「WordPressで学ぶPHP(2)データ構造(配列・オブジェクト)編」を発売しました。
本書は「WordPressで学ぶPHP(1)変数・制御構造編」の続編にあたり、PHPの「データ構造」(配列とオブジェクト)について解説します。
配列やオブジェクトは、頭の中で考えるだけでは、イメージがつかみにくいです。本書では図を多用して、配列やオブジェクトをなるべく分かりやすく解説することを心がけました。
Kindle本で、定価250円です。
Sidebar Widget Changerの基本操作(4)・ブロックの設定とブログパーツ等の並べ替え
Sidebar Widget Changerでは、切り替えのリンクの表示方法を変えるなど、ブロックの設定を行うことができます。
また、ブログパーツ等の順序を入れ替えることもできます。
Sidebar Widget Changer関連のまとめページもありますので、そちらもご覧ください。
1.ブロックの設定を行う
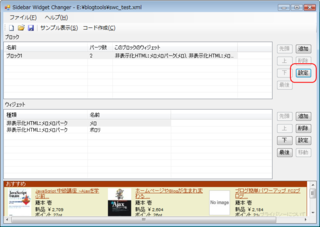
Sidebar Widget Changerのウィンドウの上半分は、ブロックの設定に関連するものです。
この部分の「設定」ボタンをクリックします。
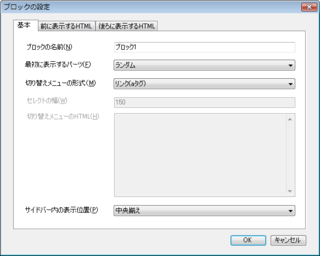
すると、「ブロックの設定」画面が開き、ブロックの設定を変えることができます。
設定項目の内容は以下の通りです。
| 設定項目 | 内容 |
|---|---|
| ブロックの名前 | ブロックの名前を設定します。 |
| 最初に表示するパーツ | Sidebar Widget Changerの部分がブログに表示される際に、最初に表示するブログパーツ等を指定します。 「ランダム」を指定すると、ページにアクセスするたびにランダムにブログパーツ等が選ばれて表示されます。 |
| 切り替えメニューの形式 | 「リンク(aタグ)」を選ぶと、各ブログパーツ等の名前をaタグで一覧表示する形になります。 「セレクト(selectタグ)」を選ぶと、セレクト(欄の右端に「▼」が表示されるもの)でブログパーツ等を選べる形になります。 |
| セレクトの幅 | 切り替えメニューの形式でセレクトを指定する場合、それを表示する幅を指定します。 |
| 切り替えメニューのHTML | 現状のバージョンではこの部分はまだ作っていません。 |
| サイドバー内の表示位置 | ブロックをサイドバー内で左寄せ/中央揃え/右寄せにすることができます。 |
2.ブログパーツ等の並べ替え
Sidebar Widget Changerの下半分は、個々のブログパーツ等の設定を行う部分です。
この部分でブログパーツ等を選んだあと、右端にある「先頭」等のボタンをクリックすると、以下のようにブログパーツ等の順序を並べ替えることができます。
| ボタン | 並べ替え |
|---|---|
| 先頭 | 選択したブログパーツ等を先頭に移動します。 |
| 上 | 選択したブログパーツ等を、1つ上のブログパーツ等と入れ替えます。 |
| 下 | 選択したブログパーツ等を、1つ下のブログパーツ等と入れ替えます。 |
| 最後 | 選択したブログパーツ等を最後に移動します。 |