「WordPressで学ぶPHP(1)変数・制御構造編」が発売されました。
「WordPressで学ぶPHP」シリーズの第1巻で、WordPressを通してPHPを学んでいく本です。
この本では、PHPの基本となる変数と制御構造について解説します。
Kindle本で、定価500円です。
Windowsストアアプリに挑戦(その2・HTMLとCSSの変更)
昨日の続きで、Windowsストアアプリの作り方を紹介します。
今日は、HTMLとCSSを修正して、アプリの見た目を変えてみます。
1.HTMLを開く
Visual Studioのウィンドウの右端に、「ソリューションエクスプローラー」という部分があります。
ソリューションエクスプローラーには、プロジェクトを構成するファイルがツリー形式で表示されます。
HTML5+CSS3+JavaScriptベースでアプリのプロジェクトを作ると、プロジェクトの中に「default.html」というファイルが作られます。
このファイルが、アプリ本体のHTMLです。
ソリューションエクスプローラーでdefault.htmlをダブルクリックすると、default.htmlを編集することができます。
初期状態では、以下のようなシンプルなHTMLです。
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<meta charset="utf-8" />
<title>SampleApp</title>
<!-- WinJS 参照 -->
<link href="//Microsoft.WinJS.1.0/css/ui-dark.css" rel="stylesheet" />
<script src="//Microsoft.WinJS.1.0/js/base.js"></script>
<script src="//Microsoft.WinJS.1.0/js/ui.js"></script>
<!-- SampleApp 参照 -->
<link href="/css/default.css" rel="stylesheet" />
<script src="/js/default.js"></script>
</head>
<body>
<p>コンテンツをここに挿入</p>
</body>
</html>
初期状態でアプリを実行すると、画面に「コンテンツをここに挿入」と表示されました。
これは、上記のHTMLの最後の方にあるp要素に対応しています。
HTMLを書き換えれば、出力を変えることができます。
たとえば、body要素の部分を以下のように変えるとします。
<body>
<h1>Windowsストアアプリ</h1>
<p>Hello, world.</p>
</body>
この状態でアプリを実行すれば、変更した通りに画面に表示されます。
2.淡色系の表示に変える
デフォルトのアプリは、黒地に白文字で表示されます。
これは、HTMLの9行目の「ui-dark.css」というCSSファイルで定義されています。
「ui-dark.css」を「ui-light.css」に変えると、白地に黒文字の表示に変えることができます。
3.CSSをカスタマイズする
CSSをカスタマイズするには、プロジェクト内の「default.css」を書き換えます。
ソリューションエクスプローラーで、「css」の下にある「default.css」をダブルクリックすると、default.cssを編集できる状態になります。
default.cssの先頭に「body { }」の部分があります。
ここをカスタマイズすれば、画面全体のデザインを変えることができます。
また、セレクタを追加することもできます。
たとえば、default.cssの先頭を以下のように書き換えます。
body {
background-color: #ffeeee;
color: #666666;
}
h1 {
border-left: 5px solid red;
border-bottom: 1px solid red;
padding-left: 10px;
}
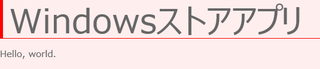
この後でアプリを実行すると、上記のCSSが適用されて、以下のような表示になります。
なお、default.cssには、「@media screen and (-ms-view-state: fullscreen-landscape)」などの部分があります。
メディアクエリーを使って、画面の向き等に応じたCSSを適用することもできます。
この点については別の機会に解説したいと思います。
3.「Windowsストアアプリに挑戦」の記事の一覧
「Windowsストアアプリに挑戦」のその他の記事は、以下のリンクから参照できます。
- Windowsストアアプリに挑戦(その1・何もしないアプリケーション)
- Windowsストアアプリに挑戦(その2・HTMLとCSSの変更)
- Windowsストアアプリに挑戦(その3・テキストボックスとボタンを付ける)
- Windowsストアアプリに挑戦(その4・アプリデータの保存)