「WordPressで学ぶPHP(3)関数編」を発売しました。
本書は「WordPressで学ぶPHP(1)変数・制御構造編」「WordPressで学ぶPHP(2)データ構造(配列・オブジェクト)編」の続編にあたり、PHP組み込みの関数や、独自の関数を作る方法などを解説します。
Kindle本で、定価400円です。
Facebookアプリ(ページ)の登録手順(2012年1月20日版・その3)
先日の記事の続きで、2012年1月20日時点でのFacebookアプリの登録手順を解説します。
今日は、Facebookページに独自タブを追加する際の登録手順を取り上げます。
1.「Facebookページの独自タブ」について
Facebookページには、独自のタブを追加することができます。
このタブも、アプリケーションの一種として作るようになっています。
Facebook上のアプリと同様に、HTML(またはHTMLを出力するPHP等)や、CSS、JavaScriptなどを使って、タブに対応するアプリ(Webページ)を作ります。
このWebページが、独自タブに対応するiframe内に表示される仕組みになっています。
なお、2011年10月1日以降、独自タブ用のWebページは、SSLでアクセスできるようにする必要があります。
ただし、この記事を書いている時点では、SSLでないページも必要です(将来的にはSSLに一本化されると思われます)。
2.Facebookページの独自タブ用の設定
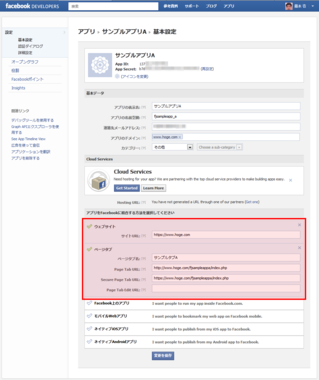
独自タブ用のアプリ(Webページ)を登録する場合は、アプリの設定のページで、「ウェブサイト」と「ページタブ」の2か所を設定します。
「ウェブサイト」の部分の設定は、Facebook上のアプリの場合と同じです。
また、「ページタブ」の部分では、以下の各情報を設定します。
| 項目 | 内容 |
|---|---|
| ページタブ名 | 独自タブに付ける名前を指定します。 |
| Page Tab URL | 独自タブに対応するWebページ(非SSL用)のアドレスを指定します。 なお、当記事執筆時点ではこの値を設定する必要があります(設定しないと、Facebookページにタブを追加しても、タブ一覧にそのタブが表示されません)。 ただし、将来的にはこの設定はなくなると思われます。 |
| Secure Page Tab URL | 独自タブに対応するWebページ(SSL用)のアドレスを指定します。 |
ここまでの設定が終わったら、「変更を保存」のボタンをクリックして、設定を保存します。
3.Facebookページに独自タブを追加する
次に、ここまでで登録した独自タブ用のアプリを、既存のFacebookページに追加します。
まず、以下のようなアドレスに接続します。
https://www.facebook.com/dialog/pagetab?app_id=アプリケーションのID&next=タブのURL
「アプリケーションのID」には、独自タブ用のアプリのIDを指定します。
IDは、アプリの設定のページの「App ID」の箇所に表示される16桁の数値です。
また、「タブのURL」の欄には、「Secure Page Tab URL」に入力したアドレスを指定します。
上記のアドレスに接続すると、「ページタブを追加」というページが開きます。
このページで、独自タブを追加するFacebookページの名前を選び、「ページタブを追加」のボタンをクリックします。
複数のFacebookページを選ぶこともできます。
4.最低限の動作の確認
次に、独自タブの最低限の動作を確認します。
「Page Tab URL」と「Secure Page Tab URL」に対応する位置に、HTML(またはPHPやCGI等)のファイルをアップロードします。
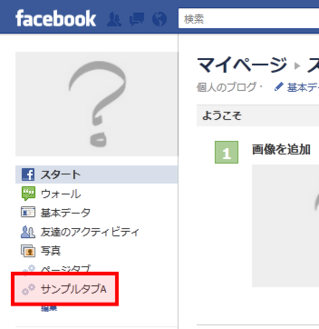
そして、独自タブを追加したFacebookページにアクセスします。
正しく追加できていれば、Facebookページの左端のタブ一覧に、独自タブの名前が表示されます。
このタブ名をクリックして、タブの中身(=タブに対応するWebページ)が表示されることを確認します。