードにコピー」のボタンをクリックすると、コードをコピーすることができます。
そのコードを、ご自分のブログのサイドバーに貼り付けることで、ブログパーツの切り替え表示が可能になります。
6.設定の保存と読み込み
「ファイル」→「保存」メニューを選ぶと、設定のデータを保存しておくことができます。
始めて保存する際には、ファイル名をつける画面が開きますので、設定に適当な名前を付けて保存します。
また、「ファイル」→「開く」メニューを選び、ファイルを選んで開くと、前回の続きから設定の作業を行うことができます。