拙著「個人投資家は低位株で儲けなさい」が発売されました。
株価が安い「低位株」に投資する方法を解説しています。
自由国民社刊で、定価1,512円(消費税込み)です。
LayoutBlockプラグインβ1(その2・レイアウトの組み方)
LayoutBlockプラグインの使い方の続きです。
今日はレイアウトの組み方を紹介します。
1.行とブロックの定義
LayoutBlockプラグインでは、「行」と「ブロック」を組み合わせ出てレイアウトを組みます。
まず行を配置し、その中にブロックを横に並べて配置します。
あらかじめ、行とブロックを定義しておく必要があります。
対象のウェブサイト(またはブログ)で「ツール」→「プラグインの」メニューを選び、LayoutBlockプラグインの設定を開いて、「ブロック」の欄に定義を入力します。
なお、定義方法はやや複雑なので、後日販売予定のマニュアルで解説します。
とりあえず試してみたい方は、プラグイン同梱のサンプルテーマから、ブロックの定義をコピーしてお使いください。
2.レイアウトの作成
レイアウトを新規作成するには、「レイアウト」→「新規」メニューを選んで新規作成し、レイアウトの名前を決めて、「名前」の欄に入力します。
また、既存のレイアウトを編集するには、「レイアウト」→「一覧」メニューでレイアウト一覧のページを開き、使いたいレイアウトを選びます。
レイアウト編集の画面で、右サイドバーに「ブロック」という部分があります。
この中で、背景が白いものは、行(およびその中のブロックの組み合わせ)です。
また、背景が灰色のものは、ブロック単体です。
これらを、「レイアウト」部分にドラッグしてレイアウトを作っていきます。
3.行/ブロックのネスト
前述したように、行の中にはブロックを入れます。
一方、ブロックの中に行を入れて、ネストさせることもできます。
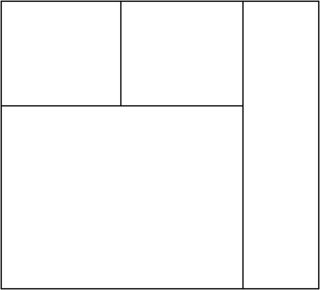
例えば、以下の図のようなレイアウトを組みたいとします。
サンプルテーマのようにブロックを定義している場合、以下の手順で行とブロックを入れていきます(当記事冒頭のデモ動画をご参照ください)。
- 「2段組み(9:3)」の行をドラッグします。
- 2段組みの左のブロックに、「2段組み(6:6)」の行をドラッグします。
- 先ほどドラッグした行の下に、「1段」の行をドラッグします。
4.モジュールを入れる
行とブロックをレイアウトしたら、次に「モジュール」を入れていきます。
モジュールは、実際に表示する内容にあたります。
右サイドバーの「モジュール」の部分から、使いたいモジュールをドラッグして、ブロック(背景が灰色の部分)にドロップします(記事冒頭のデモ動画をご覧ください)。
1つのブロックの中に、複数のモジュールを入れることもできます。
ただし、ブロックの中に行がネストしている場合は、そのブロックにはモジュールを入れることはできません。
なお、モジュールは、Movable Type標準のテンプレートモジュールの機能で作ります(後日解説します)。
5.レイアウトの変更
以下のような操作で、レイアウトを変更することができます。
- 行/ブロック/モジュールは、ドラッグアンドドロップで位置を入れ替えることができます。
 のアイコンをクリックすると、行/ブロック/モジュールを削除することができます。
のアイコンをクリックすると、行/ブロック/モジュールを削除することができます。- ブロックで
 のボタンをクリックすると、ブロックの右端に縦のバーが表示されます。そのバーをドラッグして、ブロックの幅を変えることができます。
のボタンをクリックすると、ブロックの右端に縦のバーが表示されます。そのバーをドラッグして、ブロックの幅を変えることができます。