「WordPressで学ぶPHP(1)変数・制御構造編」が発売されました。
「WordPressで学ぶPHP」シリーズの第1巻で、WordPressを通してPHPを学んでいく本です。
この本では、PHPの基本となる変数と制御構造について解説します。
Kindle本で、定価500円です。
ブログに記事を書いたことをFacebookに投稿するプラグイン(その1)
Movable Typeでブログに記事を書いたときに、その記事の要約等の情報をFacebookの自分のウォールに自動的に投稿するプラグインを作りました。
その使い方のうち、今日はFacebookにアプリケーションを登録するまでの手順を解説します。
1.登録を始める
まず、Facebookにログインした状態で、Facebookの開発者のページに接続します。
初めて接続する時には、「開発者」アプリケーションを許可することを求められますので、「許可する」のボタンをクリックします。
開発者ページに接続すると、右上に「Set Up New App」のボタンがありますので、それをクリックします。
また、アプリを初めて登録する際には、アカウントの確認の作業が必要です。
画面の指示に従って、携帯電話かクレジットカードの情報を登録します。
2.アプリケーションを作成する
「Set Up New App」ボタンをクリックすると、アプリケーションを作成する状態になります。
自分でアプリケーションの名前を決めて、「アプリケーション名」に入力します。
ただし、「face」や「fb」など、一部使えない単語がありますので、それ以外の単語で名前を付けます。
そして、「同意する」のラジオボタンをオンにして、「アプリケーションの作成」のボタンをクリックします。
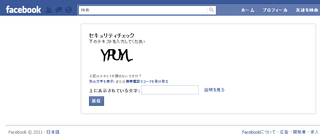
次に、「セキュリティチェック」というページが開きます。
「上に表示されている文字」の欄に、その文字を入力して、「送信」ボタンをクリックします。
3.「Web Site」の設定を行う
アプリケーションの作成が終わると、アプリケーションの設定を行うページが表示されます。
ここで、ページ左端の設定一覧の中で「Web Site」をクリックし、以下のようにWeb Site関係の設定を行います。
| 設定項目 | 設定値 |
|---|---|
| Site URL | Movable Typeのインストール先サイトのアドレスを入力します |
| Site Domain | Movable Typeのインストール先サイトのドメイン名を入力します |
例えば、Movable Typeのインストール先が、「http://www.sample.com/mt/」であるとします。
この場合、以下のように設定します。
| 設定項目 | 設定値 |
|---|---|
| Site URL | http://www.sample.com/ |
| Site Domain | www.sample.com |
また、「Web Site」のページに表示されている「アプリケーションID」の値は、後でプラグインを設定する際に使います。
アプリケーションIDの値をコピーしておいてください。