拙著「FXはチャートで勝つ!」が発売されました。
FX(外国為替証拠金取引)でのチャートの読み方を解説しています。
自由国民社刊で、定価1,728円(消費税込み)です。
「改行を変換する」を改良するプラグイン(MT4.1/4.2対応)
以前に「『改行を変換する』を改良するプラグイン」(ModTextFilter)を公開していました。
このプラグインに対し、bzbellさんから以下のコメントをいただきました。
ModTextFilter プラグインは以前から使わせて頂いてるのですが、MT4.2 では「設定」>「コメント」で選択するドロップダウンリストの文字列が化けてしまいます。
この点を修正し、また一部変更したものを公開します。
Movable Type 4.13およびMTOS4.2の最新リビジョンで動作しています。
1.動作の概要
Movable Typeでは、エントリーの本文/追記の中の改行を自動的に変換する機能があります。変換は以下のように行われます。
- 1.本文/追記の文章を空行ごとに区切る
- 2.区切ったそれぞれの部分に、ブロック要素(divやtableなど)が含まれる場合は、その部分をそのまま出力する
- 3.2.以外の部分では、改行をbrタグに置換し、また部分の前後をpタグで囲む
普通に文章を入力するだけなら、これでほぼ問題ありません。
しかし、以下のようなときに問題があります。
- blockquote要素では、内部の改行が自動変換されないので、手動でbrタグを入れる必要がある
- 要素の中に空行があるとそこで区切られてしまい、思わぬ変換をされてしまう
ModTextFilterプラグインは、この点を改良するものです。
2.プラグインのダウンロードとインストール
プラグインは以下からダウンロードすることができます。
プラグインの継続的な開発やサポートのために、プラグインをご利用された方は、ドネーション(寄付)を行っていただけると幸いです。
ドネーションの方法は、こちらのページをご参照ください。
また、このプラグインの他にも、いくつかのプラグインを配布しています。
配布中のプラグインは、Movable Type Plugin Directoryのページをご参照ください。
Movable Typeのプラグイン開発等のドキュメント「Movable Type Developer's Guide Volume 1」も販売しています。
ご自分でプラグインを作ってみたい方に、ぜひお勧めしたい一冊です。
詳細は特設ページをご覧ください。
ダウンロードしたファイルを解凍すると、「ModTextFilter」というフォルダができます。
このフォルダを、Movable Typeの「plugins」ディレクトリにアップロードしてください。
なお、旧版をお使いの場合、「plugins」ディレクトリに「ModTextFilter.pl」というファイルがあります。
そのファイルは削除してください。
3.プラグインのフィルターを使う
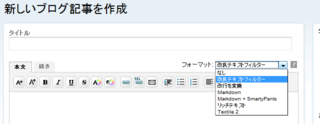
このプラグインをインストールすると、エントリーの編集画面の「フォーマット」の欄に「改良テキストフィルター」という選択肢が追加されます。
それを選んでエントリーを保存すると、このプラグインを使って、エントリーの本文と追記を変換するようになります。
4.フィルターの動作
このフィルターは、以下のように動作します。
4-1.HTMLエンコード
文章の中に<enchtml>~</enchtml>で囲まれる部分がある場合は、その部分をHTMLエンコードします(「<」を「<」に変換するなど)。
また、「<enchtml>」と「</enchtml>」自体はHTMLファイルには出力されません。
エントリーでHTMLのソースを公開したいときに、この機能を使うと便利です。
4-2.改行をそのまま残す要素
以下の要素では、内部の改行はそのまま出力されるようになります。
このバージョンで新たにdivとscriptを追加しました。
div pre textarea table ol dl ul menu dir script
なお、要素の中に空行があっても、そこでは要素は分割されません。
4-3.改行をbrタグに変換する要素
以下の要素では、内部の改行はbrタグに変換されます
なお、旧版ではdiv内の改行をbrタグに変換していましたが、このバージョンでは変換しないように変更しました。
blockquote p h1 h2 h3 h4 h5 h6 form address
ただし、開始タグ直後の改行と、終了タグ直前の改行は、brタグに変換せず、そのまま出力します。
なお、要素の中に空行があっても、そこでは要素は分割されません。
4-4.その他の部分
上記以外の部分は、空行ごとに分割され、内部の改行はbrタグに変換されます。
そして、部分の前後はpタグで囲まれます。
4-5.要素の入れ子
4-2.および4-3.は、要素が入れ子になっているときは正しく動作しません。
例えば、div要素の中にpre要素を入れると、pre要素の部分でも改行がbrタグに置換されます。
また、div要素を入れ子にした場合、外側の<div>タグから内側の</div>タグまでが処理の対象になり、正しい変換になりません。
このような場合は、「<noconv>~</noconv>」および「<convbr>~</convbr>」という書き方を使って、改行の変換方法を部分的に明示することができます。
「<noconv>」と「</noconv>」で囲んだ部分は、改行がそのまま出力されます。また、「<noconv>」と「</noconv>」自体はHTMLファイルには出力されません。
一方、「<convbr>」と「</convbr>」で囲んだ部分は、改行がそのまま出力されます(ただし、<convbr>の直後と</convbr>の直前の改行は除く)。
また、「<noconv>」と「</noconv>」自体はHTMLファイルには出力されません。
例えば、ブログ記事に以下のように入力したとします。
<noconv> <div> <div class="float_left"> </noconv> <convbr> left1 left2 </convbr> <noconv> </div> <div id="float_right"> </noconv> <convbr> right1 right2 </convbr> <noconv> </div> <div style="clear : both;"></div> </div> </noconv>
これは以下のように変換されます。
<div> <div class="float_left"> left1<br /> left2 </div> <div id="float_right"> right1<br /> right2 </div> <div style="clear : both;"></div> </div>
5.ライセンス
このプラグインはMITライセンスで公開します。
MT商用版およびMTOSでお使いいただくことができます。