拙著「個人投資家は低位株で儲けなさい」が発売されました。
株価が安い「低位株」に投資する方法を解説しています。
自由国民社刊で、定価1,512円(消費税込み)です。
EPUB3出力プラグイン(その2)
EPUB3出力プラグインのその2として、前付等の追加と、TinyMCEへのスタイルの適用について解説します。
1.前付等の追加
本文のほかに、前付(目次よりも前に入れるページ)/目次と本文の間に入れるページ/奥付(本文の後に入れるページ)を追加することができます。
EPUBテーマをインストールすると、自動的に「前付」「本文前」「奥付」の3つのフォルダが作成されます。
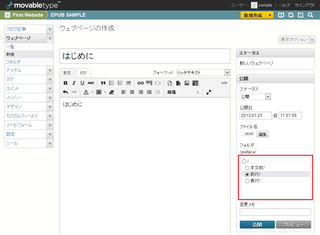
ウェブページ(ブログ記事ではありません)を作成して、これらのフォルダに割り当てることで、前付等のページを作ることができます。
なお、1つのフォルダに複数のウェブページを作った場合、出力されたEPUBでは、日付の古い順にページが並びます。
2.TinyMCEにスタイルシートを適用
TinyMCEにスタイルシートを適用して、実際のEPUBにより近い見た目で記事を編集することもできます。
以下の手順で、TinyMCEにスタイルシートを適用します。
- EPUB用のブログ全体を再構築します。
- ブログの管理画面で「デザイン」→「テンプレート」を選び、テンプレート一覧のページを開きます。
- 「スタイルシート(TinyMCE用)」の行の「出力ファイル名」の列で、ファイル名の右にある「公開されたテンプレートを確認」のアイコンを右クリックします。
メニューが表示されますので、「リンク先をコピー」等のメニューを選び(Webブラウザによってメニューの表記が異なります)、スタイルシートのアドレスをコピーします。
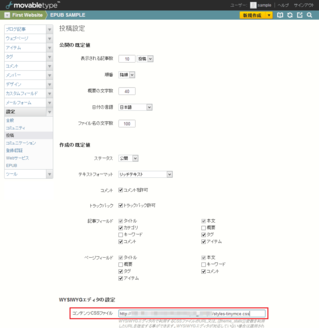
- 「設定」→「投稿」メニューを選んで、投稿設定のページを開きます。
「WYSIWYGエディタの設定」の「コンテンツCSSファイル」の欄に、先ほどコピーしたスタイルシートのアドレスを貼り付けます。
3.EPUB3出力プラグイン/テーマ関係の記事の一覧
EPUB3出力プラグイン/テーマ関係のその他の記事は、以下のリンクから参照できます。
- EPUB3出力プラグイン(その1)
- EPUB3出力プラグイン(その2)