「WordPressで学ぶPHP(2)データ構造(配列・オブジェクト)編」を発売しました。
本書は「WordPressで学ぶPHP(1)変数・制御構造編」の続編にあたり、PHPの「データ構造」(配列とオブジェクト)について解説します。
配列やオブジェクトは、頭の中で考えるだけでは、イメージがつかみにくいです。本書では図を多用して、配列やオブジェクトをなるべく分かりやすく解説することを心がけました。
Kindle本で、定価250円です。
Facebookアプリ(ページ)の登録手順(2012年1月20日版・その1)
Facebookアプリを作るには、まずアプリケーションの登録を行うことから始めます。
また、Facebookページに独自のタブを追加する際にも、そのページに対応するFacebookアプリを追加することが必要です。
ただ、Facebookは仕様変更が頻繁にあり、登録の画面も何度も変わっています。
当ブログで以前にFacebookアプリの登録手順を解説しましたが、その時の画面と今の画面はかなり違います。
そこで、2012年1月20日時点での登録手順を解説します。
今日はその最初のステップを取り上げます。
1.アプリケーションの登録を始める
アプリケーションの登録を始めるには、まずhttps://developers.facebook.com/appsに接続し、ページ右上の「新しいアプリケーションを作成」のボタンをクリックします。
2.アプリケーション名等の設定
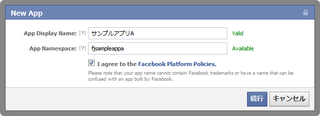
「新しいアプリケーションを作成」ボタンをクリックすると、「New App」のダイアログボックスが開きます。
ここでは、以下の情報を設定します。
| 項目 | 内容 |
|---|---|
| App Display Name | アプリケーションの名前を決めて入力します。 |
| App Namespace | アプリケーション用の名前空間を決めて入力します。 Facebookアプリのページのアド レスは、「https://apps.facebook.com/名前空間名」のようになります。 名前空間に使える文字は、半角小文字のアルファベット/ハイフン(-)/アンダースコア(_)です。 また、すでに他のアプリで使われている名前空間は、指定することができません。 |
そして、「I agree to the Facebook Platform Policies.」のチェックボックスをオンにして、「続行」ボタンをクリックします。
3.セキュリティチェック
次に、セキュリティチェックのダイアログボックスが開きます。
画面に表示された文字を入力して、「送信」ボタンをクリックします。
4.最小限の登録が終了
ここまでで、アプリケーション名等の最小限の登録が終わった状態になります。
この後、FacebookアプリやFacebookページとして動作するように、さらに設定を行っていきます。
その手順は明日解説します。