「WordPressで学ぶPHP(4)通信編」を発売しました。
本書は、「WordPressで学ぶPHP(1)変数・制御構造編」「WordPressで学ぶPHP(2)データ構造編」「WordPressで学ぶPHP(3)関数編」の続編にあたり、Webブラウザとサーバー(PHP)との通信と、PHPから他のサーバーに通信することについて解説します。
Sidebar Widget Changerの基本操作(3)・scriptタグを含まないブログパーツ等を切り替える
Sidebar Widget Changerの基本操作の第3回として、scriptタグを含まないブログパーツ等を切り替える方法を解説します。
Sidebar Widget Changer関連のまとめページもありますので、そちらもご覧ください。
1.仕組み
ブログパーツ等によっては、表示用のコードにscriptタグ(<script・・・>~</script>)が含まれておらず、一般のHTMLで表示するようになっているものもあります。
そのようなブログパーツは、「scriptタグを含まないブログパーツ」で切り替えるようにすることができます。
この方式には、以下のようなメリットがあります。
- 設定が簡単です。
- 切り替えの時点でブログパーツ等が表示されますので、ページの読み込みが軽くなります。
- 一般的なレンタルブログサービスに適しています。
一方、以下のようなデメリットがあります。
- 表示用のコードにscriptタグが含まれているブログパーツ等では、使うことができません。
- アクセスログ機能があるブログパーツ等では、その機能が正しく動作しません。
2.ブログパーツ等の追加手順
scriptタグを含まないブログパーツ等を切り替えられるようにするには、以下の手順でそのブログパーツ等を追加します。
2-1.追加を始める
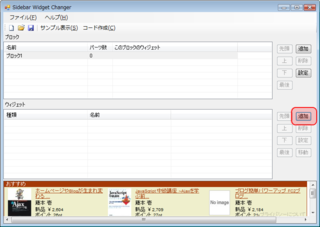
まず、Sidebar Widget Changerを起動します。
そして、「ウィジェット」部分の右端にある「追加」ボタンをクリックします。
2-2.ウィジェットの種類の選択
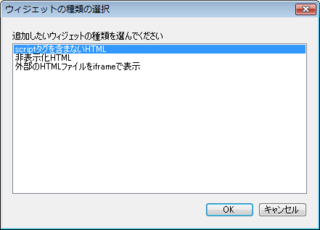
次に、「ウィジェットの種類の選択」という画面が開きます。
ここでは、「scriptタグを含まないHTML」を選択して、「OK」ボタンをクリックします。
2-3.基本設定
次に、「scriptタグを含まないHTMLの設定」という画面が開きます。
この画面には「基本」と「表示するHTML」の2つのタブがあります。
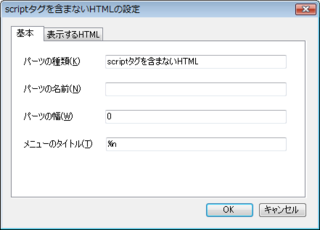
「基本」のタブでは、以下の各項目を設定します。
↓「scriptタグを含まないHTMLの設定」画面の「基本」タブ

| 設定項目 | 設定内容 |
|---|---|
| パーツの種類 | ウィジェット(ブログパーツ等)の種類を入力します。 |
| パーツの名前 | メロメロパークやBlogPetなど、パーツに名前をつけられる場合は、その名前を入力します。 特に名前がない場合は、「ウィジェットの種類」と同じ値を入力しておきます。 |
| パーツの幅 | ウィジェットを表示するのに必要な横幅を、ピクセル単位で入力します。 |
| パーツのタイトル | ウィジェットを切り替える部分に、ここで表示したタイトルが表示されます。 タイトルの中に「%n」と入力すると、「ウィジェットの名前」欄に入力した名前に置き換えられます。 また「%k」と入力すると、「ウィジェットの種類」欄に入力した種類名に置き換えられます。 |
2-4.表示するHTMLの設定
「scriptタグを含まないHTMLの設定」の「表示するHTML」のタブでは、切り替えて表示したいHTMLを入力します。
それぞれのブログパーツ等で貼り付けコードがありますが、そのコードをそのままこの欄に入力します。
入力が終わったら、「OK」ボタンをクリックして、「scriptタグを含まないHTMLの設定」の画面を閉じます。
↓「scriptタグを含まないHTMLの設定」画面の「表示するHTML」のタブ

2-5.複数のブログパーツ等を切り替えられるようにする
2-1から2-4の手順を繰り返すことで、複数のブログパーツ等を追加して、切り替えられるようになります。
ブログパーツ等を追加すると、Sidebar Widget Changerの「ウィジェット」の部分に、それが一覧表示されます。
3.設定の例
設定の例として、Twitter Badge(Tiwtterの最新メッセージをFlashで表示するもの)を切り替える場合の設定を紹介します。
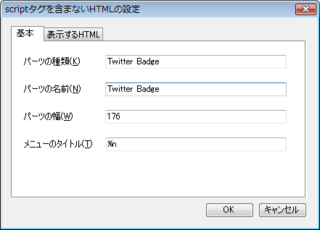
3-1.「基本」タブ
「基本」タブは、以下のように設定します。
| 設定項目 | 設定内容 |
|---|---|
| パーツの種類 | 「Twitter Badge」と入力します。 |
| パーツの名前 | 「Twitter Badge」と入力します。 |
| パーツの幅 | 「176」と入力します。 |
| パーツのタイトル | 「Twitter Badge」と表示すれば良い場合は、「%n」のままにしておきます。 |
3-2.「表示するHTML」のタブ
「表示するHTML」のタブでは、Twitter Badgeのコードをそのまま貼り付けます。
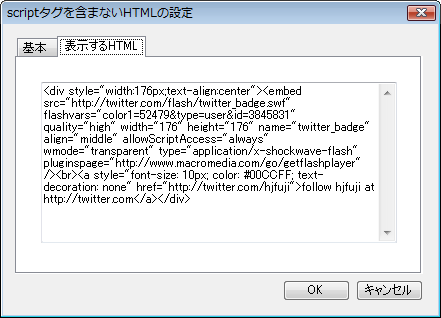
↓Twitter Badgeでの「表示するHTML」タブの設定例

4.サンプルの表示とコードの作成
各ブログパーツの設定が終わったら、サンプルを表示してみて、正しく表示されることを確認します。
そして、コードを作成して、そのコードをご自分のブログのサイドバーに貼り付けます。
サンプルの表示およびコードの作成の手順は、こちらの記事を参照してください。