「WordPressで学ぶPHP(4)通信編」を発売しました。
本書は、「WordPressで学ぶPHP(1)変数・制御構造編」「WordPressで学ぶPHP(2)データ構造編」「WordPressで学ぶPHP(3)関数編」の続編にあたり、Webブラウザとサーバー(PHP)との通信と、PHPから他のサーバーに通信することについて解説します。
Google Maps導入支援ページ(その4・Serene Bachの記事に地図を貼り付ける)
Serene Bachは、日本で良く使われているBlogツールの1つです。
今日は、このSerene Bachで、Gooogle Maps導入支援ページを利用して記事にGoogle Mapsの地図を表示する方法を紹介します。
1.easy_googlemaps.jsのアップロード
まず、こちらのエントリーの「2.easy_googlemaps.jsのダウンロード」の手順に従って、easy_googlemaps.jsをダウンロードして、サーバーにアップロードしておきます。
アップロード先のディレクトリは、「http://~」でアクセスできるところであれば、どこでもかまいません。
2.テンプレートの書き換え
次に、ベースHTMLテンプレートのヘッダー部分(<head>~</head>)に、以下のようなタグを入れます。
なお、「API Key」と「アップロード先」の部分(赤字の部分)は、ご自分の環境に合わせて書き換えます。
<script src="http://maps.google.com/maps?file=api&v=2&key=API Key" type="text/javascript" charset="utf-8"></script> <script type="text/javascript" src="http://アップロード先/easy_googlemaps.js" charset="utf-8"></script>
3.JavaScriptの各行の末尾に「//」を追加したコードを利用する
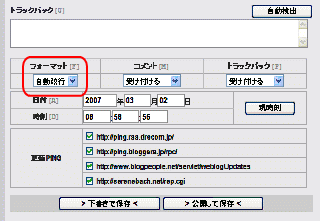
Serene Bachでは、記事編集ページの内の「フォーマット」の項目で、改行をbrタグに自動置換するか、置換せずにエントリーの内容をそのまま出力するかを選ぶことができます。
エントリー内の改行をbrタグに自動置換する場合、scriptタグ内のbrタグも改行に置換され、そのままでは地図が表示されません。
この場合は、Google Maps導入支援ページで、「JavaScriptの各行の末尾に「//」を追加する」のチェックをオンにしてコードを出力し、そのコードを記事に貼り付けます。
4.記事の改行を置換しない
記事編集ページで「フォーマット」の項目を「そのまま」に設定すると、記事に入力した内容がそのままページに出力されます。
この方法を取る場合は、Google Maps導入支援ページで出力されたコードを、記事にそのまま貼り付けることができます。
5.sbtextでは利用不可
Serene Bachには、「sbtext」というテキストフォーマットプラグインが標準で付属しています。
記事を書く際に「フォーマット」の項目を「sbtext」にすると、記事中にHTMLのタグを入れるときに、簡略化した記法を使うことができます。
ただ、この機能を使うと、JavaScript内の「'」「{」「}」などの文字が実体参照に置換されてしまい、Google Mapsの地図が表示されませんでした。