「WordPressで学ぶPHP(2)データ構造(配列・オブジェクト)編」を発売しました。
本書は「WordPressで学ぶPHP(1)変数・制御構造編」の続編にあたり、PHPの「データ構造」(配列とオブジェクト)について解説します。
配列やオブジェクトは、頭の中で考えるだけでは、イメージがつかみにくいです。本書では図を多用して、配列やオブジェクトをなるべく分かりやすく解説することを心がけました。
Kindle本で、定価250円です。
ブログパーツいろいろ切り替えツール「Sidebar Widget Changer」
ブログの流行に伴って、ブログのサイドバーに貼り付ける各種のパーツ(ブログパーツ)が増えました。
当ブログをお読みの方の中にも、サイドバーにブログパーツを貼り付けている方は多数いらっしゃるのではないでしょうか。
ただ、多数のブログパーツを貼り付けると、ページが縦に長くなりますし、ページの読み込みや表示が重くなる問題があります。
ブログパーツを切り替えて表示するようにすることで、これらの問題を解決することができます。
当ブログでは、これまで「BlogPetランダム表示JavaScript」や、「Mero Changer」など、サイドバー上のブログパーツを切り替え表示できるスクリプトを公開してきました。
これらのスクリプトを統合して、さまざまなブログパーツを自在に切り替えられる「Sidebar Widget Changer」を作成しました。
動作のサンプルはこちらでご覧ください。
Sidebar Widget Changerには以下のような特徴があります。
- 多数のブログパーツを切り替えて表示できるので、ページのスペースを節約することができます。
- ブログパーツを切り替えるためのJavaScriptを、自動的に作成することができます。
- ブログパーツの種類を問わず、切り替え表示が可能です。
- ブログパーツをグループ化して、グループごとに切り替えを行うことができます。
- ブログパーツをiframeで埋め込む形にすれば、ページの読み込みを軽くするのにも効果があります。
BlogPetランダム表示JavaScriptやMero Changerをお使いいただいていた皆様はもちろん、「ブログパーツを切り替えて表示したい」という方は、ぜひこのツールをお使いください。
また、今後さらにバージョンアップを行って、「最近のコメント」等のサイドバー上のさまざまなもの(ウィジェット)を切り替えられるようにする予定です。
今日は、Sidebar Widget Changerの動作の要件と、インストールの手順を解説します。
Sidebar Widget Changer関連のまとめページもありますので、そちらもご覧ください。
1.動作の要件
Sidebar Widget Changer本体(JavaScriptを自動作成するプログラム)は、Windows XPまたはWindows Vistaのパソコンにインストールして使います。
したがって、Windows XPまたはWindows Vistaが動作するパソコンが必要です。
また、Sidebar Widget Changerが出力したJavaScriptは、以下の環境で動作を確認しています。
| OS | Webブラウザ |
|---|---|
| Windows | Internet Explorer 7.0 Internet Explorer 6.0 Firefox 2.0 Opera 9.2 Safari 3.0β |
| MacOS X | Safari 3.0 Firefox 2.0 Opera 9.2 |
2.インストール
Sidebar Widget Changerは、以下からダウンロードすることができます。
[[donation_script_p]]
ダウンロードが終わったら、ファイルをダブルクリックして開きます。
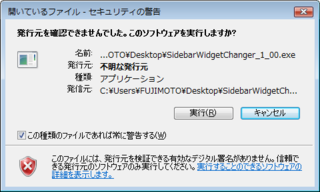
以下ようなのメッセージが表示されたら、「実行」ボタンをクリックします。
このあと、Windows Vistaの場合、ユーザーアカウント制御のメッセージが表示されることがあります。
その時は、「許可」のボタンをクリックします。
次に、インストール開始のメッセージが表示されますので、「はい」ボタンをクリックします。
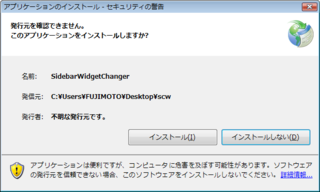
さらに、以下のメッセージが表示されたら、「インストール」のボタンをクリックします。
3.Sidebar Widget Changerの起動
インストールが終わると、Sidebar Widget Changerが自動的に起動します。
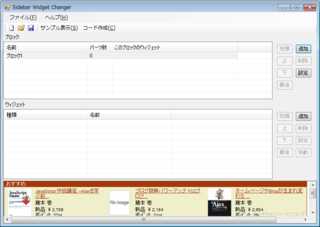
↓Sidebar Widget Changerが起動したところ

また、スタートボタン→「すべてのプログラム」→「Sidebar Widget Changer」→「Sidebar Widget Changer」の順にメニューを操作すれば、起動することができます。
起動後の使い方は、明日以降順次解説していきます。
4.まとめページ
今後、Sidebar Widget Changer関連の記事を順に投稿していく予定です。
それらの各記事へのリンクをまとめたページも設置しました。