「WordPressで学ぶPHP(4)通信編」を発売しました。
本書は、「WordPressで学ぶPHP(1)変数・制御構造編」「WordPressで学ぶPHP(2)データ構造編」「WordPressで学ぶPHP(3)関数編」の続編にあたり、Webブラウザとサーバー(PHP)との通信と、PHPから他のサーバーに通信することについて解説します。
Facebookアプリ(ページ)の登録手順(2012年1月20日版・その2)
昨日の続きで、2012年1月20日時点でのFacebookアプリの登録手順を解説します。
今日は、「Facebook上のアプリ」を作る際の登録手順を取り上げます。
1.「Facebook上のアプリ」について
Facebookアプリにはいくつかの形態があります。
その1つが、「Facebook上のアプリ」です。
Facebook上のアプリは、Facebookのサイトの上で動作しているかのように見えるアプリケーションです。
2.ドメインの設定
Facebookアプリ(およびFacebookページ)は、一般のWebページと同じく、HTMLやCSS等を組み合わせて作ります。
そのHTMLなどのファイルは、自分で管理しているWebサーバーに設置します。
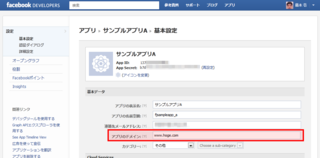
そのHTML等があるドメイン(またはサブドメイン)名を、Facebookアプリの設定画面の「基本データ」部分の「アプリのドメイン」の欄に入力します。
なお、ドメイン名を入力した場合、そのサブドメインすべてが有効になります。
例えば「hoge.com」とだけ入力した場合、「www.hoge.com」や「app.hoge.com」も有効になります。
3.Facebook上のアプリとして動作させる
アプリケーションの動作形態は、アプリの設定のページの「アプリをFacebookに結合する方法を選択してください」の部分で指定します。
自分のアプリケーションをFacebook上のアプリとして動作させたい場合、「アプリをFacebookに結合する方法を選択してください」の中の「ウェブサイト」と「Facebook上のアプリ」の箇所をを設定します。
「ウェブサイト」の箇所では、ご自分のウェブサイトのアドレスを入力します。
また、「Facebook上のアプリ」の箇所では、「セキュリティで保護されたキャンバスのURL」の欄に、アプリに対応するWebページのアドレスを入力します。
なお、アプリに対応するWebページには、SSLで接続されます。
したがって、「セキュリティで保護されたキャンバスのURL」の欄には、https://~のアドレスを指定する必要があります。
また、アドレスの最後には「/」を付けます。
例えば、アプリに対応するWebページのアドレスが「https://www.hoge.com/sampleapp_a/index.php」の場合、「セキュリティで保護されたキャンバスのURL」の欄には、「https://www.hoge.com/sampleapp_a/index.php/」と入力します。
4.最低限の動作の確認
ここまでの設定が終わったら、「変更を保存」のボタンをクリックして、設定を保存します。
次に、サーバー上で「セキュリティで保護されたキャンバスのURL」に対応する場所に、HTML(またはPHPやCGI等)のファイルをアップロードします。
そして、「https://apps.facebook.com/名前空間名」のアドレスにアクセスして、アップロードしたページが表示されることを確認します。
上の設定画面で取り上げた状況だと、「https://www.hoge.com/sampleapp_a/index.php」に、アプリに対応するWebページをアップロードします。
そして、「https://apps.facebook.com/fjsampleapp_a」にアクセスして、ページが表示されることを確認します。