「WordPressで学ぶPHP(3)関数編」を発売しました。
本書は「WordPressで学ぶPHP(1)変数・制御構造編」「WordPressで学ぶPHP(2)データ構造(配列・オブジェクト)編」の続編にあたり、PHP組み込みの関数や、独自の関数を作る方法などを解説します。
Kindle本で、定価400円です。
Google Maps導入支援ページ(その3・Movable Typeのエントリーに地図を貼り付ける)
Google Maps導入支援ページで出力されたコードを、Blog等の記事に貼り付けたい方もいらっしゃると思います。
基本的には、以下の条件を満たせば、記事に貼り付けることが可能です。
- Blog等のテンプレートをカスタマイズして、ヘッダー部分(<head>~</head>)にGoogle Maps用のscriptタグを追加することができる
- 記事内にJavaScriptを入れたときに、JavaScript内の「<」「>」「'」の文字を実体参照(「<」「>」「'」など)に置換せずにそのまま出力することができる
- 記事内にJavaScriptを入れたときに、改行がbrタグに置換されないか、または置換されてもその前に「//」を入れることでコメント化できる
Movable Typeは上記の条件を満たしますので、エントリー内にGoogle Mapsのコードを入れることができます。
今日はその方法を紹介します。
1.easy_googlemaps.jsのアップロード
まず、こちらのエントリーの「2.easy_googlemaps.jsのダウンロード」の手順に従って、easy_googlemaps.jsをダウンロードして、サーバーにアップロードしておきます。
アップロード先のディレクトリは、「http://~」でアクセスできるところであれば、どこでもかまいません。
2.テンプレートの書き換え
次に、メインページのテンプレートと、各アーカイブ・テンプレートで、ヘッダー部分(<head>~</head>)に以下のようなタグを入れます。
なお、「API Key」と「アップロード先」の部分(赤字の部分)は、ご自分の環境に合わせて書き換えます。
<script src="http://maps.google.com/maps?file=api&v=2&key=API Key" type="text/javascript" charset="utf-8"></script> <script type="text/javascript" src="http://アップロード先/easy_googlemaps.js" charset="utf-8"></script>
3.コードのscriptタグの部分をdivタグで囲む
次に、地図を表示したいエントリーに、Google Maps導入支援ページで出力されたコードを貼り付けます。
ただし、単に貼り付けるだけだと、通常の設定では改行がbrタグに変換されてしまいます。
その解決法はいくつかありますが、その1つは「コードのscriptタグの部分をdivタグで囲む」というものです。
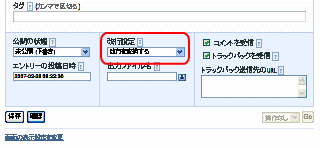
Movable Typeでは、エントリーごとに「改行設定」で改行を変換するかどうかを指定することができます。
通常は「改行を変換する」という設定になっていて、改行がbrタグに変換されます。
ただし、改行を変換するように指定した場合でも、いくつかのHTMLのタグの内部は、改行が変換されないようになっています。
<div>~</div>で囲んだ部分は、改行が変換されないようになっていますので、その仕組みを利用します。
Google Maps導入支援ページで出力されたコードを貼り付ける際に、以下の例のように、scriptタグの前後をdivタグ(赤字の部分)で囲むようにします。
これで、scriptタグの部分がそのまま出力されるようになります。
scriptタグの前後をdivタグで囲む例
<div id="tokyo_tower" style="width: 500px; height:500px; border : 1px solid #979797;"><a href="http://www.tokyotower.co.jp/" target="_self">東京タワー(東京都港区芝公園4丁目2?8)</a>の地図を表示中です。<br />しばらくお待ちください。</div>
<div style="display : none;">
<script type="text/javascript">
//<![CDATA[
gMapOnLoad(function() {
var map = new EasyGoogleMaps({ id: 'tokyo_tower', lat: 35.658625, lon: 139.745415, zoom: 15, MapType: 1, LargeMapControl: 1, MapTypeControl: 1, OverviewMapControl: 1, Marker: 1, infoWindow: 1, infoHTML: '<a href=\"http://www.tokyotower.co.jp/\" target=\"_self\">東京タワー(東京都港区芝公園4丁目2?8)</a>' });
map.draw();
});
gMapBeforeUnload(function(){GUnload()});
//]]>
</script>
</div>
4.改良テキストフィルターを使う
拙作の改良テキストフィルタープラグインでは、エントリー内に<noconv>~</noconv>で囲んだ部分を入れることで、その部分の改行を自動変換しないようにすることができます。
このプラグインをインストールし、地図を入れたいエントリーで改行設定を「改良テキストフィルター」に設定します。
そして、Google Maps導入支援ページで出力されたコードを貼り付ける際に、以下の例のように、scriptタグの前後を<noconv>~</noconv>(赤字の部分)で囲むようにします。
scriptタグの前後を<noconv>~</noconv>で囲む例
<div id="tokyo_tower" style="width: 500px; height:500px; border : 1px solid #979797;"><a href="http://www.tokyotower.co.jp/" target="_self">東京タワー(東京都港区芝公園4丁目2?8)</a>の地図を表示中です。<br />しばらくお待ちください。</div>
<noconv>
<script type="text/javascript">
//<![CDATA[
gMapOnLoad(function() {
var map = new EasyGoogleMaps({ id: 'tokyo_tower', lat: 35.658625, lon: 139.745415, zoom: 15, MapType: 1, LargeMapControl: 1, MapTypeControl: 1, OverviewMapControl: 1, Marker: 1, infoWindow: 1, infoHTML: '<a href=\"http://www.tokyotower.co.jp/\" target=\"_self\">東京タワー(東京都港区芝公園4丁目2?8)</a>' });
map.draw();
});
gMapBeforeUnload(function(){GUnload()});
//]]>
</script>
</noconv>
5.改行を変換しない
エントリーの改行設定で「なし」を選んで、改行を一切変換せずに、エントリーに入力したとおりに出力することもできます。
この機能を使う場合は、Google Maps導入支援ページで出力されたコードを、エントリーにそのまま貼り付けることができます。