「WordPressで学ぶPHP(3)関数編」を発売しました。
本書は「WordPressで学ぶPHP(1)変数・制御構造編」「WordPressで学ぶPHP(2)データ構造(配列・オブジェクト)編」の続編にあたり、PHP組み込みの関数や、独自の関数を作る方法などを解説します。
Kindle本で、定価400円です。
Movable Type 4 βレビュー(その2・編集関連)
Movable Type 4では、リッチテキストエディターでエントリーを編集する機能や、独立したページを作成する機能が追加されています。
今日はこれらを紹介します。
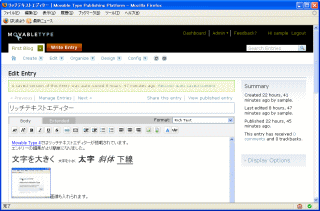
1.リッチテキストエディターでの編集
これまでのMovable Typeでは、エントリーの編集欄は単なるtextareaでした。
そのため、エントリーにタグを入力する場合、その表示を頭の中でイメージしながら作業したり、適宜プレビューしたりすることが必要でした。
これに対し、Movable Type 4ではリッチテキストエディターが追加されていて、デフォルトでオンになっています(オフにすることもできます)。
これにより、WYSIWYG(what you see is what you get)でエントリーを編集することができます。
エントリーの編集中に文字サイズを変えたり、画像を入れたりすると、それに沿って表示されるようになっています。
ただ、現状のβでは、リッチテキストエディターで出力されるタグに問題があります。
まず、改行が「<br />」ではなく「<br>」と出力されます。
また、Internet ExplorerとOperaでは、タグがすべて大文字になります(たとえば「<P>~</P>」など)。
テンプレートがXHTML 1.0 Transitionalに対応しているにもかかわらず、エントリーのタグが上記のようになってしまうと、ページ全体としてはXTML 1.0 Transitionalでなくなってしまいます。
動作からすると、リッチテキストエディター部分のinnerHTMLプロパティをそのまま出力しているようです。
本製品までには改善して欲しいものです。
2.ページ作成機能
サイトの中に、Blogのエントリーではないコンテンツを入れたいこともあります。
たとえば、個人のBlogであれば、プロフィールはBlogとは別個のページにしたいところです。
これまでのMovable Typeでは、そのようなページを作るには、ページごとにインデックス・テンプレートを作ったり、あるいは別ブログを作って出力方法を工夫したりなど、それなりにスキルが要求されました。
一方、Movable Type 4では、エントリーではない一般のページを簡単に作成することができます。
エントリーと同様に、ページもリッチテキストエディターで編集することができます。
また、ページはそれ専用のテンプレートに沿って出力され、同じデザインのページを複数作ることができます。
ページは内部的にはエントリーの一種になっています。
そのため、ページにはエントリーとほぼ同様の機能を持たせることができます。
たとえば、ページにはコメントやトラックバックをつけることもできます(ただし、デフォルトではページのコメント/トラックバック機能はオフです)。
この機能を使えば、簡易的なゲストブックや、トラックバックセンターのようなものを作ることもできそうです。