「WordPressで学ぶPHP(2)データ構造(配列・オブジェクト)編」を発売しました。
本書は「WordPressで学ぶPHP(1)変数・制御構造編」の続編にあたり、PHPの「データ構造」(配列とオブジェクト)について解説します。
配列やオブジェクトは、頭の中で考えるだけでは、イメージがつかみにくいです。本書では図を多用して、配列やオブジェクトをなるべく分かりやすく解説することを心がけました。
Kindle本で、定価250円です。
FreeLayoutCustomFieldプラグインβ版(その1)
Movable Type Advent Calendar 2014の13日目の記事です。
先日のMTDDC Meetup TOKYO 2014でも紹介させていただきましたが、カスタムフィールドの自由度を大幅にアップする「FreeLayoutCustomField」というプラグインを開発しています。
そのβ版と、デモ用のサンプルテーマを公開します。
今日は基本的な例を1つ紹介します。
1.FreeLayoutCustomFieldプラグインの概要
Movable Typeには、入力項目を増やす「カスタムフィールド」の機能があります。
カスタムフィールドによって、さまざまなサイト製作に対応することができます。
ただ、1つのカスタムフィールドには1つの値しか保存することができません。
そのため、多数の入力項目が必要なサイトでは、カスタムフィールドが多数必要になります。
また、カスタムフィールドは縦に並ぶようになっています。
カスタムフィールドを多数使うと、記事等の編集画面が縦に長くなって、入力しづらくなるという問題もあります。
FreeLayoutCustomFieldプラグインは、上記のような問題を改善する機能を提供します。
1つのカスタムフィールドに、複数の入力欄(フィールド)を入れることができます。
1行入力欄/複数行入力欄/チェックボックス/ラジオボタン/セレクト/日付と時刻/アイテムアップロードのフィールドを組み合わせることができます。
フィールドの配置はHTMLとCSSでカスタマイズすることができます。
また、フィールドの定義は「YAML」という記法で記述します。
同じフィールドの組み合わせを複数回入れることもできます。
記事等を作成する際に、組み合わせの追加/削除を行うことができ、ドラッグアンドドロップで順番を入れ替えることもできます。
さらに、異なるフィールドの組み合わせを複数回入れることもできます(ユニット編集的な機能)。
2.インストール
プラグインβ版は以下からダウンロードします。
FreeLayoutCustomField_1_14.zip
ダウンロードしたZipファイルを解凍すると、「plugins」と「mt-static」のフォルダができます。
これらのフォルダを、Movable Typeのインストール先ディレクトリにアップロードします。
ダウンロード後にMovable Typeにログインすると、データベースのアップグレードのメッセージが表示されます。
画面の指示に従って操作します。
なお、β版ですので、テスト用のMovable Type環境を作成して、そちらでお試しください。
3.サンプルテーマ
サンプルテーマとして、1つのカスタムフィールドで、複数の画像を扱う例を紹介します。
1つの商品に対して、色違いなどで写真が複数ある場合を想定しています。
3-1.テーマのインストール
テーマのファイルは以下からダウンロードします。
ダウンロードしたZipファイルを解凍すると、「themes」というフォルダができます。
このフォルダをMovable Typeのインストール先ディレクトリにアップロードします。
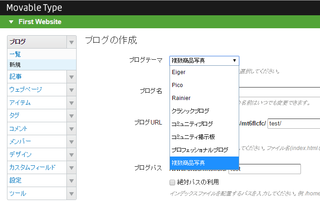
そして、ブログを新規作成し、その際にテーマとして「複数商品画像」を選びます。
3-2.記事の作成
テーマをインストールしたら、記事を新規作成し、画面右上の「表示オプション」を開いて、「商品画像」のフィールドを表示します。
標準では3つの画像をアップロードできます。また、画像ごとに型番を入力することができます。
「商品画像を追加」のボタンをクリックすると、画像のフィールドを増やすことができます。
また、「商品画像1を削除」等のボタンをクリックすると、そのフィールドを削除することもできます。
さらに、「商品画像1」等のキャプションの左にある三本線をドラッグして、フィールドを並べ替えることもできます。
3-3.カスタムフィールドの内容
「カスタムフィールド」→「一覧」のメニューでカスタムフィールド一覧のページを開き、そこから「商品画像」カスタムフィールドの内容を編集する状態にしてみてください。
YAML/HTML/CSSで、フィールドを定義する仕組みを見ることができます。