「WordPressで学ぶPHP(3)関数編」を発売しました。
本書は「WordPressで学ぶPHP(1)変数・制御構造編」「WordPressで学ぶPHP(2)データ構造(配列・オブジェクト)編」の続編にあたり、PHP組み込みの関数や、独自の関数を作る方法などを解説します。
Kindle本で、定価400円です。
システムメニューを常に表示する(その1)
@webbingstudioさんのブログで、「Movable Typeのシステムメニューの分かりにくさ」について触れられていました。
「Movable Typeのプラグイン(またはグローバルテンプレート)の設定を変更したいのだが、項目が見当たらない」という質問が多くくるそうです。
その原因として、プルダウンメニューからでないと、システムメニューに進めないことを挙げられています。
また、改善方法として、システムメニューを常に表示し、またシステム→ウェブサイト→ブログのパンくずリストを表示すれば良いのではという提案もされていました。
そこで、管理画面をカスタマイズして、実際にそのようにする方法を紹介します。
なお、この記事を読む前に、管理画面カスタマイズの基本の記事をお読みください。
1.テンプレートを探す
Movable Typeの管理画面(のHTML)は、テンプレートを元に出力されます。
管理画面カスタマイズの基本の記事に書いたように、テンプレートを書き換えてカスタマイズするのが、もっとも分かりやすいと思います。
最初に、書き換える対象のテンプレートを探します。
Google Chromeの「要素の検証」等の機能を使って、対象部分のHTML構造を調べ、そこからIDやクラス等を割り出します。
そして、そのIDやクラスをキーワードに、管理画面のテンプレートを検索して、カスタマイズ対象のテンプレートを探します。
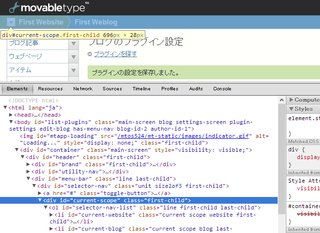
今回の例だと、まずナビゲーション部分のHTML構造を調べます。
すると、IDが「current-scope」のdiv要素になっていることが分かります。
そして、管理画面のテンプレートを検索すると、「tmpl」→「cms」→「include」ディレクトリの「scope_selector.tmpl」ファイルに、該当の部分があることが分かります。
テンプレートが見つかったら、そのファイルを「alt-tmpl」ディレクトリ以下で、「tmpl」ディレクトリと同じ位置ににコピーします。
そして、コピー後のファイルを書き換えてカスタマイズします。
今取り上げている例だと、「alt-tmpl」→「cms」→「include」ディレクトリを作って、そこにscope_selector.tmplファイルをコピーします。
2.テンプレートを書き換える
scope_selector.tmplファイルの中で、IDが「current-scope」のdiv要素の部分を調べてみると、以下のようになっています。
<div id="current-scope">
<ol id="selector-nav-list" class="line">
<mt:if name="scope_type" eq="user">
<li id="user-dashboard" class="current scope user">
<em class="scope-label"><__trans phrase="User Dashboard"></em>
</li>
<mt:elseif name="scope_type" eq="system">
<li id="system-overview" class="current scope system">
<mt:if name="can_access_overview">
<em class="scope-label"><a href="<$mt:var name="mt_url"$>?__mode=dashboard&blog_id=0"><__trans phrase="System Overview"></a></em>
<mt:else>
<em class="scope-label"><__trans phrase="System Overview"></em>
</mt:if>
</li>
<mt:elseif name="scope_type" eq="website">
<li id="current-website" class="current scope website">
<mt:if name="curr_website_can_link">
<em class="scope-label"><a href="<$mt:var name="mt_url"$>?__mode=dashboard&blog_id=<$mt:var name="curr_website_id"$>"><mt:var name="curr_website_name" escape="html"></a></em>
<mt:else>
<em class="scope-label"><mt:var name="curr_website_name" escape="html"></em>
</mt:if>
</li>
<mt:elseif name="scope_type" eq="blog">
<li id="current-website" class="current scope website">
<mt:if name="curr_website_can_link">
<em class="scope-label"><a href="<$mt:var name="mt_url"$>?__mode=dashboard&blog_id=<$mt:var name="curr_website_id"$>"><mt:var name="curr_website_name" escape="html"></a></em>
<mt:else>
<em class="scope-label"><mt:var name="curr_website_name" escape="html"></em>
