「WordPressで学ぶPHP(3)関数編」を発売しました。
本書は「WordPressで学ぶPHP(1)変数・制御構造編」「WordPressで学ぶPHP(2)データ構造(配列・オブジェクト)編」の続編にあたり、PHP組み込みの関数や、独自の関数を作る方法などを解説します。
Kindle本で、定価400円です。
ブログに記事を書いたことをFacebookに投稿するプラグイン(その2)
昨日に続いて、ブログに記事を書いたことをFacebookに投稿するプラグインの使い方を解説します。
今日は、プラグインのインストールから、実際の利用までの手順を解説します。
1.プラグインのインストール
このプラグインは、以下からダウンロードします。
ダウンロードしたZipファイルを開くと、「plugins」というフォルダができます。
このフォルダを、Movable Typeのインストール先ディレクトリにアップロードします。
アップロード後はじめてMovable Typeにログインする際には、データベースのアップグレードのメッセージが表示されます。
画面の指示に従って、アップグレードを行います。
2.初期設定
インストールが終わったら、Facebookにブログ記事/ウェブページの情報を投稿したい個々のウェブサイト/ブログで、初期設定を行います。
ウェブサイトやブログの管理画面で「ツール」→「プラグイン」メニューを選び、プラグイン一覧のページを開きます。
その中にFacebookPosterプラグインが表示されますので、「設定」のタブに切り替えます。
そして、以下の各項目を設定します。
| 設定項目 | 設定内容 |
|---|---|
| アプリケーションのID | 昨日の記事で登録したアプリケーションのIDを入力します。 |
| アイコン画像 | Facebookに記事を投稿する際に、記事に添付する画像のアドレスを入力します。 記事に画像を添付しない場合は、「アイコン画像」の欄は空欄でも構いません。 |
| ブログ記事の情報をFacebookに公開する | ブログ記事の情報をFacebookへ公開するかどうかは、ブログ記事ごとに指定することができます。 原則としてブログ記事の情報をFacebookに情報を公開する場合は、チェックをオンにします。 一方、原則的にはFacebookに公開しない場合は、チェックをオフにします。 |
| ウェブページの情報をFacebookに公開する | ブログ記事の公開/非公開と同様に、ウェブページの情報をFacebookに原則として公開するかどうかを指定します。 |
これらの設定を行ったら、「アクセストークン」の欄の下にある「アクセストークンを取得」のボタンをクリックします。
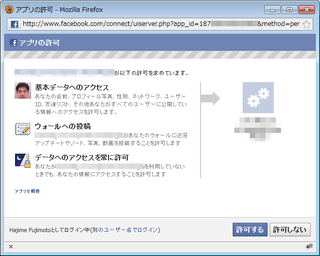
すると、Facebookの「アプリの許可」のダイアログボックスが開きますので、「許可する」のボタンをクリックします。
アプリを許可すると、プラグインの設定の「アクセストークン」の欄に、取得したアクセストークンが表示されます。
ここまでが終わったら、「変更を保存」ボタンをクリックします。
3.ブログ記事/ウェブページの情報をFacebookに公開する
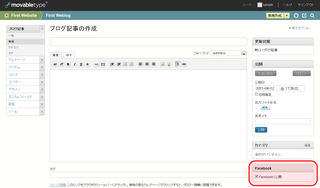
このプラグインをインストールすると、ブログ記事/ウェブページの編集のページで、右サイドバー部分の最後に「Facebook」の項目が追加されます。
この中にある「Facebookに公開」のチェックボックスをオンにしてブログ記事/ウェブページを公開すると、Facebook(のご自分のウォール)に、そのブログ記事/ウェブページの情報が公開されます。
なお、ブログ記事/ウェブページを新規作成する時点でのこのチェックボックスのオン/オフのデフォルトの状態は、プラグインの設定の「ブログ記事の情報をFacebookに公開する」「ウェブページの情報をFacebookに公開する」のチェックボックスのオン/オフによって決まります。
一方、このプラグインをインストールするより前に作成したブログ記事/ウェブページでは、これらのチェックボックスはオフになります。
プラグインをインストールするより前に作成したブログ記事/ウェブページを公開し、かつFacebookにも情報を公開したい場合は、「Facebookに公開」のチェックボックスを手動でオンにしてください。
また、一度記事を公開すると、「Facebookに公開」のチェックボックスも自動的にオフになります。
そのため、公開済みの記事を編集して更新しても、そのことはFacebookには公開されません。
公開済みの記事を編集したときに、再度Facebookにもそのことを公開したい場合は、「Facebookに公開」のチェックボックスを手動でオンにしてください。