</mt:if>
</li>
<li id="current-blog" class="current scope blog">
<em class="scope-label"><a href="<$mt:var name="mt_url"$>?__mode=dashboard&blog_id=<$mt:var name="curr_blog_id"$>"><mt:var name="curr_blog_name" escape="html"></a></em>
</li>
</mt:if>
</ol>
</div>
MTIfタグで、変数scope_typeの値に応じて、表示する内容を以下のように変える仕組みになっています。
| 変数scope_typeの値 | 表示する内容 |
|---|---|
| user | 「ユーザーダッシュボード」の文字 |
| system | 「システム」の文字とシステムレベル画面へのリンク |
| website | ウェブサイト名とウェブサイトレベル画面へのリンク |
| blog | ウェブサイト名とウェブサイトレベル画面へのリンク ブログ名とブログレベル画面へのリンク |
この部分のMTIfタグの組み方を変えて、以下のように表示するようにします。
| 変数scope_typeの値 | 表示する内容 |
|---|---|
| user | 「ユーザーダッシュボード」の文字 |
| system | 「システム」の文字とシステムレベル画面へのリンク |
| website | 「システム」の文字とシステムレベル画面へのリンク ウェブサイト名とウェブサイトレベル画面へのリンク |
| blog | 「システム」の文字とシステムレベル画面へのリンク ウェブサイト名とウェブサイトレベル画面へのリンク ブログ名とブログレベル画面へのリンク |
実際に書き換えると、以下のようになります。
<div id="current-scope">
<ol id="selector-nav-list" class="line">
<mt:if name="scope_type" eq="user">
<li id="user-dashboard" class="current scope user">
<em class="scope-label"><__trans phrase="User Dashboard"></em>
</li>
<mt:else>
<li id="system-overview" class="current scope system">
<mt:if name="can_access_overview">
<em class="scope-label"><a href="<$mt:var name="mt_url"$>?__mode=dashboard&blog_id=0"><__trans phrase="System Overview"></a></em>
<mt:else>
<em class="scope-label"><__trans phrase="System Overview"></em>
</mt:if>
</li>
<mt:if name="scope_type" eq="website">
<li id="current-website" class="current scope website">
<mt:if name="curr_website_can_link">
<em class="scope-label"><a href="<$mt:var name="mt_url"$>?__mode=dashboard&blog_id=<$mt:var name="curr_website_id"$>"><mt:var name="curr_website_name" escape="html"></a></em>
<mt:else>
<em class="scope-label"><mt:var name="curr_website_name" escape="html"></em>
</mt:if>
</li>
<mt:elseif name="scope_type" eq="blog">
<li id="current-website" class="current scope website">
<mt:if name="curr_website_can_link">
<em class="scope-label"><a href="<$mt:var name="mt_url"$>?__mode=dashboard&blog_id=<$mt:var name="curr_website_id"$>"><mt:var name="curr_website_name" escape="html"></a></em>
<mt:else>
<em class="scope-label"><mt:var name="curr_website_name" escape="html"></em>
</mt:if>
</li>
<li id="current-blog" class="current scope blog">
<em class="scope-label"><a href="<$mt:var name="mt_url"$>?__mode=dashboard&blog_id=<$mt:var name="curr_blog_id"$>"><mt:var name="curr_blog_name" escape="html"></a></em>
</li>
</mt:if>
</mt:if>
</ol>
</div>
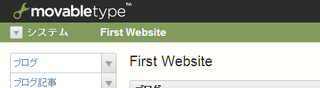
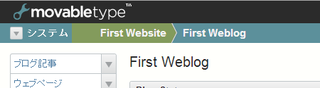
3.動作を確認する
テンプレートを書き換えたら、動作を確認します。
今の段階ではスタイルシートをカスタマイズしていないので、表示は完全ではありませんが、希望の動作にはなっています。